Use VSCode as Notepad
"Wednesday July 14 2021 10:35:06 GMT+0800 (China Standard Time)"
conclusion
Speak about vscode's five settings, three code templates, more than a dozen shortcuts, grammar highlighting plug-ins and formatting beautification plug-ins;
This article not only talks about vscode, but also some experience.
vscode is not only a text editor, but also represents the direction of advanced programming methodology.
introduction
Plain text file
I don't need to say much about the position of text and documents in the office.
Opposite concepts to files are cloud computing and cloud storage. The emergence of Tencent cloud has caused me to find no files downloaded by QQ in my mobile file system. I am not angry at all.
Documents are extensions to plain text files, such as word, excel, ppt, pdf, html;
Text file encoding, the oldest Moles code is not related to computer files, ASCII encoding only supports English (128 in total), ISO-8859-1 encoding adds French, German, etc. (only 256 characters) on the basis of ASCII, our Chinese characters are encoded in GB-2312 (GBK, GB national standard). The world standard is not ISO but Unicode UTF-8 encoding;
For saving text files, utf-8 encoding is recommended. File names consist of uppercase and lowercase letters, numbers, and underscores. The first character of a file name is a letter. word, excel, ppt are saved in open source odt, odx, odp format, ODT file is the same as docx file, but ODT file format is completely free and open;
Edit text file, recommend visual studio code software, save automatically, template string, shortcut keys;
For text file analysis, it is recommended to use python3 programming to process strings and python3 re (regular expression) module.
utf-8
Our Chinese characters have at least thousands of characters. The GB-2312 (GBK) code adds Chinese characters to ASCII, Chinese punctuation, and full-width English characters (ABC is the standard orthodoxy in ASCII, ABC is pirated), and no foreign language characters such as Japanese are added. A total of 256256 = 65535 characters, but there are many foreign language characters that would rather be retained than added, such as Hindi.
Question: Can 128 ASCII characters under different encoding be displayed properly? Under what conditions can one type of ASCII characters be displayed properly across encodings?
