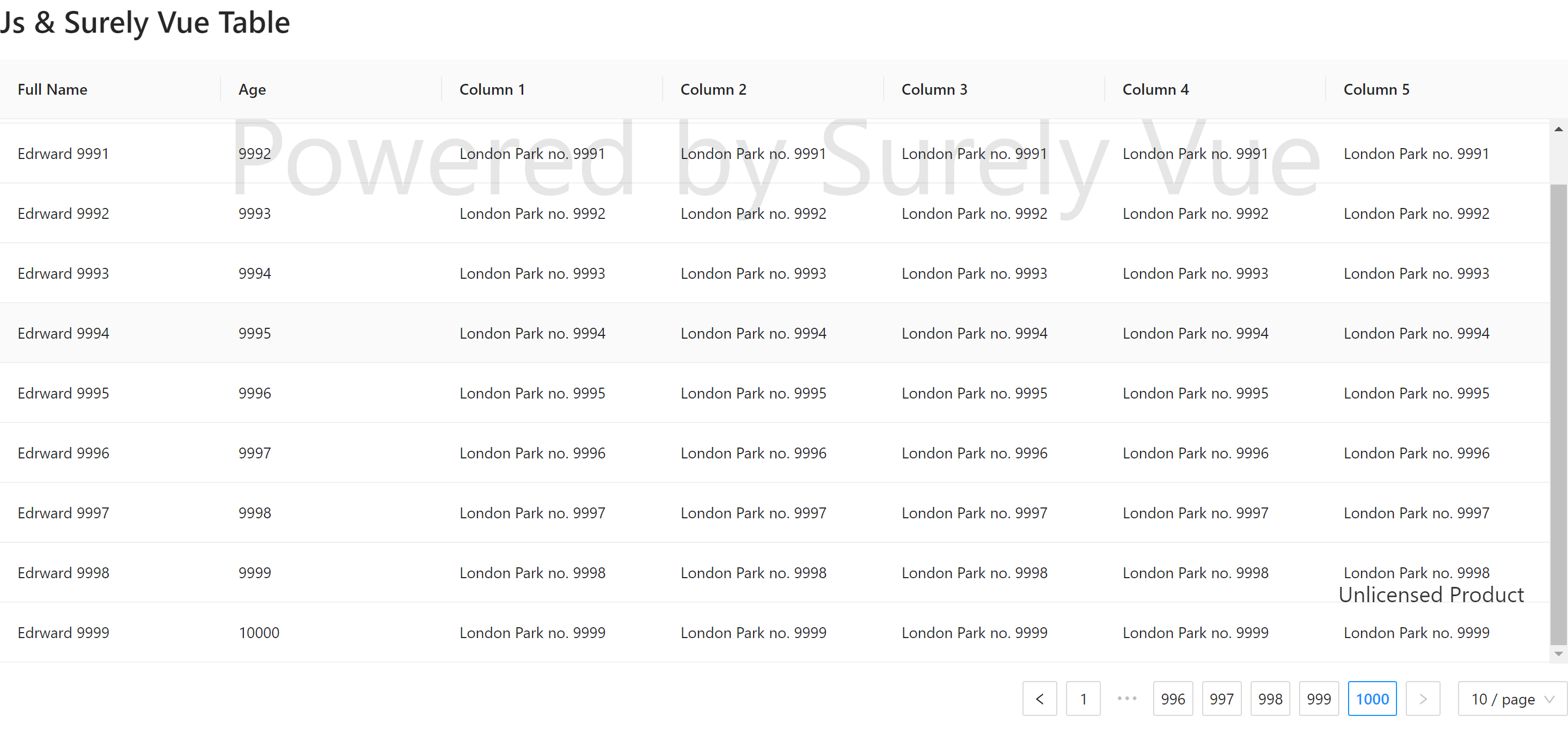
Js & Surely Vue Table
This article describes how to use the Surely Vue Table component based on a native JS project.
Surely Vue
Surely Vue Table is one of the "high-end" components of the Ant Design Vue team that addresses complex high-frequency issues such as large data rendering and graph integration. With this component, you can smoothly scroll 100,000 rows and 100,000 columns of data without worrying about page cartons causing user complaints that could affect your business progress.
Although this component was developed by the Ant Design Vue team, you can still use it in any component library. It is not a proprietary component of Ant Design Vue.
Surely Vue uses virtual scrolling by default to speed up rendering. Tree data, expanded content, nested subtables, row and column merging, automatic row height, horizontal, vertical, ceiling, fixed head, fixed column, and so on all support virtual scrolling.
Unfortunately, this is a commercial component, but don't worry, you can still use it for free, but you can't remove the watermark and of course you can't hide it. With Ant Design Vue fully open source, we are constantly looking for a reliable business model, expecting to generate revenue from a collection of "high-end" components, recruit more technical experts and develop more features. I think you can understand and support us as well, and the commercialization of Surely Vue will help Ant Design Vue grow faster.
