title: User name duplication checking using native Ajax (1)
date: 2018-10-21 17:35:15
tags: [JavaScript,Ajax]
---
A review of Ajax
It will be a while before you start learning ajax, and then you use it less. Some of them are unfamiliar. Now we just want to realize the function of checking repetition with Ajax. By the way, review Ajax.
About Ajax
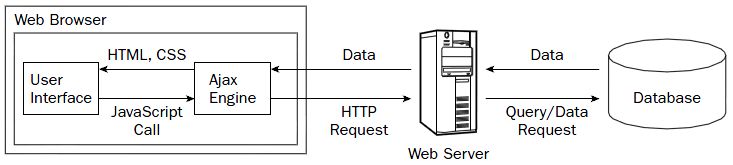
- Function: Ajax can optimize user experience by updating only part of the content without updating the whole web page.
-
Principle:

- AjaxEngine usually uses XMLHtttpRequest object to communicate with the server.
Creating steps
-
Create asynchronous interaction objects:
Compatible with different browsers, IE7+, Firefox, Chrome, Opera, Safari browser, xmlhttp=new XMLHttpRequest();IE6, IE5 browser with xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); Set up monitoring:
Response to the front end based on the status returned.
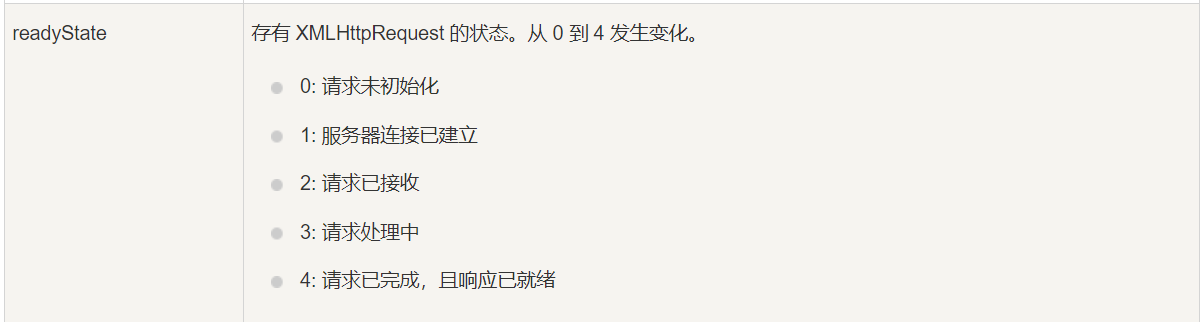
When readyState changes, the onreadystatechange event is triggered, after which the XMLHtttpRequest object can call the readyState property to get the return value and respond. ReadyState has five states as follows:
The HTTP status code returned by the server can be obtained by calling status attribute by the XMLHtttpRequest object.
200: Successful request
404: No files, queries or URLs were found
400-499: Client Problems
- 500: Server-side issues-
Open the link:
Using method open(method,url,async), three parameters are as follows:
method: The type of request; GET or POST
url: The location of the file on the server
- async: true (asynchronous) or false (synchronous) Send out:
If it is a post request, use send(string);
Code part
JavaScript
<script>
/*
*Asynchronously verify whether the user name is registered
*/
function checkUsername(){
//Get the username
var username = document.getElementById("username").value;
//1. Creating asynchronous interactive objects
var xhr = createXmlHttp();
//2. Setting up monitoring
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("checkReport").innerHTML = xhr.responseText;
}
}
}
//3. Open links
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
//4. send
xhr.send(null);
}
function createXmlHttp(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
</script>Note: A timestamp is added to Ajax requests to prevent browsers from using caching. Because when the browser opens the cache, the browser will use the cache for the same parameters of the same link.
form
<div class="register">
<form action="index.html" onsubmit="return checkForm();">
<ul>
<li>Intimate Said:
<input type="text" id="username" placeholder="Your user name" onblur="checkUsername();"/>
<span id="checkReport"></span>
</li>
<li>Set the password:<input type="password" id="password" placeholder="At least two character combinations" /></li>
<li>Confirm password:<input type="password" id="repassword" placeholder="Enter your password again" /></li>
<li>Verify mailbox:<input type="text" id="email" placeholder="Input mailbox" /></li>
<div class="check">
<input type="checkbox" id="accept" onclick="isAccepted()" /> Agree
<a href="index.html" style="text-decoration: none;"><User Registration Protocol</a>
</div>
<input class="rbtn" type="submit" id="submit" value="Confirm registration" disabled="disabled"/>
</ul>
</form>
</div>Use SHH as the back end.