preface
I've been writing qml for a while. Now I've forgotten almost half a year. If I didn't look at the previous code and recall something, I'm afraid I thought it was just a fantasy.
Recently, I finally have some time to think about things, or to choose what language to write and what to write. Just now there is a simple interface, so I use it to practice and write a slightly better interface with qml. There is a list display in this project, so I use the ListView I want to talk about today: I think ListView is the most commonly used. In particular, some of its basic things, such as model and delegate, need to be configured for many controls (GridView PathView), which can be described as "knowing a hundred things".
Description and code example
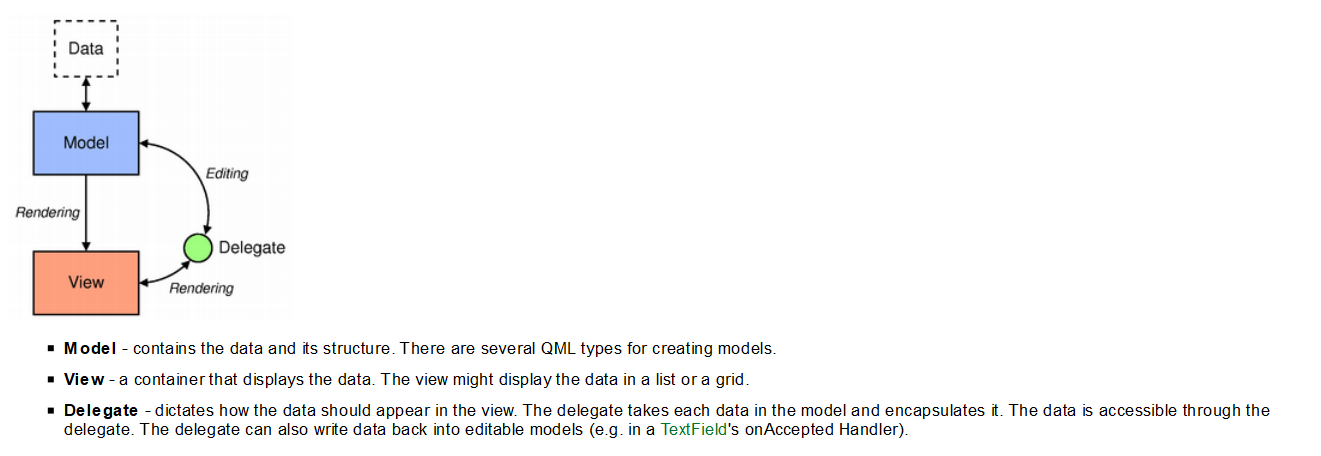
Let's take a look at the official introduction to digital simulation:

Another piece of code:
ListView{
id:toolsList;
z:2;
anchors{left: parent.left; leftMargin: 220*wr; verticalCenter: parent.verticalCenter;
right: parent.right; rightMargin: 196*wr;}
height: 473*hr;
spacing: 44*wr;
delegate: toolsDelegate;
orientation: ListView.Horizontal;
model: toolsModel;
//boundsBehavior: Flickable.StopAtBounds;
currentIndex: indicator.currentIndex;
highlightRangeMode: ListView.StrictlyEnforceRange;
}Some basic settings:
Set the orientation. The default orientation is listview Vertical
ListView.Horizontal - Items are laid out horizontally
ListView.Vertical (default) - Items are laid out vertically
The setting of highlight range mode (highlightRangeMode: ListView.StrictlyEnforceRange;) is to emphasize the current item.
The default is listview Nohighlightrange means that the highlighted area is not associated with the visual range of the project;
ListView.StrictlyEnforceRange makes the highlight always visible if the user tries to make the highlight area visible from the view
When the area is moved away, the current project will also change, so as to ensure that the highlighted area is always visible;
Between the two is listview Applyrange, which will keep the highlighted area visible, but it is not mandatory, that is, if necessary, the highlighted area will also be moved out of the visible area of the view.
model
model is used to save data. It can be ListModel,XmlListModel or ObjectModel, or a C + + class that inherits QAbstractItemModel
I usually use ListModel to display some simple data, such as some fixed values, which can be written as follows:
import QtQuick 2.0
ListModel {
id: fruitModel
ListElement {
name: "Apple"
cost: 2.45
}
ListElement {
name: "Orange"
cost: 3.25
}
ListElement {
name: "Banana"
cost: 1.95
}
}
However, the most commonly used function is the append(jsobject dict) function, because generally, the data format transmitted in the background or the data format of the configuration file is json. This function is to add the json object to the model.
