Forms are everywhere on the web.
Let's make a form to understand it comprehensively.
1. Create a form
In HTML, the < form > tag is used to define form fields, that is, to create a form. The basic syntax is as follows:
<form action="url address" method="Submission mode" name="Form name">
</form>The action attribute is used to specify the address of the form submission. After submission, the data of the form will be handed over to the content corresponding to the address. For example, "login.jsp" in Java Web. The method property is used to set the submission method of form data. The values include GET and POST. Among them, GET is the default value. The data submitted in this way will be displayed in the address bar of the browser, with poor confidentiality and small amount of data. The POST submission method not only has good confidentiality, but also can submit a large number of data, so POST is usually used to submit forms in development.
2. Form control
For forms in web pages, use the < input / > control to define single line text input boxes, radio buttons, checkboxes, reset buttons, etc. The syntax is as follows:
<input type="Control types" />In the above syntax, the type attribute is the most basic attribute with multiple values, which is used to specify different control types. In addition to the type attribute, the < input / > control can also define many other attributes, among which, the more commonly used ones such as ID, name, value, size are used to specify the ID value, name, default value in the control and the display width of the control in the page.
Here's an example
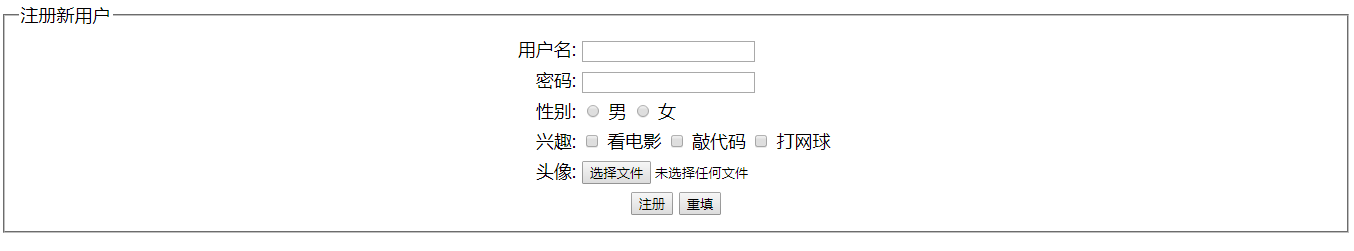
Upper Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form example</title>
</head>
<body>
<fieldset>
<legend>Register new users</legend>
<!-- The form is submitted to#, the submission address of form data is post -- >
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right">User name:</td>
<td>
<!-- 1.Text input box control -->
<input type="text" name="username" />
</td>
</tr>
<tr>
<td align="right">Password:</td>
<!-- 2.Password input box control -->
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td align="right">Gender:</td>
<td>
<!-- 3.Radio input box control, unable to input value, So it's pre-defined -->
<input type="radio" name="gender" value="male" /> male
<input type="radio" name="gender" value="female" /> female
</td>
</tr>
<tr>
<td align="right">Interest:</td>
<td>
<!-- 4.Check box control -->
<input type="checkbox" name="interest" value="film" /> Watch movie
<input type="checkbox" name="interest" value="code" /> Knock code
<input type="checkbox" name="interest" value="game" /> Play tennis
</td>
</tr>
<tr>
<td align="right">Head portrait:</td>
<td>
<!-- 5.File upload control -->
<input type="file" name="photo" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<!-- 6.Submit button control -->
<input type="submit" value="register" />
<!-- 7.Reset button control, click to clear the current form -->
<input type="reset" value="Refill" />
</td>
</tr>
</table>
</form>
</fieldset>
</body>
</html>//output: 
In the above example, the name control property represents the name of the control, and the value property represents the value of the control. Note that the radio box control and the check box control must specify the same name value, which is convenient to obtain the value passed by the form when processing the page data (the value passed by the form is the same value specified by the control).
In the above code, the < fieldset > and < legend > tags are also used. The < fieldset > tag groups the elements in the form, while the < lengent > tag defines the title for the < fieldset > tag.