Tip: the following is the main body of this article for reference only
1, Install the latest Vue cli
Official website: https://cli.vuejs.org/
About older versions
Vue CLI package name changed from Vue CLI to @ vue/cli. If you have globally installed the old version of Vue CLI (1. X)
Or 2 x) , you need to use NPM uninstall Vue cli - g or yarn global remove Vue cli first
Uninstall it.
Node version requirements
Vue CLI 4.x requires Node js v8. 9 or higher (v10 or higher is recommended). You can use n, nvm or nvm windows to manage multiple Node versions on the same computer.
You can install this new package using any of the following commands:
npm install -g @vue/cli # OR yarn global add @vue/cli
After the installation is complete, you can use the command to view the version:
vue --version
To upgrade the global Vue CLI package, run:
npm update -g @vue/cli # perhaps yarn global upgrade --latest @vue/cli
2, Create project
Execute the following command
vue create hello-world

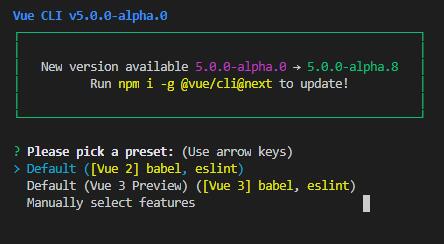
Select the installed vue version:
Please pick a preset: Default ([Vue 2] babel, eslint) > Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features
If you want to install vue3 quickly, you can choose the second option;
Let's choose the third manual configuration:
? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Choose Vue version (*) Babel ( ) TypeScript ( ) Progressive Web App (PWA) Support ( ) Router ( ) Vuex ( ) CSS Pre-processors (*) Linter / Formatter ( ) Unit Testing ( ) E2E Testing
You can select the plug-in to be installed, move the up and down arrows, press the spacebar to select it, and press enter to enter the next step
Select vue version: select 3 x(Preview)
? Please pick a preset: Manually select features ? Check the features needed for your project: Choose Vue version, Babel, Linter ? Choose a version of Vue.js that you want to start the project with (Use arrow keys) 2.x > 3.x (Preview)
Next step: select the eslint rule. Here I choose the third item: ESLint + Standard config
? Please pick a preset: Manually select features ? Check the features needed for your project: Choose Vue version, Babel, Linter ? Choose a version of Vue.js that you want to start the project with 3.x (Preview) ? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier
Go to the next step: Here we choose the first item to verify when saving
? Please pick a preset: Manually select features ? Check the features needed for your project: Choose Vue version, Babel, Linter ? Choose a version of Vue.js that you want to start the project with 3.x (Preview) ? Pick a linter / formatter config: Standard ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save ( ) Lint and fix on commit
Go to the next step: where to save the configuration? We choose to save it in package json
? Please pick a preset: Manually select features ? Check the features needed for your project: Choose Vue version, Babel, Linter ? Choose a version of Vue.js that you want to start the project with 3.x (Preview) ? Pick a linter / formatter config: Standard ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) In dedicated config files > In package.json
Go to the next step: ask whether you want to save the configuration item. You can enter y/n here
? Please pick a preset: Manually select features ? Check the features needed for your project: Choose Vue version, Babel, Linter ? Choose a version of Vue.js that you want to start the project with 3.x (Preview) ? Pick a linter / formatter config: Standard ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, ESLint, etc.? In package.json ? Save this as a preset for future projects? (y/N)
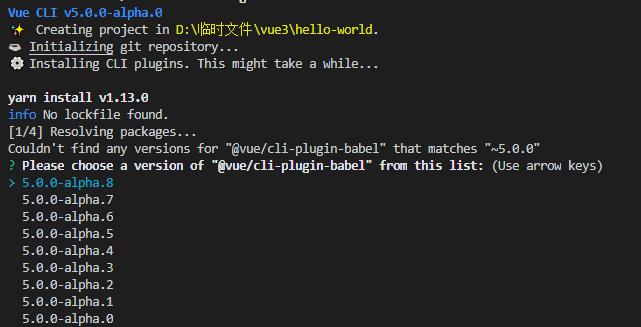
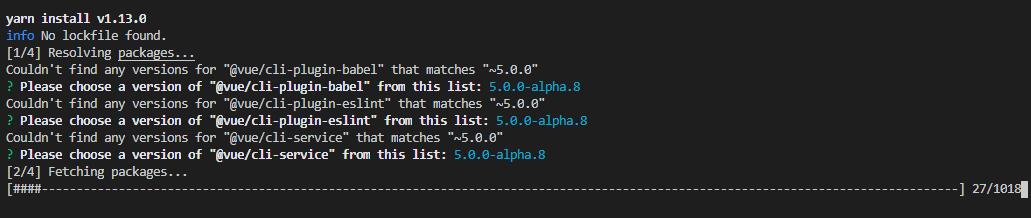
The next step is to enter the installation. Ask to install the version of @ Vue / cli plugin Babel, and we will choose the default version of 5.0.0-alpha eight

Go to the next step: ask and select the version of @ Vue / cli plugin eslint, and press enter

Go to the next step: ask and select: @ Vue / cli service version, enter by default

Enter npm install package progress:

3, Run project
After the package is installed, you can run the command preview
npm run serve
4, Summary
Prompt: the installation may fail during installation. Prompt: Info there appears to be failed with your network connection Retrying... This is because you can't download foreign packages for domestic access. Stop the installation. You can use cnpm Taobao image to install.