What is conditional compilation
Conditional compilation uses special comments as markers to compile the code in the comments to different platforms according to these special comments during compilation.
I. writing method: start with #ifdef or #ifndef plus% PLATFORM% and end with #endif.
- #ifdef: if defined exists only on a certain platform
- #ifndef: if not defined exists for all platforms
- %PLATFORM%: PLATFORM name
| Conditional compilation | explain |
|---|---|
| #ifdef APP-PLUS | Codes that only appear on the App platform |
| #ifndef H5 | Except for H5 platform, there are codes in other platforms |
| #ifdef H5 || MP-WEIXIN | Code existing on H5 platform or wechat applet platform (there is only |, and & &isimpossible, because there is no intersection) |
The specific values are not listed one by one. You can go to the official website to check: Uni app conditional compilation
2, Supported files
- .vue
- .js
- .css
- pages.json
- Each precompiled language file, such as: scss,. less,. stylus,. ts,. pug
3, Note:
- Conditional compilation is realized by annotation. The annotation writing method is different in different grammars. js uses / / annotation, css uses / * annotation * /, and vue/nvue template uses <-- Comments -- >;
- Conditional compilation APP-PLUS includes APP-NVUE and APP-VUE. There is no difference between APP-PLUS-NVUE and APP-NVUE. For simplicity, APP-NVUE is listed later;
- When using conditional compilation, please ensure the correctness of the files before and after compilation. For example, there can be no redundant commas in the json file;
Use example
1,pages.json
Why say it in pages first JSON file?
I believe we all have more or less stepping holes. First, JSON files are special files. It is also mentioned in the official website above that we should ensure the correctness before and after compilation, and there should be no redundant spaces;
Example:
The following code is used by me in real projects. It is easy to read and reduces the content in pages. You can find that there are two sets of tabBar and globalStyle in it, so it can be compiled into applets and apps with different effects. The focus is on the position of commas. If the bits are misplaced, one side of the app or applet will fail to compile, or pages will appear on both sides JSON compilation failed
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [
// #ifndef MP-WEIXIN
{
"path": "pages/index/index",
"style": {
//Remove the top navigation bar
"app-plus": {
"titleNView": false
}
}
},
{
"path": "pages/login/login",
"style": {
"app-plus": {
"titleNView": false
}
}
},
{
"path": "pages/registered/registeredOne",
"style": {
"app-plus": {
"titleNView": false
}
}
}, {
"path": "pages/registered/registeredTwo/registeredTwo",
"style": {
"app-plus": {
"titleNView": false
}
}
}, {
"path": "pages/registered/registeredThree/registeredThree",
"style": {
"app-plus": {
"titleNView": false
}
}
}, {
"path": "pages/registered/registeredFour/registeredFour",
"style": {
"navigationBarTitleText": "Become a member",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {}
}
}
},
// #endif
{
"path": "platforms/mp-weixin/discount/discount",
"style": {
"navigationBarTitleText": "F-REWARD",
"enablePullDownRefresh": false
}
},
{
"path": "platforms/mp-weixin/mine/mine",
"style": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "",
"enablePullDownRefresh": false
// "disableScroll": true
}
},
{
"path": "platforms/mp-weixin/printing/printing",
"style": {
"navigationBarTitleText": "F-REWARD",
"enablePullDownRefresh": false
}
},
{
"path": "platforms/mp-weixin/coupons/coupons",
"style": {
"navigationBarTitleText": "F-REWARD",
"enablePullDownRefresh": false
}
}, {
"path": "platforms/mp-weixin/favorite/favorite",
"style": {
"navigationBarTitleText": "F-REWARD",
"enablePullDownRefresh": false
}
}
]
//#ifndef MP-WEIXIN
,
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "CRM",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
}
// #endif
// #ifndef MP-WEIXIN
,
"tabBar": {
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/tabBar/home/home",
"iconPath": "./static/tabbar/zhuye.png",
"selectedIconPath": "./static/tabbar/zhuye.png",
"text": "Latest introduction"
},
{
"pagePath": "pages/tabBar/activity/activity",
"iconPath": "./static/tabbar/liwu.png",
"selectedIconPath": "./static/tabbar/liwu.png",
"text": "Preferential purchase"
},
{
"pagePath": "pages/tabBar/code/code",
"iconPath": "./static/tabbar/erweima.png",
"selectedIconPath": "./static/tabbar/erweima.png"
},
{
"pagePath": "pages/tabBar/search/search",
"iconPath": "./static/tabbar/sousuo.png",
"selectedIconPath": "./static/tabbar/sousuo.png",
"text": "Search store"
},
{
"pagePath": "pages/tabBar/mine/mine",
"iconPath": "./static/tabbar/wode.png",
"selectedIconPath": "./static/tabbar/wode.png",
"text": "My account"
}
]
}
// #endif
// #ifdef MP-WEIXIN
,
"globalStyle": {
"navigationBarBackgroundColor": "#000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": ""
}
// #endif
// Applet tabbar
// #ifdef MP-WEIXIN
,
"tabBar": {
"color": "#000000",
"selectedColor": "#f00",
"backgroundColor": "#fff",
"list": [{
"pagePath": "platforms/mp-weixin/coupons/coupons",
"iconPath": "./static/mp-weixin/tabbar/coupons.png",
"selectedIconPath": "./static/mp-weixin/tabbar/selectedCoupons.png",
"text": "Electronic coupon"
}, {
"pagePath": "platforms/mp-weixin/printing/printing",
"iconPath": "./static/mp-weixin/tabbar/printing.png",
"selectedIconPath": "./static/mp-weixin/tabbar/selectedPrinting.png",
"text": "Electronic printing"
},
{
"pagePath": "platforms/mp-weixin/mine/mine",
"iconPath": "./static/mp-weixin/tabbar/mine.png",
"selectedIconPath": "./static/mp-weixin/tabbar/selectedMine.png",
"text": "My account"
},
{
"pagePath": "platforms/mp-weixin/discount/discount",
"iconPath": "./static/mp-weixin/tabbar/discount.png",
"selectedIconPath": "./static/mp-weixin/tabbar/selectedDiscount.png",
"text": "Preferential reward"
},
{
"pagePath": "platforms/mp-weixin/favorite/favorite",
"iconPath": "./static/mp-weixin/tabbar/love.png",
"selectedIconPath": "./static/mp-weixin/tabbar/selectedLove.png",
"text": "My favorite"
}
]
}
// #endif
}
2. Conditional compilation of API
// #ifdef %PLATFORM%
Platform specific API implementation
// #endif
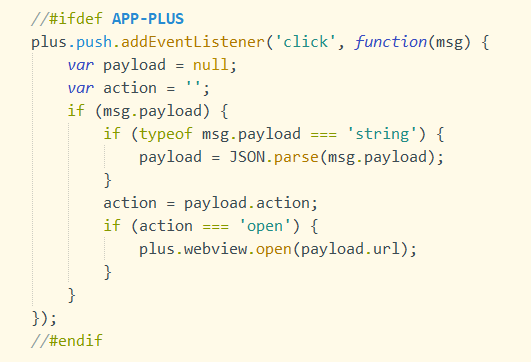
For example, the following code only appears under App:

