preface
Recently, the company has developed a map function to draw the moving track of the vehicle according to the longitude and latitude of the vehicle, and simulate the driving process of the vehicle on the line.
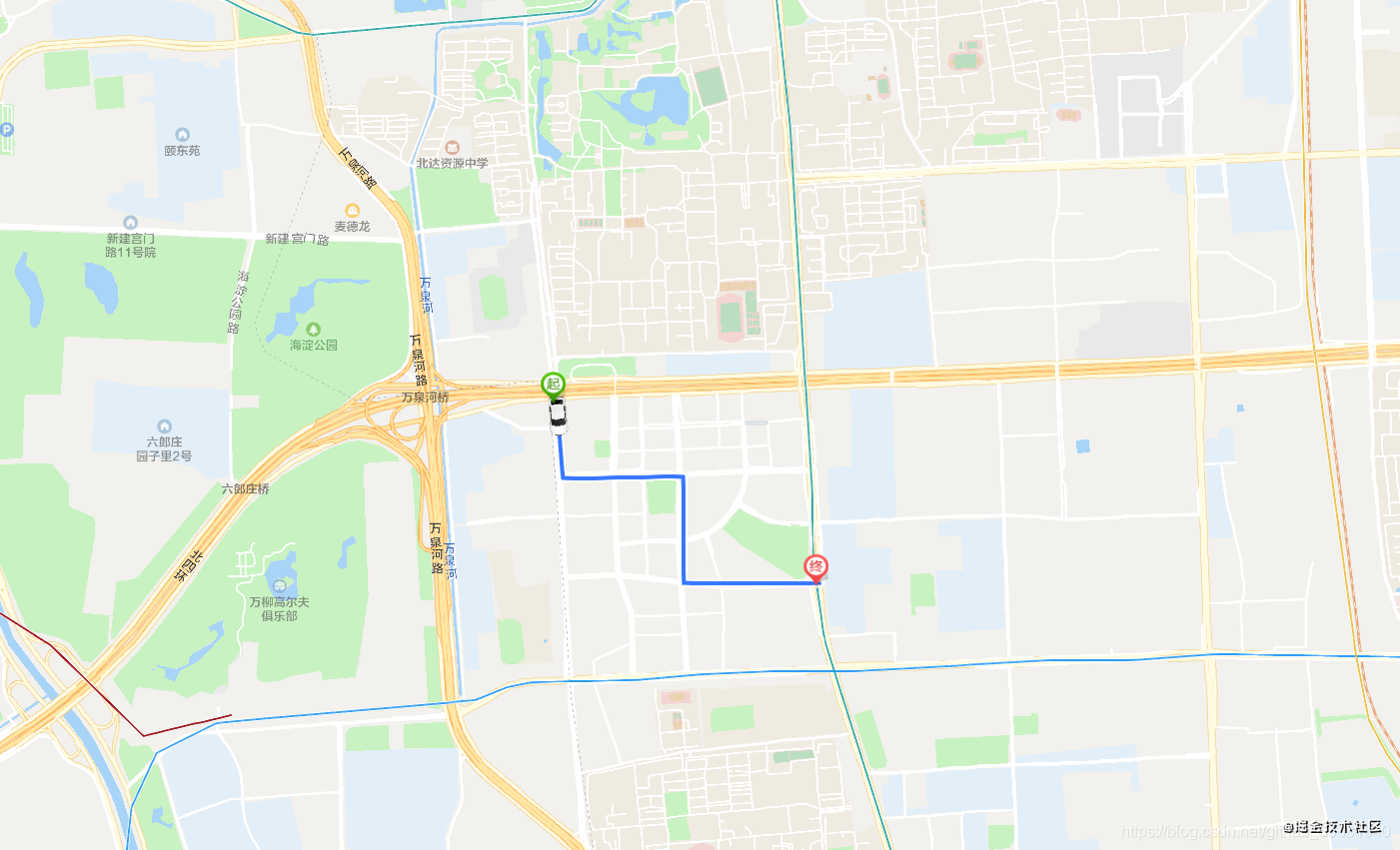
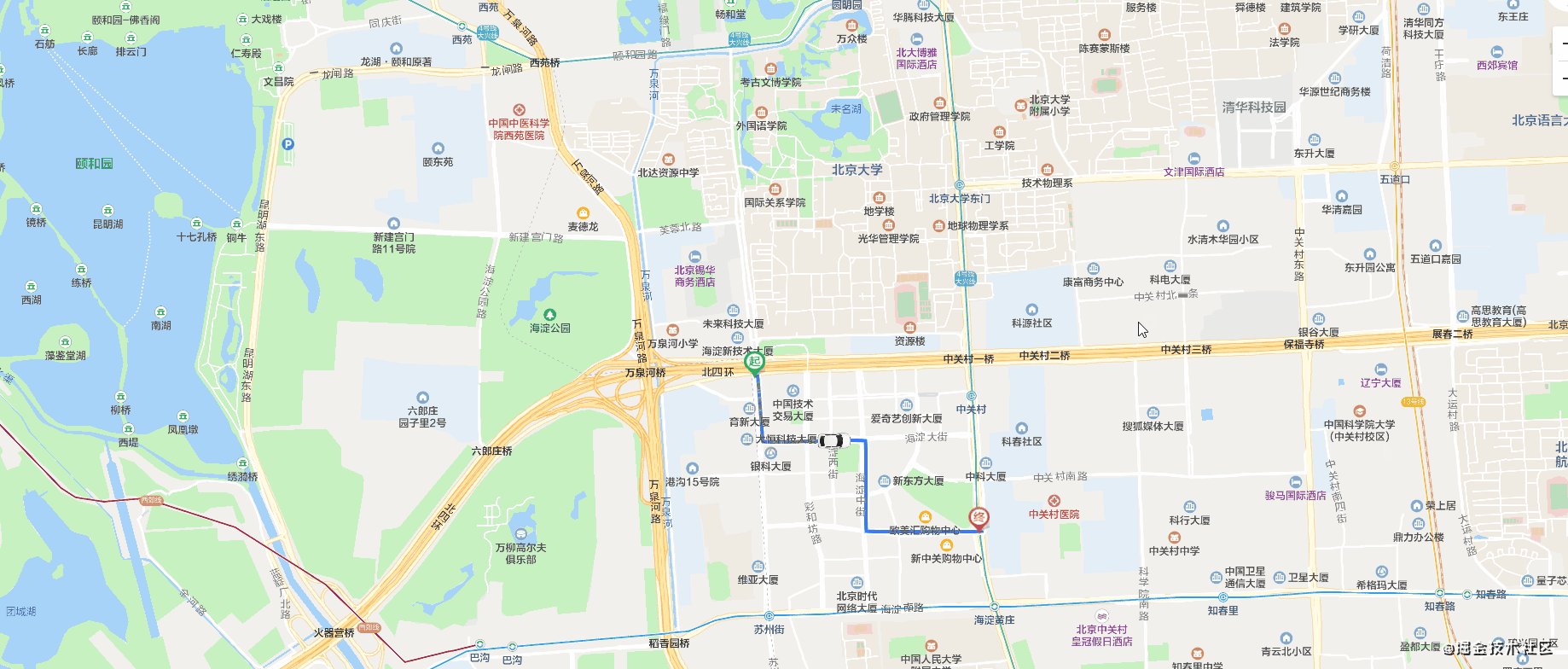
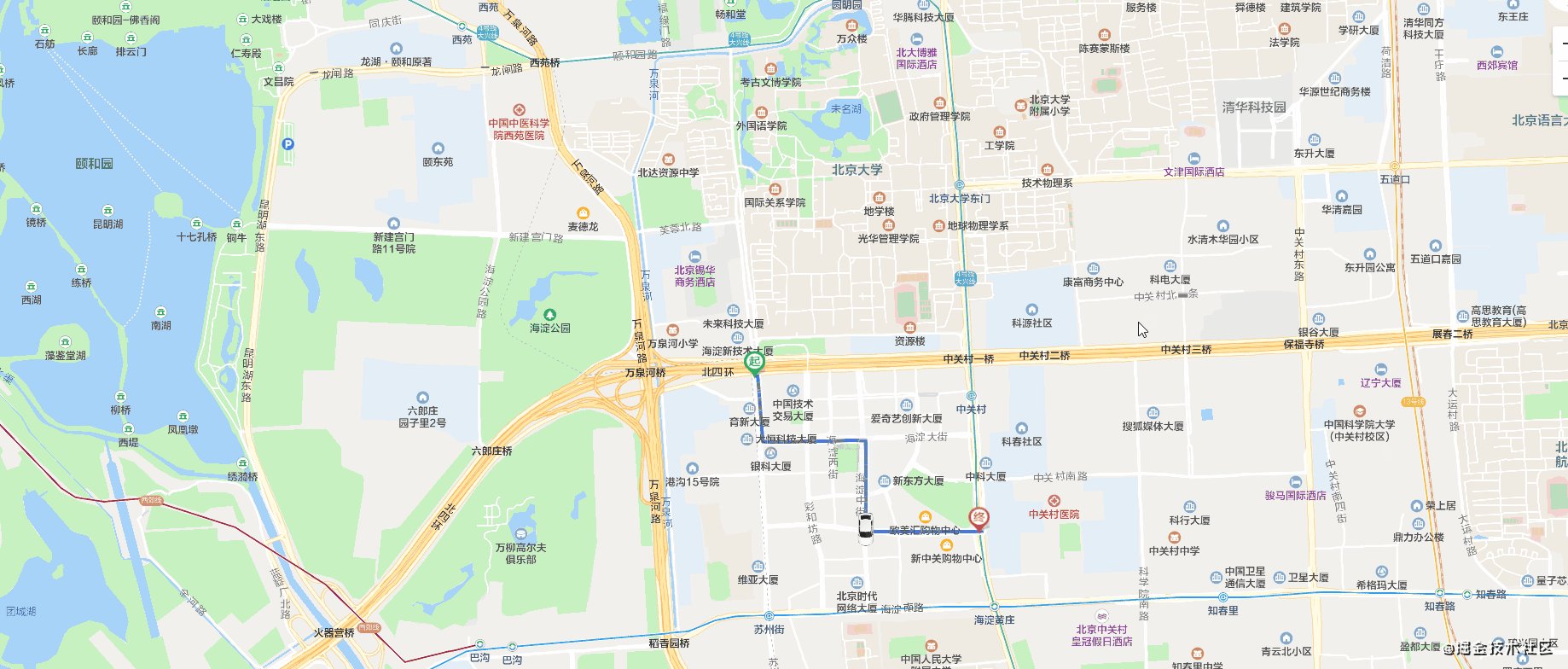
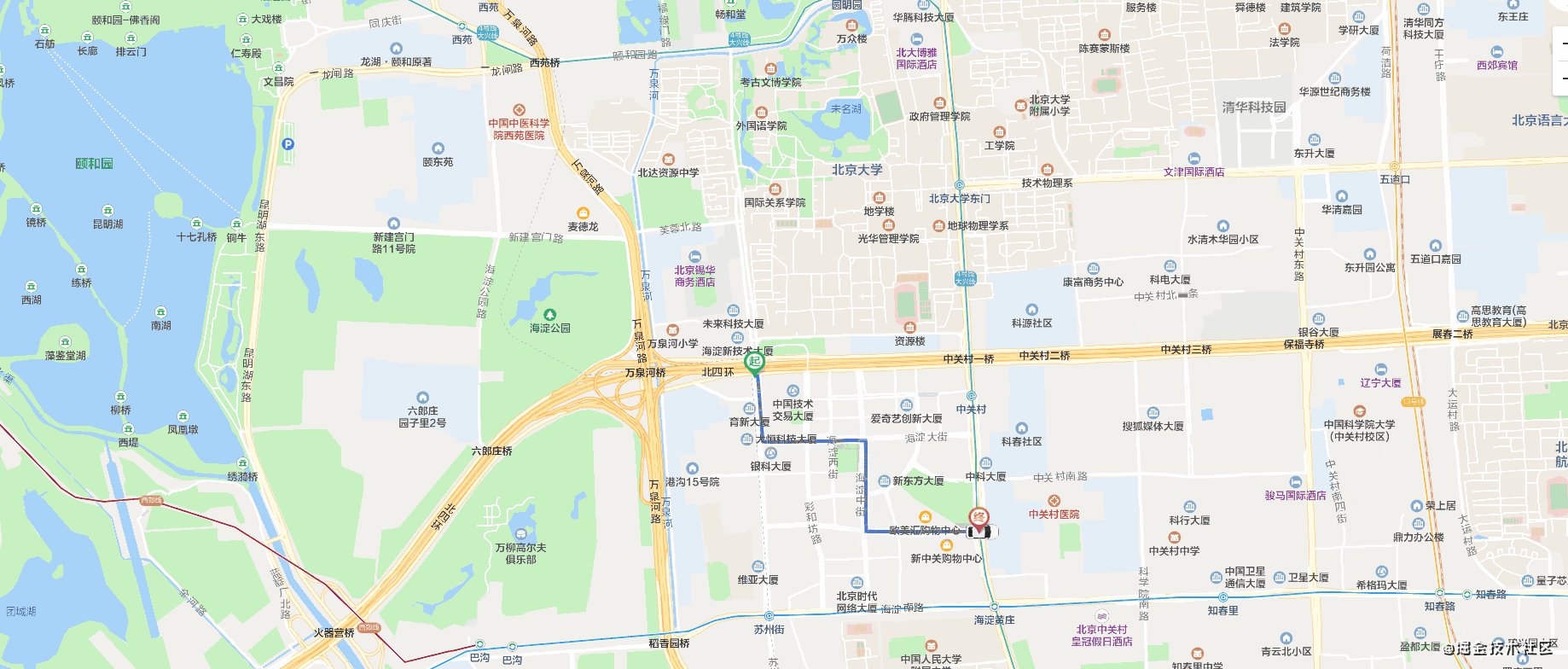
The effect picture is roughly like this.

Easy entry
First enter the Tencent location service page, and then register the account. After registration, you need to Apply for AppKey , we will configure this Key in our own application to use the services in the SDK.

Web server API can be checked by default. Before going online, we can not fill in the white list of domain names.
Just import it in the html page
<script charset="utf-8" src="https://map. qq. com/api/gljs? v=1. Exp & key = the key you just applied for "> < / script >
A Completed Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Create map</title>
</head>
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<style type="text/css">
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
</style>
<body onload="initMap()">
<div id="container"></div>
<script type="text/javascript">
function initMap() {
var center = new TMap.LatLng(39.984104, 116.307503);
//Initialize map
var map = new TMap.Map("container", {
rotation: 20,//Set map rotation angle
pitch: 30, //Set pitch angle (0 ~ 45)
zoom: 12,//Set map zoom level
center: center//Set the coordinates of the map center point
});
}
</script>
</body>
</html>
Save the above code into an html file and open it with a browser. You can see a map as follows:

Realize the demand: the car runs on the map
If we want the car to run on the map, we must first draw a line.
Connected by points
We need to use the polyline on the map after the polyline class. Polylines are generally used in scenes such as motion track display and route planning display.
