Typera + picgo+jsDeliver+GitHub: bring the free drawing bed to you!
(this method is only applicable to js,css, pictures and other resources hosting websites or blog s, but it is not recommended to use it as a drawing bed or upload large file videos. After all, a good ecology can be better developed.)
1, Overview
1. Why build your own drawing bed?
**① The free drawing bed is unstable and the uploaded pictures are easy to be lost** For my personal experience, I built a website deployed on GitHub server with hexo+butterfly before my freshman summer vacation( website ), during the construction, the massive pictures used were uploaded to the free drawing bed on the Internet. As a result, when I went to see them again during the winter vacation of my sophomore year, I found that they were all invalid pictures . . .
. . .
**② Markdown grammar to write a blog, you need to upload pictures to the network** For example, if you write a blog locally with typera, you will find that one click Paste cannot paste the picture if it is not set, which greatly reduces our production efficiency. The reason is that the picture file of typera points to the local file path, and we need to upload the picture to the network to access it online.
**③ The web page file contains a large number of pictures, which affects the loading time of the web page** At this time, curious students have to ask. Since I uploaded it to the network, wouldn't it be better for me to go online with the web file? After a lot of practice, it has been proved that putting a large number of pictures into web page files not only consumes server resources, but also slows down the web page loading speed. It is definitely a work method of twice the effort with half the effort. It is not recommended.
2. What is a drawing bed?
Picture bed: generally refers to the server for storing pictures, which can be divided into domestic and foreign. Due to the space distance and other factors, the access speed of foreign drawing beds is very slow, which affects the picture display speed. In China, there are also three types: single line space, multi line space and cdn acceleration. (– from Baidu Encyclopedia)
3. What is GitHub?
GitHub: a hosting platform for open source and private software projects. It is named GitHub because it only supports Git as the only version library format. (– from Baidu Encyclopedia)
4. What is jsDeliver?