It is important to reiterate that Ant Design Vue is not the development and maintenance of ants'gold clothes. Since its birth date (2017), it has been developed and maintained by tangjinzhou in conjunction with a number of professional developers. Surely Vue is a commercial product launched by the team after its enterprise operation. Four years of continuous insistence has been recognized by many developers, so you don't have to worry that he is the last one to abandon KPI products, or even more about individual developers running away, because we have a large number of paid business customers and we have a healthy, sustainable and stable income.
Currently, the free version has watermarks

Plug-in Version Description
VUE3
Edition
3.2.26
Browser Introduction
<script src="https://unpkg.com/vue@next"></script>
For production environments, Vue recommends linking to a clear version number and build file to avoid unexpected damage caused by the new version.
<script src="https://unpkg.com/vue@3.2.26/dist/vue.global.js"></script>
ant-design-vue
Edition
ant-design-vue v3.0.0-beta.3
dayjs v1.10.7
Browser Introduction
Use script and link tags to import files directly into the browser and use the global variable antd.
We provide antd in the ant-design-vue/dist directory within the npm publishing package. JS antd. CSS and antd.min.js antd.min.css. You can also use jsDelivr or UNPKG Download.
It is strongly discouraged to use built files, which do not load on demand and make it difficult to get fast bug fix support for underlying dependent modules.
Note: The introduction of antd. You need to introduce JS yourself before dayjs.
<!-- Introduce antd.js You need to bring it in before moment. --> <script src="./plugins/ant-design-vue/dayjs.min.js"></script> <!-- antd --> <link href="./plugins/ant-design-vue/antd.min.css" rel="stylesheet"/> <script src="./plugins/ant-design-vue/antd.min.js"></script>
Surely Vue Table
Edition
2.0.7
Browser Introduction
<link href="https://unpkg.com/@surely-vue/table/dist/index.min.css" rel="stylesheet" /> <script src="https://unpkg.com/@surely-vue/table"></script>
For production environments, we recommend linking to a clear version number and build file to avoid unexpected damage caused by the new version.
<link href="https://unpkg.com/@surely-vue/table@2.0.7/dist/index.min.css" rel="stylesheet" /> <script src="https://unpkg.com/@surely-vue/table@2.0.7/dist/index.umd.js"></script>
Full Source
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js Surely Vue</title>
<!-- jquery -->
<script src="./plugins/jquery/jquery-1.12.0.min.js"></script>
<!-- Vue3 -->
<script src="https://unpkg.com/vue@3.2.26/dist/vue.global.js"></script>
<!-- Introduce antd.js You need to bring it in before moment. -->
<script src="./plugins/ant-design-vue/dayjs.min.js"></script>
<!-- antd -->
<link href="./plugins/ant-design-vue/antd.min.css" rel="stylesheet"/>
<script src="./plugins/ant-design-vue/antd.min.js"></script>
<!-- @surely-vue/table Surely Vue Table Is based on Vue 3 Component of, not supported at this time Vue 2 -->
<link href="https://unpkg.com/@surely-vue/table@2.0.7/dist/index.min.css" rel="stylesheet" />
<script src="https://unpkg.com/@surely-vue/table@2.0.7/dist/index.umd.js"></script>
</head>
<body>
<div id="app">
<h1>{{ message }}</h1>
<s-table
:columns="columns"
:scroll="{ y: 500 }"
:data-source="dataSource"
></s-table>
</div>
<script src="./index.js"></script>
</body>
</html>
index.js
/**
* Js Surely Vue
* Created by hankin on 2021/12/29.
*/
(function () {
/**
* Construction method
* @constructor
*/
Page_index = function () {
var that = this;
};
/**
* Initialization Method
* @returns {Page_index}
*/
Page_index.prototype.init = function () {
var that = this;
const columns = [
{
title: 'Full Name',
dataIndex: 'name',
},
{
title: 'Age',
dataIndex: 'age',
},
{
title: 'Column 1',
dataIndex: 'address',
},
{
title: 'Column 2',
dataIndex: 'address',
},
{
title: 'Column 3',
dataIndex: 'address',
},
{
title: 'Column 4',
dataIndex: 'address',
},
{
title: 'Column 5',
dataIndex: 'address',
},
];
const Counter = {
data() {
const data = [];
for (let i = 0; i < 10000; i++) {
data.push({
key: i,
name: `Edrward ${i}`,
age: i + 1,
address: `London Park no. ${i}`,
});
}
return {
message: 'Js & Surely Vue Table',
dataSource: Vue.ref(data),
columns: Vue.ref(columns),
}
}
}
that.app = Vue.createApp(Counter);
that.app.use(STable);
that.app.mount('#app');
return that;
};
})();
var page_index;
$(function () {
page_index = new Page_index();
page_index.init();
});