This class is used to draw single or batch polylines in the form of layers, as well as delete and modify them. You can create, modify and delete on the map.
var path = [
new TMap.LatLng(39.98481500648338, 116.30571126937866),
new TMap.LatLng(39.982266575222155, 116.30596876144409),
new TMap.LatLng(39.982348784165886, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.31699800491333)
];
var polylineLayer = new TMap.MultiPolyline({
map, // Draw to target map
// Polyline style definition
geometries: [{
styleId: 'style_blue',
paths: path
}],
});
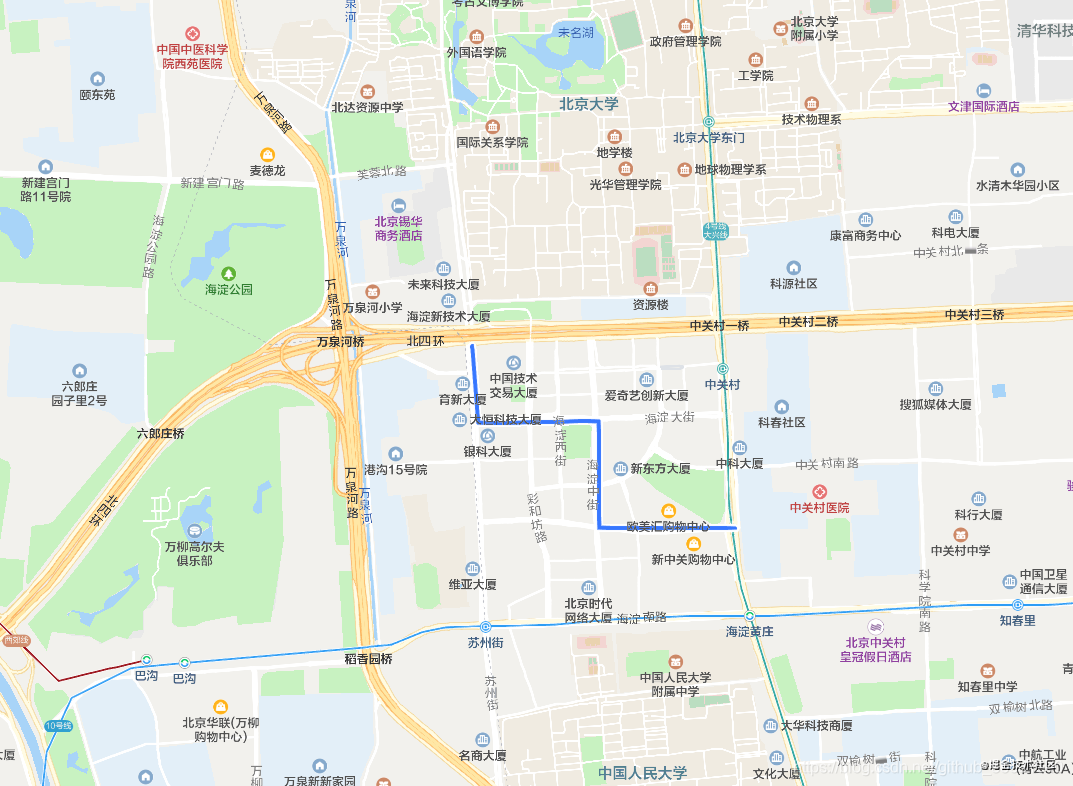
Code rendering

To draw a line, you must first have a point, and the point is represented as a longitude and latitude on the map, that is, such a new TMAP Latlng (39.98481500648338, 116.30571126937866). With a set of points, we can connect the points and finally form a broken line.
Of course, we can also change the color, width, edge width, edge color and end method of the line
var polylineLayer = new TMap.MultiPolyline({
map, // Draw to target map
// Polyline style definition
styles: {
'style_blue': new TMap.PolylineStyle({
'color': '#3777FF ', / / line fill color
'width': 3, //Polyline width
'borderWidth': 1, //Edge Width
'borderColor': '#FFF ', / / edge color
'lineCap': 'round' //Wire end mode
})
},
geometries: [{
styleId: 'style_blue',
paths: path
}],
});
Moving objects along the line
After we have the line, that is, the driving track, we need to add a car logo at the beginning of the line, and then let the car walk along the line,
To add a label on the map in Tencent map, you need to use the MultiMarker class, which allows you to label multiple points on the map and customize the label icon.