jsDelivr: a free and open source CDN solution to help developers and webmasters. It contains JavaScript libraries, jQuery plug-ins, CSS frameworks, fonts and other static resources commonly used on the Web.

4.1 what is CDN?
CDN (Content Delivery Network or Content Distribution Network): refers to a computer network system interconnected through the Internet, which uses the server closest to each user to send music, pictures, videos, applications and other files to users faster and more reliably, so as to provide high performance Scalability and low-cost network content delivery to users.
4.2 can jsdelivery be accessed in China?
sure. Check his domain name registration information and you will find that his company has hung the domain name in China, which is naturally accessible.
2, Configure GitHub
1. New warehouse (omitted)
2. Push resources to the warehouse (omitted)
3. Release version (omitted)
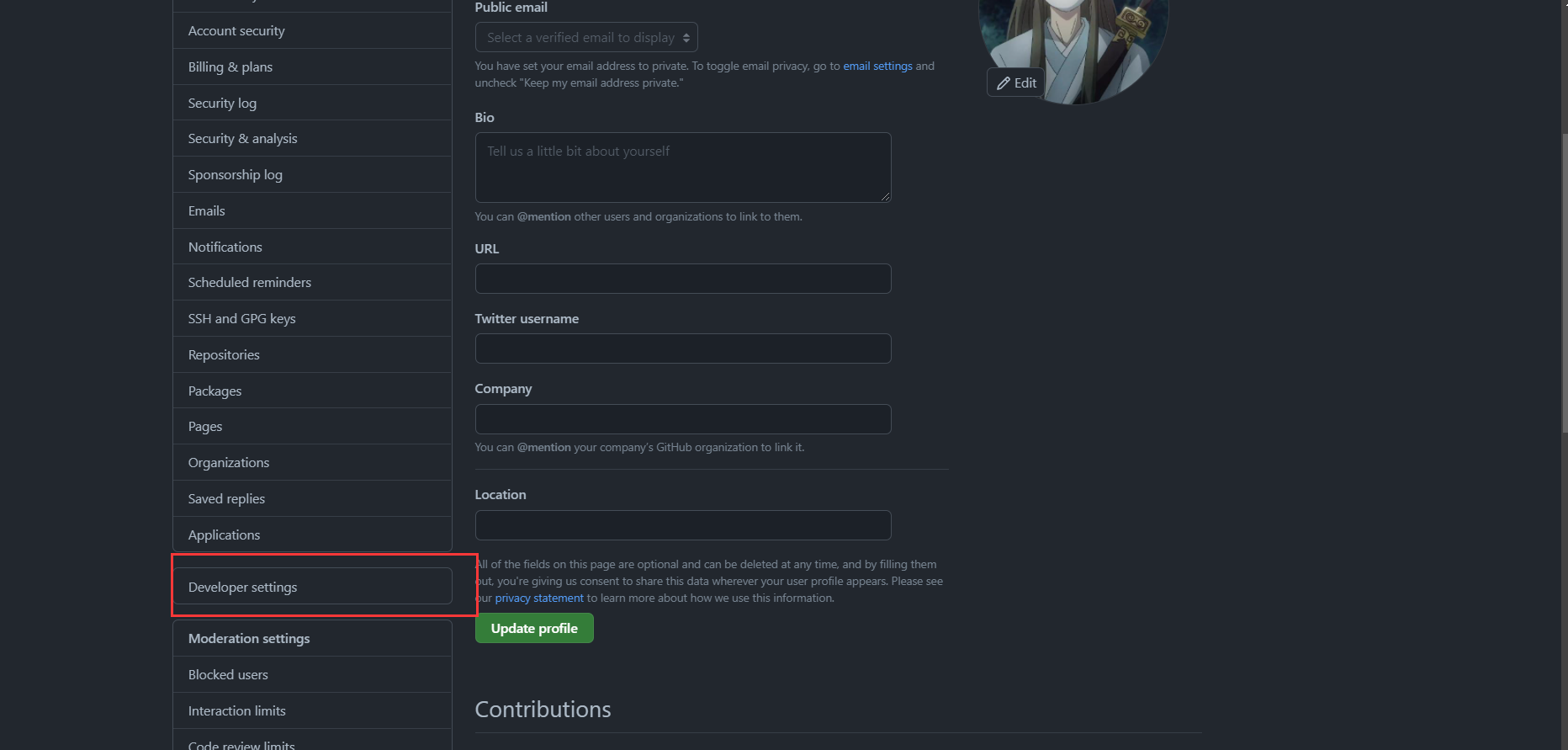
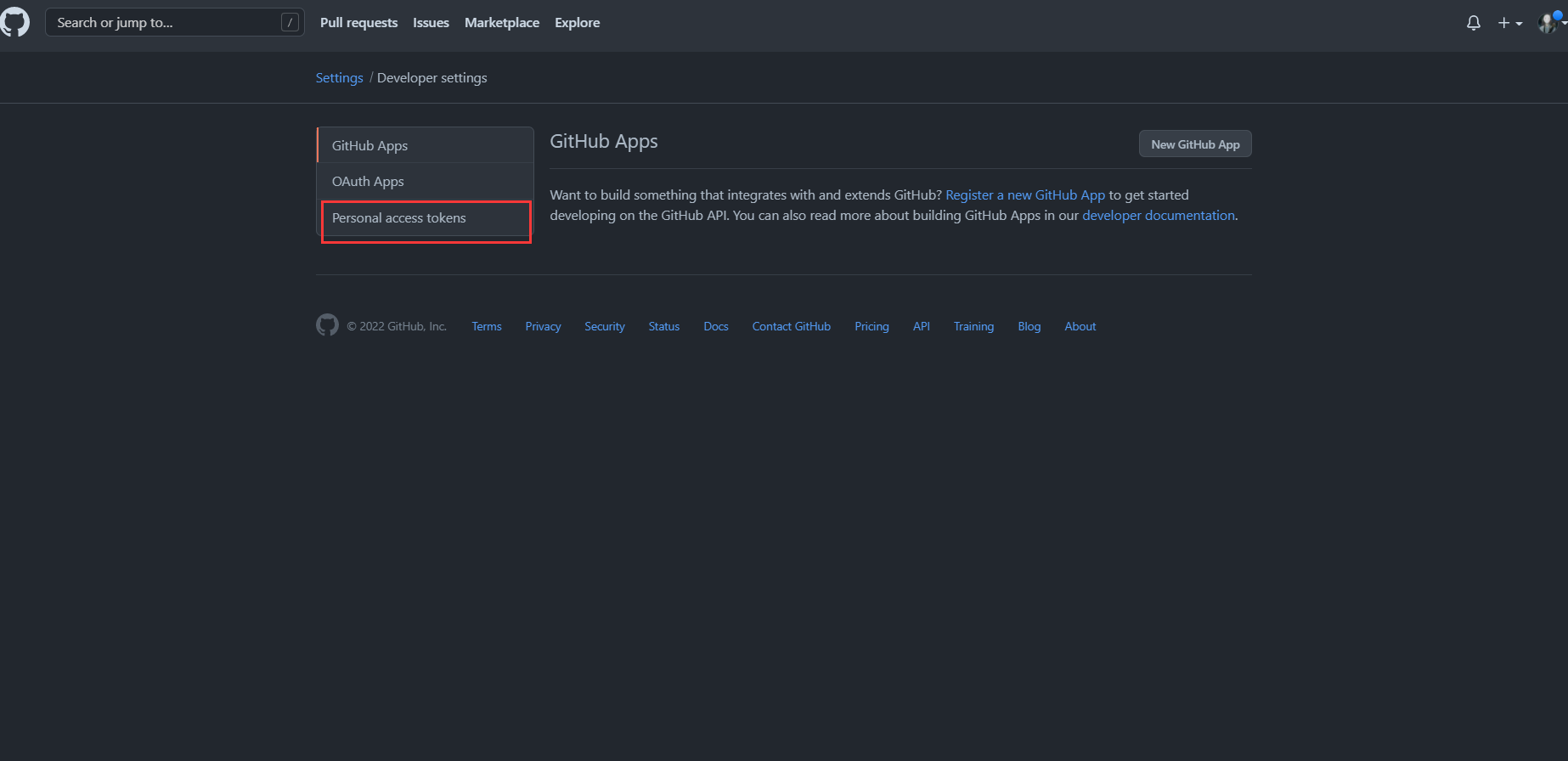
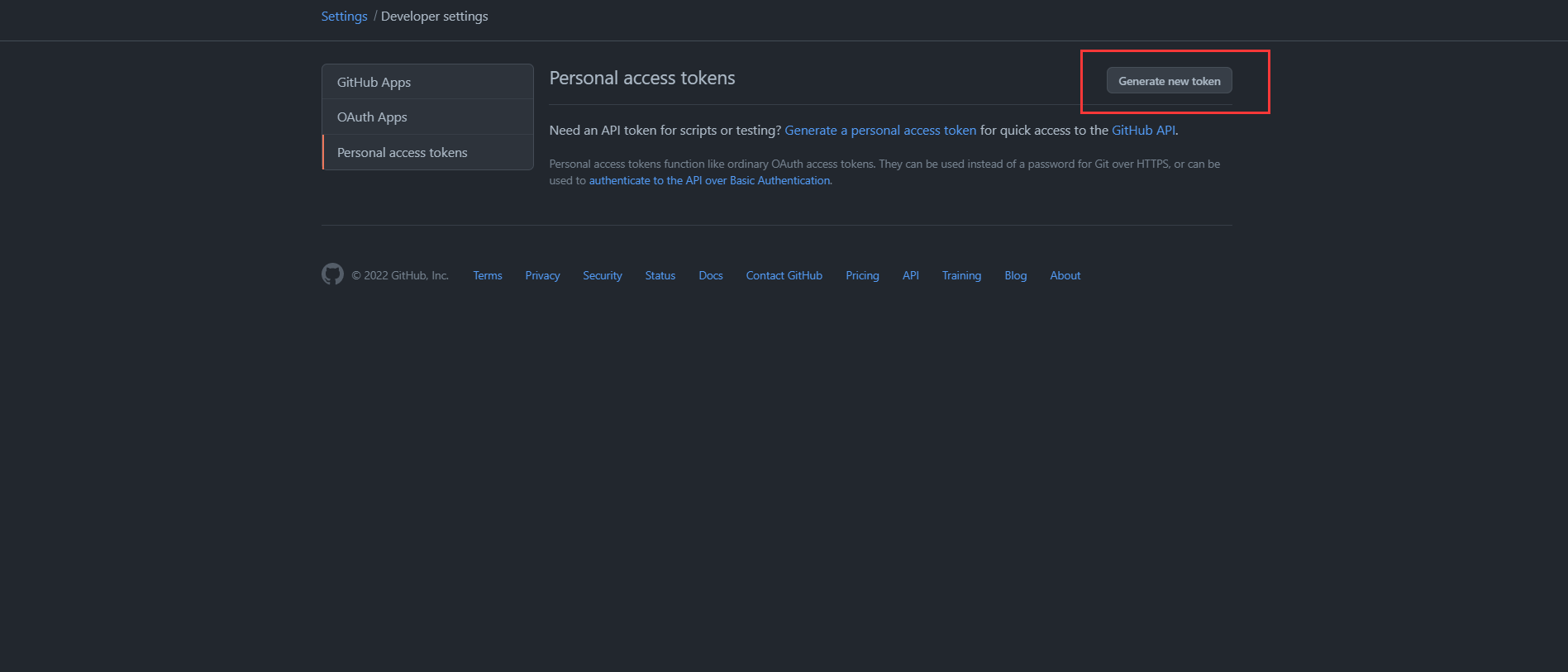
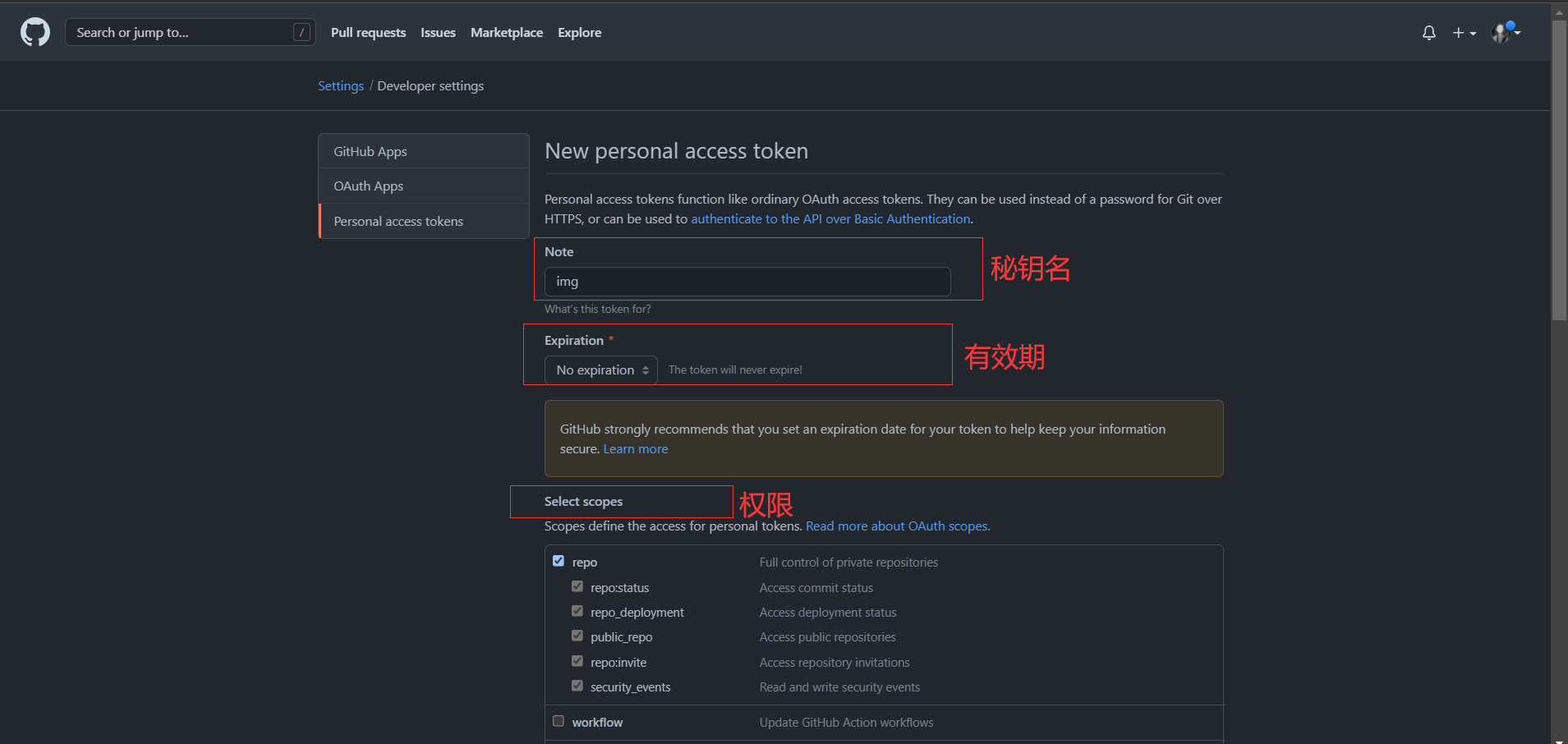
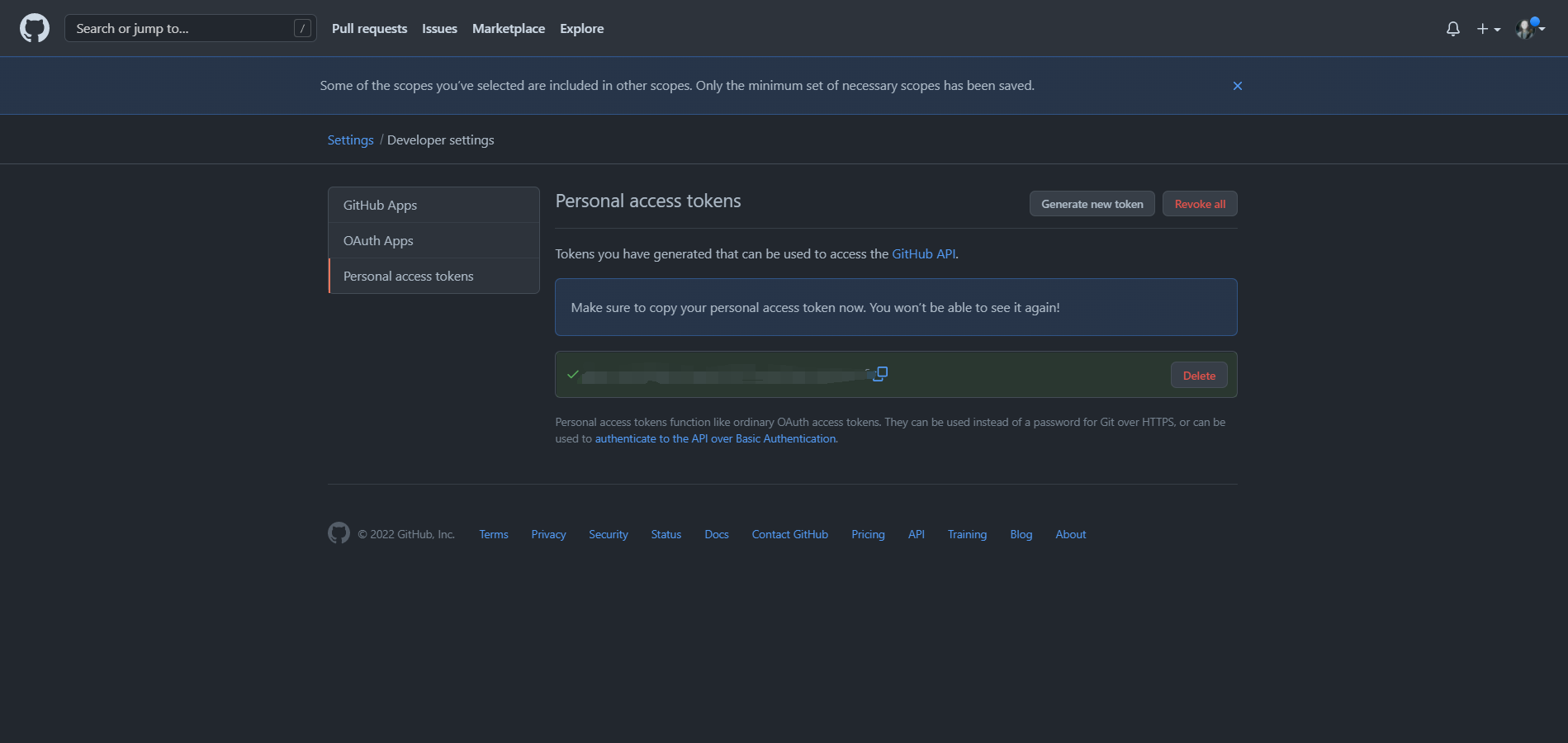
4. Set token
Github's setting - > developer setting - > personal access tokens - > generate new token - > set note (key name) - > set expiration - > scopes (repo)





3, Using jsdeliver to load resources
https://cdn.jsdelivr.net/gh / your user name / your warehouse name @ release version number / file path [[example] https://cdn.jsdelivr.net/gh/dew-white/cdn@v0.1/img/cj.png
4, Free drawing bed recommendation
1. Polymerization drawing bed
website: https://www.superbed.cn/
Introduction: distribute pictures to multiple backups, save server traffic with its own CDN acceleration function, and don't worry about pictures being deleted. Even if some pictures on the picture bed are deleted, there are other backups to ensure foolproof, and support anonymity and registration management
Limitations: None
2. Passing by the drawing bed
website: https://imgchr.com/
Introduction: it supports registration free uploading of pictures, permanent storage, HTTPS encrypted access and calling of pictures, and provides a variety of picture link formats. It was established in 2011
Limit: upper limit 10M

5, Practice in typora
Are you still asking local people md file is distressed that other devices cannot access the picture, so try the following methods quickly!
Method 1: manually write links (not recommended!!!)
