After the completion of the design, it is really a barrier and long QAQ. When using a check box, because it is too ugly to abandon the check box, I made one myself. There is no picture in it, which is implemented by css and jQuery.
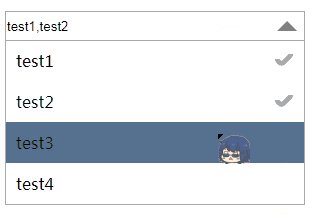
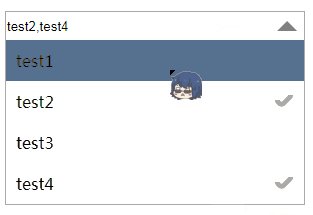
The final effect can be seen directly without much nonsense: 
The html element is designed as follows:
<form action="" method="post">
<div class="multi-select">
<input name="welfare" class="in" readonly="readonly" />
<div class="triangle"></div>
</div>
<ul class="multi-select-sub" style="display: none;">
<li class="multi-select-ele">test1<div class="not-display-check"></div></li>
<li class="multi-select-ele">test2<div class="not-display-check"></div></li>
<li class="multi-select-ele">test3<div class="not-display-check"></div></li>
<li class="multi-select-ele">test4<div class="not-display-check"></div></li>
</ul>
</form>< input / > is set as read-only, and the user is not allowed to input. The final selection result will be displayed in the input box. If there are many contents to be selected, it is recommended to use < textarea > directly.
The implementation of small triangle has been explained in detail before when making the prompt box, mainly setting the width and height to 0, which can be simulated with a border of one edge.
The realization of checkmark is similar to the idea of small triangle: by setting two adjacent edges as transparent through different height and width, a similar checkmark can be obtained when rotating.
The css code is as follows:
.triangle {
display: inline-block;
width: 0;
height: 0;
border: 10px solid #808080;
border-color: #808080 transparent transparent transparent;
position: absolute;
top: 10px;
right: 8px;
}
div.display-check {
position: absolute;
right: 10px;
top: 10px;
width: 10px;
height: 3px;
border: 5px solid black;
border-color: transparent transparent #AAA #AAA;
border-radius: 10px;
transform:rotate(-45deg);
-ms-transform:rotate(-45deg); /* IE 9 */
-moz-transform:rotate(-45deg); /* Firefox */
-webkit-transform:rotate(-45deg); /* Safari And Chrome */
-o-transform:rotate(-45deg); /* Opera */
} The interaction of the whole check box is implemented by jQuery. The specific and complete code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>jquery Drop down selection box</title>
<style type="text/css">
/* Multiple input display box style */
.multi-select {
margin-top: 20px;
position: relative;
width: 300px;
}
input.in {
display: inline-block;
box-sizing: border-box;
height: 30px;
width: 300px;
outline: none;
/* border: none; */
}
input.in:focus {
outline: none;
}
.triangle {
display: inline-block;
width: 0;
height: 0;
border: 10px solid #808080;
border-color: #808080 transparent transparent transparent;
position: absolute;
top: 10px;
right: 8px;
}
.rotate-180 {
transform-origin:center 25%; //Center of rotation
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transition: transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-o-transition: -o-transform 0.2s;
-ms-transition: -ms-transform 0.2s;
}
.rotate180 {
transform-origin:center 25%;
transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transition: transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-moz-transition: -moz-transform 0.2s;
-o-transition: -o-transform 0.2s;
-ms-transition: -ms-transform 0.2s;
}
/* Multiple drop-down styles */
ul.multi-select-sub {
list-style-type: none;
border: 1px solid #AAA;
box-sizing: border-box;
width: 300px;
margin-top: -2px;
padding: 0px;
}
li {
padding: 10px;
box-sizing: border-box;
width: 100%;
position: relative;
}
li:hover {
background-color: #56718F;
}
/* Show checkmark */
div.display-check {
position: absolute;
right: 10px;
top: 10px;
width: 10px;
height: 3px;
border: 5px solid black;
border-color: transparent transparent #AAA #AAA;
border-radius: 10px;
transform:rotate(-45deg);
-ms-transform:rotate(-45deg); /* IE 9 */
-moz-transform:rotate(-45deg); /* Firefox */
-webkit-transform:rotate(-45deg); /* Safari And Chrome */
-o-transform:rotate(-45deg); /* Opera */
}
</style>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var welfareArr = [];
$(".multi-select").click(function(event) {
/* Small arrow rotation */
if($(".triangle").hasClass('rotate180')) {
$(".triangle").removeClass('rotate180');
$(".triangle").addClass('rotate-180');
}
else if($(".triangle").hasClass('rotate-180')) {
$(".triangle").removeClass('rotate-180');
$(".triangle").addClass('rotate180');
}
else {
$(".triangle").addClass('rotate-180');
}
/* Show dropdown */
if($(".multi-select-sub").css('display') == "none"){
$(".multi-select-sub").css('display', 'block');
}
else {
$(".multi-select-sub").css('display', 'none');
}
});
$("li.multi-select-ele").click(function(event) {
// When the element has been selected, click again to cancel the selection
if($(this).hasClass('selected')){
// Set element className
$(this).removeClass('selected');
// Hide indicates selected origin
$(this).find('.display-check').attr("class", "not-display-check");
// Remove the corresponding element from the array
// According to common sense, the contents in the list should be inconsistent, so here we simply delete them according to the contents
welfareArr.splice($.inArray($(this).text(), welfareArr), 1);
}
else{
$(this).addClass('selected');
$(this).find(".not-display-check").attr("class", "display-check");
welfareArr.push($(this).text());
}
$("input.in").val(welfareArr.join(','));
});
});
</script>
</head>
<body>
<form action="" method="post">
<div class="multi-select">
<input name="welfare" class="in" readonly="readonly" />
<div class="triangle"></div>
</div>
<ul class="multi-select-sub" style="display: none;">
<li class="multi-select-ele">test1<div class="not-display-check"></div></li>
<li class="multi-select-ele">test2<div class="not-display-check"></div></li>
<li class="multi-select-ele">test3<div class="not-display-check"></div></li>
<li class="multi-select-ele">test4<div class="not-display-check"></div></li>
</ul>
</form>
</body>
</html>