Vuex is widely used in medium and large-scale projects. Generally, the data used globally is placed in vuex to facilitate the use of other pages. In the project, most of the data stored in vuex is related to user_id, permission and other related information, so how to use vuex in vue3? With this problem, in this article, let's analyze it together
In fact, using vuex in vue3 is roughly the same as using vuex in vue2. They store data through state and change the data in vuex through changes. For asynchronous cases, submit the methods in changes through actions to change the data in vuex. With this idea, let's use vuex in vue3 together
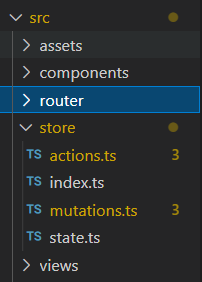
Before writing code, let's take a look at my directory structure: under the store file, vuex is divided into the following ts files

In index In TS, the exposed methods of these modules are assigned to the corresponding modules

1. How to use the data stored in vuex
state and vue2 are as like as two peas, which are places where data are stored. They are identical in writing. Here I define a count attribute, initialized to 0.
const state = {
count: 0,
}
export { state }
At this time, we use the following methods in vue3: first, we introduce the useStore function from vuex, and its return value is a vuex instance
<template>
<h1>vuex Data in{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
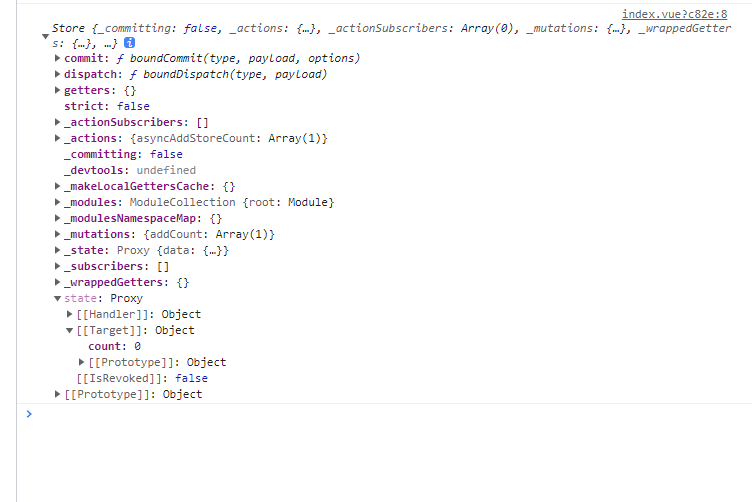
</script>In the console, you can see some properties on the store by printing the store. Obviously, it is an instance of vuex, which has getter, dispatch, state and other properties

2. How to change attributes in vuex
Like vue3 and vue2, vue3 changes the data in vuex by submitting the methods in changes. How to use it? First, let's look at the writing in mutations
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }
Here, an addCount method is defined. This method accepts two parameters. The first parameter is the state object to be changed (of course, you can also write state.count in the parameters of calling this method, and then directly state += payload in changes). The second parameter is the data to be changed, such as + 1 operation
<template>
<h1>vuex Data in{{ store.state.count }}</h1>
<button @click="changeStoreCount">change vuex data</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// Here, the addCount method in mutations is submitted
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>
3. How to change vuex data asynchronously
In vue2, actions is implemented through the method in dispach - > changes, and the same is true in vue3. However, it should be noted that the first parameter of actions in vue3 is fixed, which is the current instance of vuex, and you do not need to pass it. The second parameter is the data to be operated. Here, the author uses + 2 operation
const actions = {
asyncAddStoreCount(store, payload) { // The first parameter is a vuex fixed parameter and does not need to be passed manually
store.commit("addCount", payload)
},
}
export { actions }
<template>
<h1>vuex Data in{{ store.state.count }}</h1>
<button @click="changeStoreCount">change vuex data</button>
<button @click="asyncChangeStoreCount">Asynchronous change vuex data</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount is the method in mutations, and 2 is to pass past data
// The dispatch method is used to change vuex asynchronously. Here, setTimeout is used to simulate asynchronous operation
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>
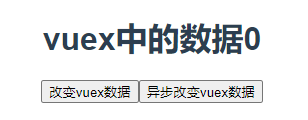
design sketch:
1. Initial:

2. Click the [change vuex data] button:

3. Click [asynchronous change vuex data] (change after one second)

Finally, does anyone know how CSDN makes GIF pictures? If so, please teach me!
Creation is not easy, thanks for your praise; Please comment or point out the mistakes!!! Let's study together and make progress together!!