https://cdn.jsdelivr.net/gh / your user name / your warehouse name @ release version number / file path [[example] https://cdn.jsdelivr.net/gh/dew-white/cdn@v0.1/img/cj.png
Method 2: picgo(app)
1. Install picgo
Download path: https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0
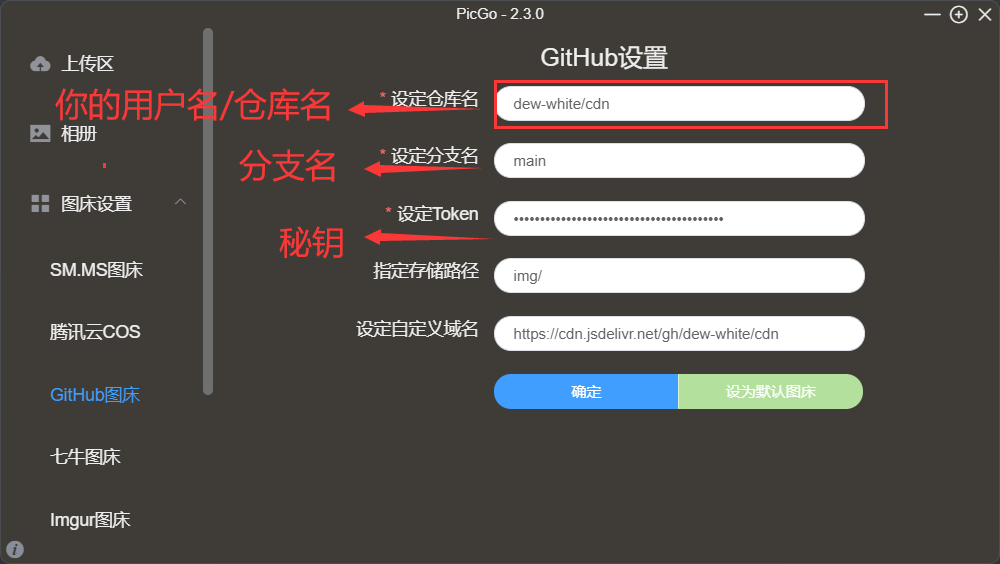
2. Drawing bed setting

3. Configure typora
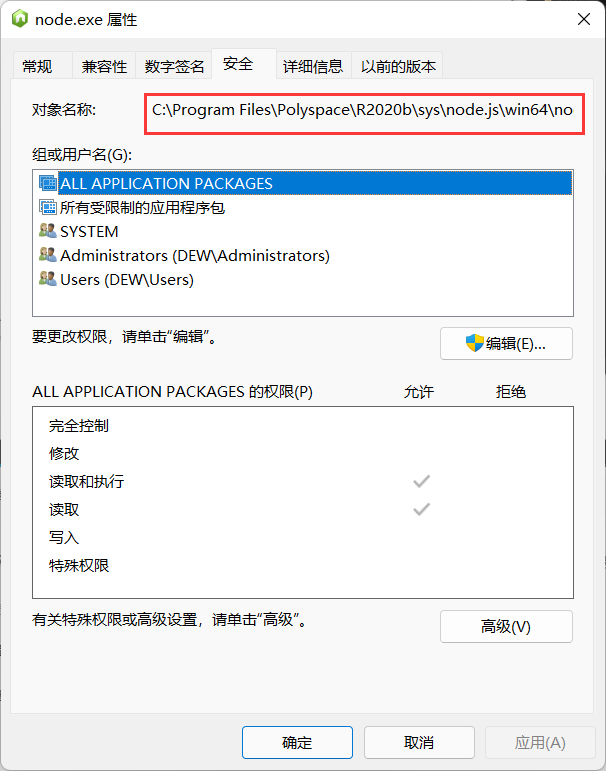
File > Preferences > Image > upload service settings. Select Custom Command for the upload service. The command format is: [node path] [picgo path] upload. The example is as follows. Fill in according to your actual installation path.
C:\Develop\nodejs\node C:\Develop\nodejs\node_global\node_modules\picgo\bin\picgo upload
Method 3: customized command
1. Download node js
website: https://nodejs.org/zh-cn/
2. cmd command to download picgo (must be v1.4.4)
npm install -g picgo@1.4.4

3. Configure corresponding files (it is recommended to use everything when looking for files)
3.1 enter node JS global package path, find the picgo module, and edit picgo \ dist \ SRC \ plugins \ uploader \ SMMs JS file, replace with the following and save.