//data is json array
function updateToolsData(data)
{
toolsData=data;
toolsModel.clear();
for(var i=0;i<toolsData.length;i++)
{
var tool=toolsData[i];
toolsModel.append(tool);
}
}delegate agent
delegate can understand the style of the setting item, the correspondence between the setting and the data in the model, and the response of the setting item.
Index in delegate refers to the index of the item
When judging whether it is the current item, it can be written as follows:
wrapper.ListView.view.isCurrentItem
This is what I write when I can't remember iscurrent item
wrapper.ListView.view.currentIndex === index
When clicked, the current index is modified
wrapper.ListView.view.currentIndex = index;
Component{
id:toolsDelegate;
Item {
id: wrapper;
width: 479*wr; height:473*hr;
Image{
anchors.fill: parent;
source: wrapper.ListView.view.currentIndex === index?"qrc:/res/rect_cur.png":"qrc:/res/rect.png";
}
Image{
id:logoImg;
anchors{horizontalCenter: parent.horizontalCenter; top: parent.top;
topMargin: 45*hr;}
width: 200*wr; height: 200*wr;
source: img;
}
Text {
id:txt1;
anchors{horizontalCenter: parent.horizontalCenter; top: logoImg.bottom;
topMargin: 22*hr;}
text: name;
color: "#ffffff";
font{pointSize: 24; family: "Microsoft YaHei"; weight: Font.Bold;}
}
Text {
id:txt2;
anchors{top: txt1.bottom;topMargin: 22*hr;left: parent.left; leftMargin: 95*wr;
right: parent.right;rightMargin: 95*wr; bottom: parent.bottom; bottomMargin: 10*hr;}
text: desp;
wrapMode:Text.WordWrap;
maximumLineCount:3;
color: "#DBE6FF";
font{pointSize: 10; family: "Microsoft YaHei"; weight: Font.Bold;}
}
MouseArea {
anchors.fill: parent;
onClicked: {
wrapper.ListView.view.currentIndex = index;
timer.stop();
startTimer.restart();
}
onDoubleClicked: {
var url=appPath+path;
url.replace("\\","/")
Qt.openUrlExternally(url);
timer.stop();
startTimer.restart();
}
}
}
}ListView nesting
ListView is not as difficult as expected. It should be said that it is particularly simple: the model in ListView in delegate directly corresponds to jsonArray, that is, personData in the following example
var str=' [{"id":1,"name":"Key account department","description":"Government procurement and enterprise procurement business","is_del":0,"create_date":0,"update_date":0,"sort":0,"personData":[{"id":1,"ywzx_id":1,"name":"Manager Liu","phone":"18920100268","is_del":0,"create_date":0,"update_date":0,"sort":0},{"id":2,"ywzx_id":1,"name":"Manager Jin","phone":"18920100268","is_del":0,"create_date":0,"update_date":0,"sort":0}]},{"id":2,"name":"Sales Department","description":"Computer, mobile phone, digital, office supplies, office equipment, etc","is_del":0,"create_date":0,"update_date":0,"sort":0,"personData":[{"id":3,"ywzx_id":2,"name":"Manager Su","phone":"18920100268","is_del":0,"create_date":0,"update_date":0,"sort":0},{"id":4,"ywzx_id":2,"name":"Big manager","phone":"18920100268","is_del":0,"create_date":0,"update_date":0,"sort":0}]}]';
businessData=JSON.parse(str);
typeModel.clear();
for(var i=0;i<businessData.length;i++)
{
var obj=businessData[i];
typeModel.append(obj);
}Conclusion
be it so.