Preface
Here is the link to register google map api key( I am a link. ), the unregistered partners can register. google map needs to be used.
Here is the JS tutorial link( Tutorial links ), and Official documents
In addition, there must be a VPN, or the map will not load
text
First, create an angular4 + program,
ng new googlemapdemo
This is very simple, not to mention alone. Then find index.html in the generated file and add the import file
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>MyMapsProject</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> // The two css files are reference styles, which are easy to avoid <link rel="stylesheet" href="assets//css/bootstrap.min.css"> <link rel="stylesheet" href="assets/fontsomeawe/css/font-awesome.min.css"> // This is something that google map must refer to, and it's accessed through the network // Key is the api key you applied for. If you don't have a key, you can delete the key parameter directly and use it normally // v=3.31 is version, can not // libraries=places, which is very important, cannot be removed <script src="https://maps.googleapis.com/maps/api/js?key = the key & libraries you applied for = places & v = 3.31 "> </script> // You can refer to jq and bootstart <script src="assets/js/jquery-3.1.1.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> </head> <body> <app-root></app-root> </body> </html>
Then create a new component
ng g compnent searchbox
Add in serchbox.ts, which has detailed comments and no more description
import { Component, OnInit, AfterViewInit } from '@angular/core';
declare const $: any;
declare const google: any;
@Component({
selector: 'app-searchbox',
templateUrl: './searchbox.component.html',
styleUrls: ['./searchbox.component.css']
})
export class SearchboxComponent implements OnInit,AfterViewInit {
constructor() { }
ngOnInit() {
}
private map;
ngAfterViewInit() {
const that = this;
// Initialize map, add positioning, zoom in, display style parameters
that.map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 34.61392284366256, lng: 112.4535423212591},
zoom: 15,
mapTypeId: 'roadmap'
});
// Location code to locate the current location
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
const pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
const marker = new google.maps.Marker({
position: pos,
});
marker.setMap(that.map);
that.map.setCenter(pos);
});
}
// Relation between search box and map
let input = document.getElementById('pac-input');
let searchBox = new google.maps.places.SearchBox(input);
const floattop = document.getElementById('floattop');
that.map.controls[google.maps.ControlPosition.TOP_CENTER ].push(floattop);
// Triggered when the visual range is modified
that.map.addListener('bounds_changed', function() {
// Set search range to current window range
searchBox.setBounds(that.map.getBounds());
});
let markers = [];
// Triggered when search location changes
searchBox.addListener('places_changed', function() {
searchboxchange();
});
function searchboxchange(){
let places = searchBox.getPlaces();
if (places.length == 0) {
return;
}
// Clear out the old markers.
markers.forEach(function(marker) {
marker.setMap(null);
});
markers = [];
// Set search area... Nothing in brackets should be the whole picture
let bounds = new google.maps.LatLngBounds();
places.forEach(function(place) {
if (!place.geometry) {
console.log('Returned place contains no geometry');
return;
}
// Create a marker for each place.
markers.push(new google.maps.Marker({
map: that.map,
title: place.name,
position: place.geometry.location
}));
if (place.geometry.viewport) {
// Only geocodes have viewport.
bounds.union(place.geometry.viewport);
} else {
bounds.extend(place.geometry.location);
}
});
that.map.fitBounds(bounds);
}
}
}
Add searcbox.html content at the same time
<div id=floattop>
<input id="pac-input" class="controls form-control" type="text" placeholder="Search Box">
</div>
<div id="map"></div>Add searchbox.css style
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 500px;
width: 100%
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#description {
font-family: Roboto;
font-size: 15px;
font-weight: 300;
}
#infowindow-content .title {
font-weight: bold;
}
#infowindow-content {
display: none;
}
#map #infowindow-content {
display: inline;
}
.pac-card {
margin: 10px 10px 0 0;
border-radius: 2px 0 0 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
outline: none;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
background-color: #fff;
font-family: Roboto;
}
#pac-container {
padding-bottom: 12px;
margin-right: 12px;
}
.pac-controls {
display: inline-block;
padding: 5px 11px;
}
.pac-controls label {
font-family: Roboto;
font-size: 13px;
font-weight: 300;
}
#pac-input {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 400px;
}
#pac-input:focus {
border-color: #4d90fe;
}
#title {
color: #fff;
background-color: #4d90fe;
font-size: 25px;
font-weight: 500;
padding: 6px 12px;
}
#target {
width: 345px;
}Add < app searchbox > < app searchbox > to app.component.html, and then run it!
