1. Declaration function
//Declarative function
function Function name() {
//Function body code
}
- Function is the keyword that declares the function and must be lowercase
- Since functions are generally defined to implement a function, we usually name the function as a verb, such as getSum
2. Call function
//Call function Function name(); //Execute the function body code by calling the function name
Declare the code that the function itself will not execute, and the function body code will be executed only when the function is called.
3. Parameters of function
When declaring a function, you can add some parameters in parentheses after the function name. These parameters are called formal parameters. When calling the function, you also need to pass corresponding parameters, which are called arguments.
| parameter | explain |
|---|---|
| Formal parameter | The parameters passed in the formal parameter function definition are unknown at present |
| Argument | In fact, the parameters and arguments passed during the function call are passed to the formal parameters |
Function of parameters: some values cannot be fixed inside the function. We can pass different values when calling the function through parameters.
Mismatch between number of the formal and actual parameters of the function
| Number of parameters | explain |
|---|---|
| The number of arguments is equal to the number of formal parameters | Output correct results |
| The number of arguments is more than the number of formal parameters | Only get the number of formal parameters |
| The number of arguments is less than the number of formal parameters | Multiple formal parameters are defined as undefined and the result is NaN |
function sum(num1,num2) {
console.log(num1+num2);
}
sum(100,200); //The number of arguments is equal to the number of formal parameters, and the correct result is output
sum(100,400,500,700); //The number of arguments is more than the number of formal parameters. Only the number of formal parameters is obtained
sum(200); //Formal parameters with fewer arguments than formal parameters are defined as undefined and the result is NaN
In JavaScript, the default value of the formal parameter is undefined.
4. Return value of function
Return is often used to return function values
return stop function
function add(num1,num2) {
//Function body
return num1+num2; //Note: the code after return will not be executed
alert('In front return,I won't be executed');
}
var resNum = add(21,6); //Call the function, pass in two arguments, and receive the return value of the function through resNum
alert(resNum); //27
If the function has a return, the value after return is returned; If there is no return, it returns undefined.
The difference between break, continue and return
- break: end the current loop body (e.g. for, while)
- Continue: jump out of this cycle and continue to execute the next cycle (such as for and while)
- Return: you can not only exit the loop, but also return the value in the return statement, and end the code in the current function body.
5. Use of arguments
When we are not sure how many parameters are passed, we can use arguments. In JavaScript, arguments is actually a built-in object of the current function. All functions have a built-in arguments object in which all arguments passed are stored.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fn() {
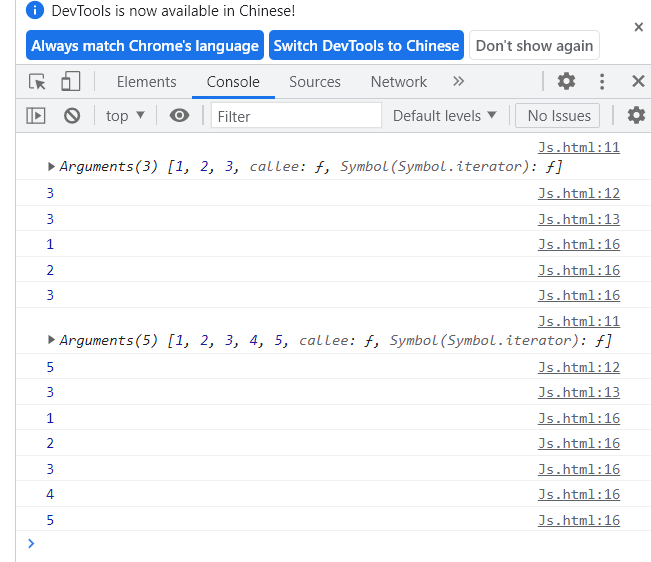
console.log(arguments); //It stores all the passed arguments
console.log(arguments.length);
console.log(arguments[2]);
//arguments can be traversed as an array
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);
fn(1, 2, 3, 4, 5);
//Pseudo arrays are not real arrays
//1. Have the length attribute of the array
//2. Stored by index
//3. It does not have some methods of real array, such as pop() push(), etc
</script>
</head>
<body>
</body>
</html>

6. The function can call another function
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
7. Two declaration methods of function
//1. Use function keywords to customize functions (named functions)
function fn() {
}
fn();
//2. Function expression (anonymous function)
//var variable name = function() {};
var fun = function(aru) {
console.log('I'm a function expression');
console.log(aru);
}
fun('FG');
//(1) fun is a variable name, not a function name
//(2) The declaration method of function expression is similar to that of variable declaration, except that the value is stored in the variable and the function is stored in the function expression
//(3) Function expressions can also pass parameters