In China, the default ANSI code for Windows10 (invented by the United States) operating system files is GB-2312, and many files on the Internet (invented by Europeans) are ISO-8859-1, followed by UTF-8. All three text file codes have a broad market, but they are incompatible with each other, causing file scrambling. I belong to the Unicode UTF-8 camp.
Now the most popular code is Unicode/UTF-8, English, French, Russian, Chinese, Korean, Western Portuguese, Italian, Ashi, even Africans and Indians. Unicode theory has 256 quadric = 4 billion characters, (256256256)/(365243600) = 136.2, which is enough for you to see 136 years. The disadvantage of utf-8 is irregular encoding and more memory.
vscode
vscode is an advanced notebook that can only be created, edited, saved, opened, modified and saved as plain text files.
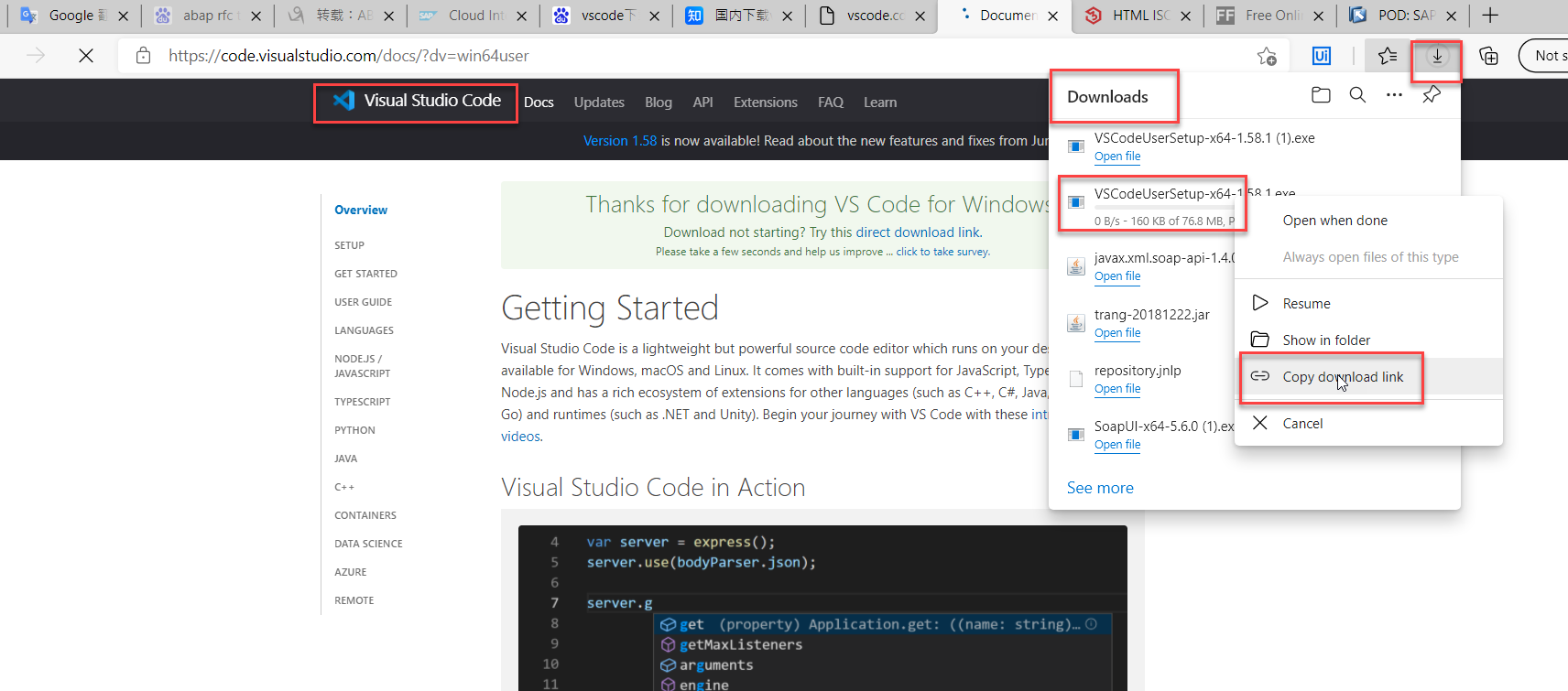
On the official website https://code.visualstudio.com/ Download, right-click the copy download link if download is slow https://az764295.vo.msecnd.net/stable/2aeda6b18e13c4f4f9edf6667158a6b8d408874b/VSCodeUserSetup-x64-1.58.1.exe And then change the "az764295.vo.msecnd.net" to the "vscode.cdn.azure.cn" mirror address, that is http://vscode.cdn.azure.cn/stable/2aeda6b18e13c4f4f9edf6667158a6b8d408874b/VSCodeUserSetup-x64-1.58.1.exe , the download speed takes off directly from the tortoise speed;

Autosave
Under File > Preferences > Settings, search for autosave, setting Files: Auto Save to afterDelay, and Files: Auto Save Delay to 200 to automatically save files every 0.2 seconds;
Switch the white background, set the search color theme, set "workbench.colorTheme": "Visual Studio Light";
Auto line wrapping, search setting "editor.wordWrap": "on";
If there is no line number, the search setting is "editor.lineNumbers": "on";
Font, search setting "editor.fontFamily": "'Fira Code','Consolas',', set" editor.renderWhitespace":'all'displays all characters, Search tab sets tab related properties;
Template String
Click on the new global snippets file under File>Preferences>User snippets (which will be common in the future), enter the file name global, and add the new node addTimestamp in the outermost {} with the corresponding body ["$CURRENT_DAY_NAME $CURRENT_MONTH_NAME $CURRENT_DATE $CURRENT_YEAR
C
U
R
R
E
N
T
H
O
U
R
:
CURRENT_HOUR:
CURRENTH OUR:CURRENT_ MINUTE: $CURRENT_ Time stamp of SECOND GMT+0800 (China Standard Time)'';
<<<< Can't the code block background color be set to white!?