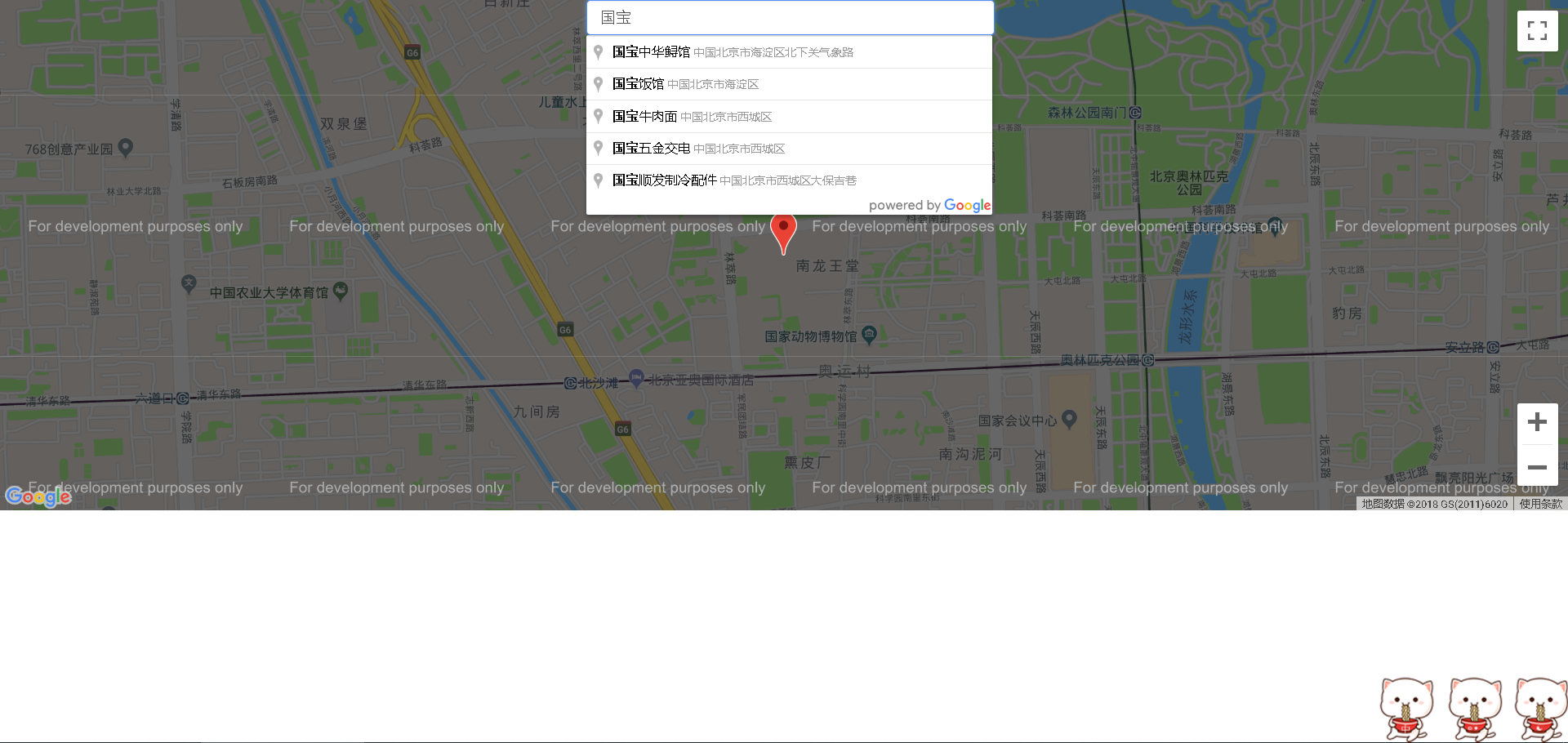
The results are as follows

Last
There are often problems with registering and using API keys. It's better to buy one with the ability