Explanation of relevant documents of this class
var marker = new TMap.MultiMarker({
map,
styles: {
'car-down': new TMap.MarkerStyle({
'width': 40,
'height': 40,
'anchor': {
x: 20,
y: 20,
},
'faceTo': 'map',
'rotate': 180,
'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png',
}),
"start": new TMap.MarkerStyle({
"width": 25,
"height": 35,
"anchor": { x: 16, y: 32 },
"src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png'
}),
"end": new TMap.MarkerStyle({
"width": 25,
"height": 35,
"anchor": { x: 16, y: 32 },
"src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png'
})
},
geometries: [{
id: 'car',
styleId: 'car-down',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
}, {
"id": 'start',
"styleId": 'start',
"position": new TMap.LatLng(39.98481500648338, 116.30571126937866)
}, {
"id": 'end',
"styleId": 'end',
"position": new TMap.LatLng(39.978813710266024, 116.31699800491333)
}]
});
There are three types of mark styles defined in styles: when the vehicle starts, when the vehicle is moving, and when the vehicle ends.
Define the style in geometry and use it in that place.
After the above step, the vehicle has appeared at the starting point of the track, but it will not walk by itself,
As shown in the figure

In Tencent maps, if you want to let a map go, you need to use
moveAlong method of MultiMarker, specific usage
marker.moveAlong({
'car': {
path,
speed: 250
}
}, {
autoRotation: true
})
Path is the walking path of the marker, speed is the speed, and autoRotation indicates whether it will rotate automatically during the journey
Final effect and source code
The complete source code is like this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>marker Track playback-Global mode</title>
</head>
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=QSWBZ-AL2KU-4Q4VI-46ONV-26OOT-ISB5G"></script>
<style type="text/css">
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
</style>
<body>
<div id="container"></div>
<script type="text/javascript">
var center = new TMap.LatLng(39.984104, 116.307503);
//Initialize map
var map = new TMap.Map("container", {
zoom: 15,
center: center
});
var path = [
new TMap.LatLng(39.98481500648338, 116.30571126937866),
new TMap.LatLng(39.982266575222155, 116.30596876144409),
