1. Brief introduction
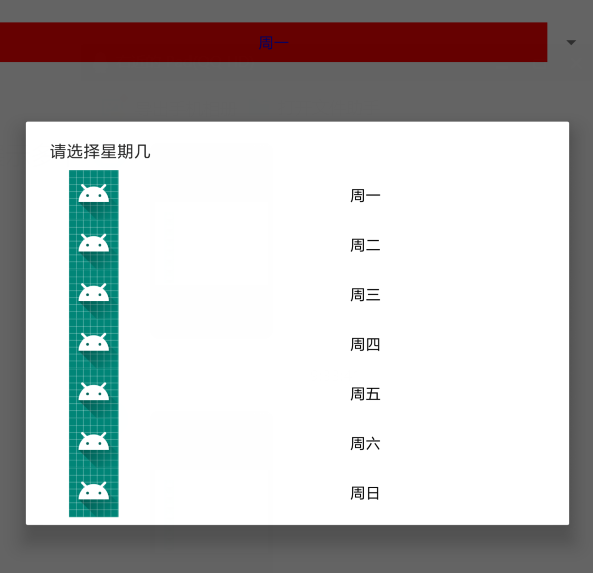
Simple Adapter with Spinner can display multiple controls (such as a combination of text and images) in the list item of Spinner. The display effect is as follows.
Here is an example of initializing SimpleAdapter. In the constructor of SimpleAdapter: the first parameter is the device context; the second parameter is the container for storing the Map, where the raw materials are stored; the third parameter is the display when selected; the fourth parameter is the key in the Map; and the fifth parameter is the corresponding location of the raw materials (for example, icon in the example is placed in iv_icon).
//Written words
private String[] mWeekArray = {"Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"};
//picture
int[] mIconArray = {R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,
R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};
//Containers for Map s
List<Map<String, Object>> list = new ArrayList<>();
//Each Map contains raw materials.
for(int i = 0; i < mIconArray.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("icon", mIconArray[i]);
map.put("week", mWeekArray[i]);
list.add(map);
}
/*The first parameter is the device context. The second parameter is the container for storing the Map. The third parameter in the Map is the raw material. The third parameter is the selected display. The fourth parameter is the key in the Map. The fifth parameter is the corresponding storage location of the raw material (icon puts iv_icon).*/
SimpleAdapter adapter = new SimpleAdapter(this, list, R.layout.item_selected, new String[]{"icon", "week"}, new int[]{R.id.iv_icon, R.id.tv_week});
adapter.setDropDownViewResource(R.layout.item_simple);
2. Simple implementation
- item_selected.xml. When selected, the display status is shown. In the above picture, the green character with red background is selected (for the purpose of highlighting).
<?xml version="1.0" encoding="utf-8"?>
<!--Selection Spinner Displayed when an item in TextView-->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_week"
android:layout_width="match_parent" android:layout_height="40dp"
android:singleLine="true"
android:gravity="center"
android:textSize="18sp"
android:textColor="#0000ff"
android:background="#FF0000">
</TextView>
- item_simple.xml. For setting list items (each list item is shown as item_simple). Linear Layout: ImageView+TextView.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"/>
<TextView
android:id="@+id/tv_week"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:textSize="18sp"
android:textColor="#000000"/>
</LinearLayout>
- activity_simple_adapter.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SimpleAdapterActivity">
<Spinner
android:layout_marginTop="100dp"
android:id="@+id/sp_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog"></Spinner>
</LinearLayout>
- SimpleAdapterActivity.java
package xyz.strasae.androidlearn.my;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class SimpleAdapterActivity extends AppCompatActivity {
private Spinner sp_demo;
private String[] mWeekArray = {"Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simple_adapter);
sp_demo = findViewById(R.id.sp_demo);
int[] mIconArray = {R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,
R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};
//Containers for Map s
List<Map<String, Object>> list = new ArrayList<>();
//Each Map contains raw materials (icons and text here)
for(int i = 0; i < mIconArray.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("icon", mIconArray[i]);
map.put("week", mWeekArray[i]);
list.add(map);
}
/*The first parameter is the device context. The second parameter is the container for storing the Map. The third parameter in the Map is the raw material. The third parameter is the selected display. The fourth parameter is the key in the Map. The fifth parameter is the location where the icon is stored (iv_icon).*/
SimpleAdapter adapter = new SimpleAdapter(this, list, R.layout.item_selected, new String[]{"icon", "week"}, new int[]{R.id.iv_icon, R.id.tv_week});
//Set drop-down list items (each list item is an item_simple)
adapter.setDropDownViewResource(R.layout.item_simple);
//Setting up the adapter
sp_demo.setAdapter(adapter);
//Set title
sp_demo.setPrompt("Please choose what day of the week");
//Setting Initial Options
sp_demo.setSelection(0);
//Adding listeners
sp_demo.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(SimpleAdapterActivity.this, "You have chosen." + mWeekArray[i], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
}