{
// Place your global snippets here. Each snippet is defined under a snippet name and
// This is a comment, not important
// "description": "Log output to console"
// }
// This is a timestamp
"addTimestamp": {
"scope": "",
"prefix": "ts", // ts: This is the shortcut
"body": [
"\"$CURRENT_DAY_NAME $CURRENT_MONTH_NAME $CURRENT_DATE $CURRENT_YEAR $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND GMT+0800 (China Standard Time)\"",
],
"description": "add time stamp"
},
}
Shortcut keys
In File>Preferences>Keyboard shortcuts,
Ctrl+N Create a new blank file in the new tab
Ctrl+Shift+N Open New Window
Ctrl+Tab toggles between tabs of the current window
Tab code completion, you can search for properties related to setting code prompts under File>Preferences>Settings
Ctrl+ [Decrease the right indentation of the code block, Shift+Tab Decrease the indentation, Ctrl+] Indentation, Ctrl+/Comment, Shift+Alt+F Formatting (required to install the corresponding plug-in),,
Ctrl+Shift+P or press F1, commonly known as the Universal Key
Ctrl+C Basic Primary Shortcut, Ctrl+F Ctrl+H Ctrl+V Ctrl+X Ctrl+A Ctrl+Z Ctrl+S Ctrl+Home Ctrl+End Ctrl+Plus
Alt+Down has a technical shortcut key, Alt+Down Current Line Move Down Shift+Alt+Down Current Line Copy Down

Plug-in unit
python3, js, java, json, html, xml, formatted plug-ins, Shift+Alt+f to beautify the code format;
Plugin for syntax highlighting;
Code prompt plug-in, suggest Baidu once;
Language debug plug-ins are cumbersome and tedious. First, install and configure all language running environments locally, then install vscode plug-ins for each language (one language may require multiple plug-ins). If you can't run code on vscode after installation, then I can't because I think vscode is formatted code, syntax highlighting, grammar highlighting, etc. Insert an advanced notebook for snippet;
programming
html
Quickly create and save html in vscode using html5 template and open it in browser;
python3
Custom python3 templates, see attached;
To python.org downloads and installs a new version of python3, using the python3 shell in the "D:\pythonLib\idlelib\idle.bat" that comes with python3; It's recommended to install and learn python3, but if you don't want to install it;
python3 installs the library in cmd with the pip command, in https://pypi.org/ Look for libraries, but be careful with the legacy of python2. The python2 library is not available and the python2 code is not available.
re
How many people debug to hematemesis, and eventually get the blood lesson, this python code:
Table 1 Blood Lessons
>>> re.match('^\\s+$','\t\x0b\x0c\r\n \x20\xa0\u3000')
<re.Match object; span=(0, 9), match='\t\x0b\x0c\r\n \xa0\u3000'>
>>> print('0x20:{\x20} 0xa0:{\xa0} 0x3000:{\u3000}')
0x20:{ } 0xa0:{ } 0x3000:{ }
>>> s = 'we' #Direct and accurate miscalculation is good luck, and in many cases the compiler is a mistake of three liters of hematemesis in madness and epilepsy.
SyntaxError: invalid non-printable character U+00A0
Code re. Matmatch ('^\s+$','\t\x0b\x0x0c\r\n \\n \x2x220\xa0\xaxa0\300030003000') means: Spaces and non-breaking and non-breaking spaces are blank matches with full space, and they look the same (0x220:{} 0xa0:{} {} 0x3000:{}), but copy ing directly into the code will error because non-breaking space (xa0 (xa0) and non-breaking space (xa0) and full space (0xa0 0x3000) is an illegal character, the compiler reported a syntax error;
Table 1 Blood Lessons, JavaScript Code Edition
var patt = s = /^\s+$/g;
var str = 'AAA \r\n\t \x0b\x0c\x20\xa0\u3000 \u2660';
var res = patt.test(str.substring(3, str.length - 1));
res = `re.match('\\s+','${str.substr(1, str.length - 1 - 3)}') = ${res}`;
console.log(res);
attach
One more long sentence
It is recommended to install Microsoft Visual Studio Code for use as Notepad. Browsers, folders and vscode s are the most frequently used software, pin to taskbar is recommended;
It is recommended to install python 3 as a daily programming tool, python is good at handling strings;
Recommend learning re, regular expression processing strings;
Recommend. The first principle of txt is that everything is under control. utf-8 encoding is recommended.