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
/**
* Get upload request parameters
* @param {string} fileName File name
* @param {Buffer} image file
*/
const postOptions = (fileName, image, config) => {
return {
method: 'POST',
url: 'https://imgtu.com/json ', / / request address
headers: {
contentType: 'multipart/form-data',
'User-Agent': 'PicGo',
'Cookie': config.Cookie // Read cookie s from configuration
},
formData: {
auth_token: config.auth_token, // Read token from configuration
type: 'file',
action: 'upload',
source: {
value: image,
options: {
filename: fileName
}
}
}
};
};
/**
* Process upload
* @param {PicGo} ctx picgo Core object
*/
const handle = async (ctx) => {
// Read configuration file contents
const smmsConfig = ctx.getConfig('picBed.smms');
if (!smmsConfig) {
throw new Error('Can\'t find smms config, please provide api token, see https://sm.ms/home/apitoken');
}
// Get uploaded picture object
const imgList = ctx.output;
for (const img of imgList) {
if (img.fileName && img.buffer) {
let image = img.buffer;
if (!image && img.base64Image) {
image = Buffer.from(img.base64Image, 'base64');
}
// Pass in the picture name, picture buffer and configuration to obtain the upload parameters
const postConfig = postOptions(img.fileName, image, smmsConfig);
// Execute the upload request, obtain the response, and convert it into a json object
let body = await ctx.Request.request(postConfig);
body = JSON.parse(body);
// Analytical response
if (body.status_code === 200) {
delete img.base64Image;
delete img.buffer;
// Get the url from the response object and set it on the
img.imgUrl = body.image.url;
}
else {
ctx.emit('notification', {
title: 'Upload failed',
body: body.error.message
});
throw new Error(body.error.message);
}
}
}
return ctx;
};
/**
* smms Map transfer profile constraints
* @param {PicGo} ctx picgo Core object
*/
const config = (ctx) => {
const userConfig = ctx.getConfig('picBed.smms') || {};
const config = [
{
name: 'token',
message: 'api token',
type: 'input',
default: userConfig.token || '',
required: true
}
];
return config;
};
exports.default = {
name: 'SM.MS Drawing bed',
handle,
config
};
3.2 create configuration file, path: C: \ users $username picgo\config. JSON, as follows
{ "picBed": { "uploader": "smms", "smms": { "auth_token": "d7af9fc5dd20d280d4f67cd8dd464fabf1844d9a", "Cookie": "_ga=GA1.2.650273945.1603294038; _gid=GA1.2.1281460922.1605894072; KEEP_LOGIN=FvrM6%3A8188288104ddb1cff227b4c3b67ed83a6f9c5751ba0eab88b6f93dc72bb5097cdd2bacb5b79d4baf7abf25c95f9753cc01989ce5f79439ce4c89ac66d5911076029a349a2cc57bfc08556983e10d58da02cbbbeaf089c4f8a72a5b155c0eced20f0c307ae8bf53a58dbe8f5b8e7c6d79f48a1c%3A1605898871; PHPSESSID=dtov7is0da2ai36pfphen5nt59; Hm_lvt_c1a64f283dcc84e35f0a947fcf3b8594=1605894072,1605963994; Hm_lpvt_c1a64f283dcc84e35f0a947fcf3b8594=1605968640" } }, "picgoPlugins": {}}
Note: cookies and tokens are unstable. You need to query your cookies and tokens during installation
{
"picBed": {
"smms": {
"Cookie": "Self replacing with drawing bed cookie",
"auth_token": "Self replacing with drawing bed token"
},
"uploader": "smms"
}
}
3.3 configuring typora
File > Preferences > Image > upload service settings. Select Custom Command for the upload service. The command format is: [node path] [picgo path] upload. The example is as follows. Fill in according to your actual installation path.
C:\Program Files\nodejs\node C:\Users\33309\AppData\Roaming\npm\node_modules\picgo\bin\picgo upload