new TMap.LatLng(39.982348784165886, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.3111400604248),
new TMap.LatLng(39.978813710266024, 116.31699800491333)
];
var polylineLayer = new TMap.MultiPolyline({
map, // Draw to target map
// Polyline style definition
styles: {
'style_blue': new TMap.PolylineStyle({
'color': '#3777FF ', / / line fill color
'width': 4, //Polyline width
'borderWidth': 2, //Edge Width
'borderColor': '#FFF ', / / edge color
'lineCap': 'round' //Wire end mode
})
},
geometries: [{
styleId: 'style_blue',
paths: path
}],
});
var marker = new TMap.MultiMarker({
map,
styles: {
'car-down': new TMap.MarkerStyle({
'width': 40,
'height': 40,
'anchor': {
x: 20,
y: 20,
},
'faceTo': 'map',
'rotate': 180,
'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png',
}),
"start": new TMap.MarkerStyle({
"width": 25,
"height": 35,
"anchor": { x: 16, y: 32 },
"src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png'
}),
"end": new TMap.MarkerStyle({
"width": 25,
"height": 35,
"anchor": { x: 16, y: 32 },
"src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png'
})
},
geometries: [{
id: 'car',
styleId: 'car-down',
position: new TMap.LatLng(39.98481500648338, 116.30571126937866),
}, {
"id": 'start',
"styleId": 'start',
"position": new TMap.LatLng(39.98481500648338, 116.30571126937866)
}, {
"id": 'end',
"styleId": 'end',
"position": new TMap.LatLng(39.978813710266024, 116.31699800491333)
}]
});
marker.moveAlong({
'car': {
path,
speed: 250
}
}, {
autoRotation: true
})
</script>
</body>
</html>
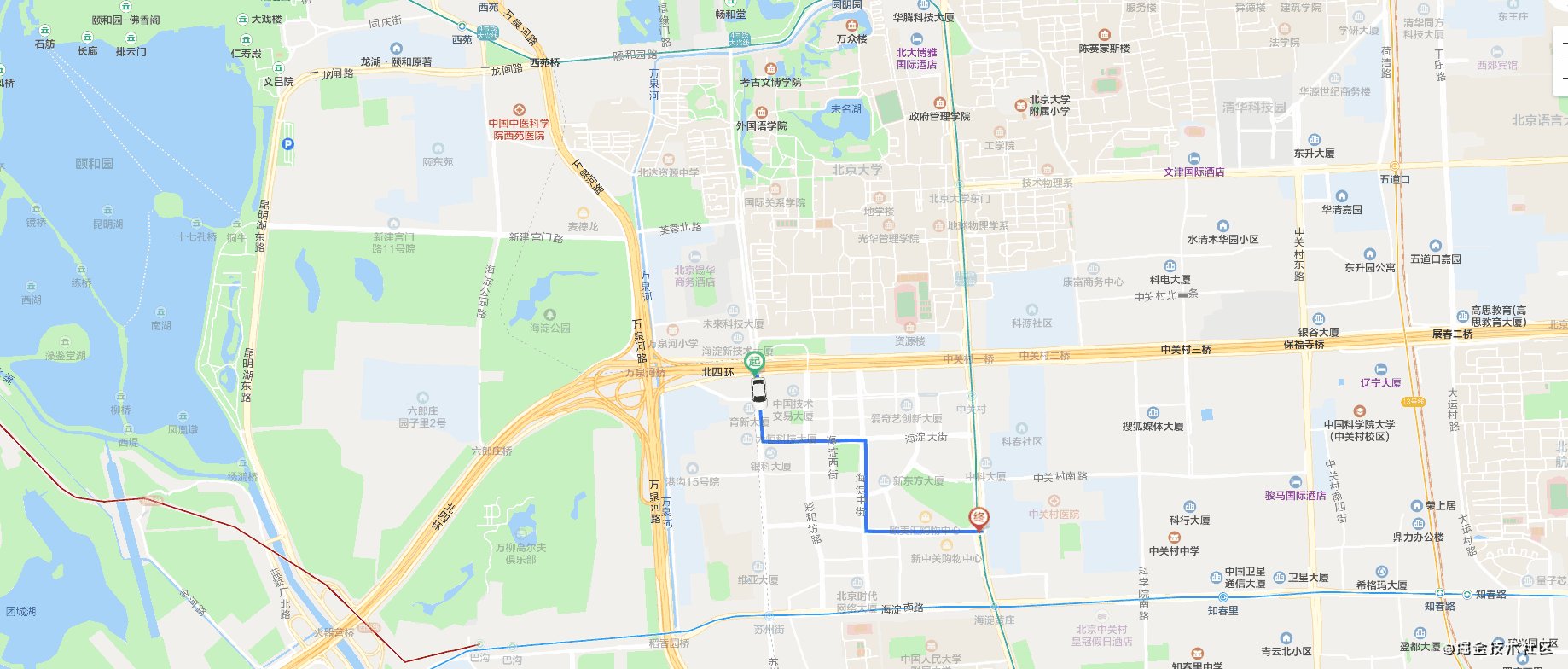
Final effect

Write at the end
Tencent location service provides many examples. If you don't have a clue about the requirements, you can take a look first Example center of Tencent map.
If you are a master and want to do more custom extension functions, you can check it directly API documents provided by Tencent , which contains the properties and methods of all classes.
Author: take my plaid shirt
Link: https://fizzz.blog.csdn.net/article/details/111764120
Source: CSDN
The copyright belongs to the author. For commercial reprint, please contact the author for authorization. For non-commercial reprint, please indicate the source.