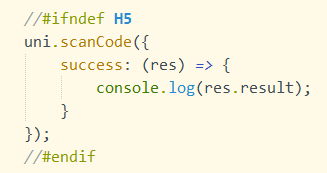
For example, the following code will not appear on the H5 platform:

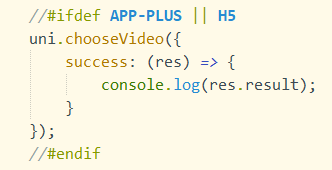
In addition to supporting conditional compilation of a single platform, it also supports simultaneous compilation of multiple platforms. Use | to separate platform names.
For example, the following code will appear on App and H5 platforms:

3. Conditional compilation of components
<!-- #ifdef %PLATFORM% -->
Platform specific components
<!-- #endif -->
For example, the official account is that the components will only appear in WeChat applet:
<view>
<view>WeChat official account for components</view>
<view>
<!-- uni-app It is not encapsulated, but wechat native can be used directly official-account assembly-->
<!-- #ifdef MP-WEIXIN -->
<official-account></official-account>
<!-- #endif -->
</view>
</view>4. Conditional compilation of styles
/* #ifdef %PLATFORM% */
Platform specific style
/* #endif */
Note: for conditional compilation of styles, whether in css or sass / SCSS / less / style and other precompiled languages, the writing method of / * comment * / must be used.
Correct writing

Wrong writing

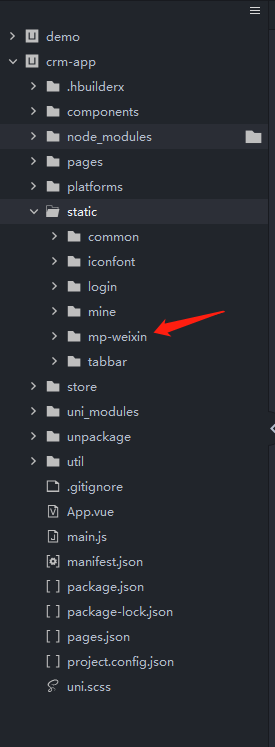
5. Conditional compilation of static directory
There may be differences in the static resources referenced on different platforms. This problem can be solved by static conditional compilation. Create a new private directory of different platforms under the static directory (the directory name is the same as the% PLATFORM% value field, but the letters are all lowercase). The static resources under the private directory will be compiled only on a specific PLATFORM.
As shown in the following directory structure, a.png , will be compiled only on wechat applet platform, and b.png , will be compiled on all platforms.
┌─static
│ ├─mp-weixin
│ │ └─a.png
│ └─b.png
├─main.js
├─App.vue
├─manifest.json
└─pages.json

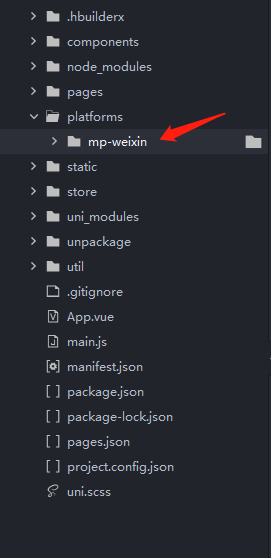
6. Conditional compilation of the overall directory
If you want to completely separate the page files of each platform, you can also create platforms directory in the root directory of the uni app project, and then further create app plus, MP Weixin and other subdirectories below to store files of different platforms.
be careful
- Only page files (i.e. page vue files) can be placed in the platforms directory. It is recommended to compile other resource conditions Conditional compilation of static directory