Appendix II, global-code.snippets.json
Double-click to open:
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
// This is a timestamp
"addTimestamp": {
"scope": "",
"prefix": "ts",
"body": [
"\"$CURRENT_DAY_NAME $CURRENT_MONTH_NAME $CURRENT_DATE $CURRENT_YEAR $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND GMT+0800 (China Standard Time)\"",
],
"description": "add time stamp"
},
// This is a python3 code template
"template_py": {
"prefix": "py",
"body": [
"#!/usr/bin/env python",
"# -*-coding:utf-8 -*-",
"# @Created on : \"$CURRENT_DAY_NAME $CURRENT_MONTH_NAME $CURRENT_DATE $CURRENT_YEAR $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND GMT+0800 (China Standard Time)\"",
"# @Author : zorrow2017",
"# @File : fileUtils.py",
"",
"import re",
"",
"",
"HELP='''",
"#<<<comment: number",
"'''",
"",
"def main():",
" print(HELP)",
"",
"",
"if (__name__=='__main__'):",
" main()",
" input('ENTER to exit...')",
""
],
"description": "python3 template"
},
// This is the html5 code template
"template_h5": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<!--",
"@Created on : \"$CURRENT_DAY_NAME $CURRENT_MONTH_NAME $CURRENT_DATE $CURRENT_YEAR $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND GMT+0800 (China Standard Time)\"",
"@Author : zorrow2017",
"@Description : html Template",
"To change this license header, choose License Headers in Project Properties.",
"To change this template file, choose Tools | Templates and open the template in the editor.",
"-->",
"<html lang=\"zh-Hans-CN\">",
"",
"<head>",
" <title>HTML Template</title>",
" <meta charset=\"UTF-8\">",
"",
" <script src=\"http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js\"></script> ",
" <script type=\"text/javascript\">",
" //Initialize ",
" jQuery(function ($) {",
" var patt = s = /^\\s+$/g;",
" var str = 'A\\u2660a \\r\\n\\t \\x0b\\x0c\\x20\\xa0\\u3000 A';",
" var res = patt.test(str.substring(3, str.length - 1));",
" res = `re.match('\\s+','${str.substr(1, str.length - 1 - 3)}') = ${res}`;",
" console.log(res);",
" });",
" </script>",
"",
"",
" <style type=\"text/css\">",
" main {",
" /* margin: Top right bottom left outer margin; */",
" margin: 10px 10px 20px 3%;",
" }",
" </style>",
"",
" <meta name=\"description\" content=\"html Template\">",
"<meta name=\"keywords\" content=\"temp\"/>",
"",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"</head>",
"",
"<body οnlοad=\"init()\">",
" <noscript>",
" <!-- When the browser cannot resolve js Show when noscript Label -->",
" <strong>We're sorry but vue-app doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>",
" <br />",
" How to connect JavaScript None?",
" <br /><br />",
" </noscript>",
"",
" <header></header>",
"",
" <nav></nav>",
"",
" <main>",
" <h1>html Template</h1>",
" <article>",
" <h2><html lang=\"zh-Hans-CN\"></h2>",
" <section>",
" Conclusion: lang=\"zh-Hans-CN\"<br />",
" </section>",
" <section>",
" cc",
" </section>",
" </article>",
" </main>",
"",
" <footer>",
" <!-- <script src=\"https://cdn.staticfile.org/jquery/1.10.0/jquery.js\"></script> -->",
" </footer>",
"</body>",
"",
"</html>",
],
"description": "html5 template"
},
"java main template": {
"prefix": "javat",
"body": [
"import java.util.*;",
"",
"public class Test04{",
"\tpublic static void main(String[] args) {",
"\t\tSystem.out.println();",
"\t}",
"",
"}",
""
],
"description": "java main template"
}
}