We've already seen that data can be saved on the client (browser) through the local Storage.
Review token
RESTful api in the framework for quick insight (middle): token authentication
RESTful api in the framework for quick insight (below): token settings
We have an interface on the back end:
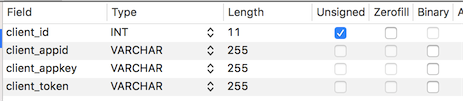
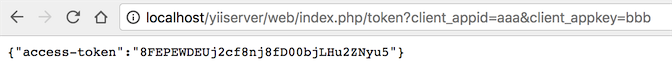
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb In fact, it generates a token from clients. 

Here, client_appid corresponds to the user name and client_appkey corresponds to the password.
This will generate an access-token after the back-end authentication, and we need to save this access-token on the client side.
Note: Our front-end is usually deployed on another server, which will be cross-domain. The back-end should deal with cross-domain problems. In PHP, we can write the following code:
//Specify to allow access to other domain names
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');Front-end routine
Note that since VueX has already been used in our project, I must create a module in Store (the concept in vuex). 
We have created a new UsersModule.js to handle the business of user login. Be careful not to forget to introduce user-index. JS in the entry file. If our "member backstage" also needs user-related data, it should also be introduced.
Modify in users-index.js:
//Introducing modules
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1,UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
// Here, add the username and token Preserve
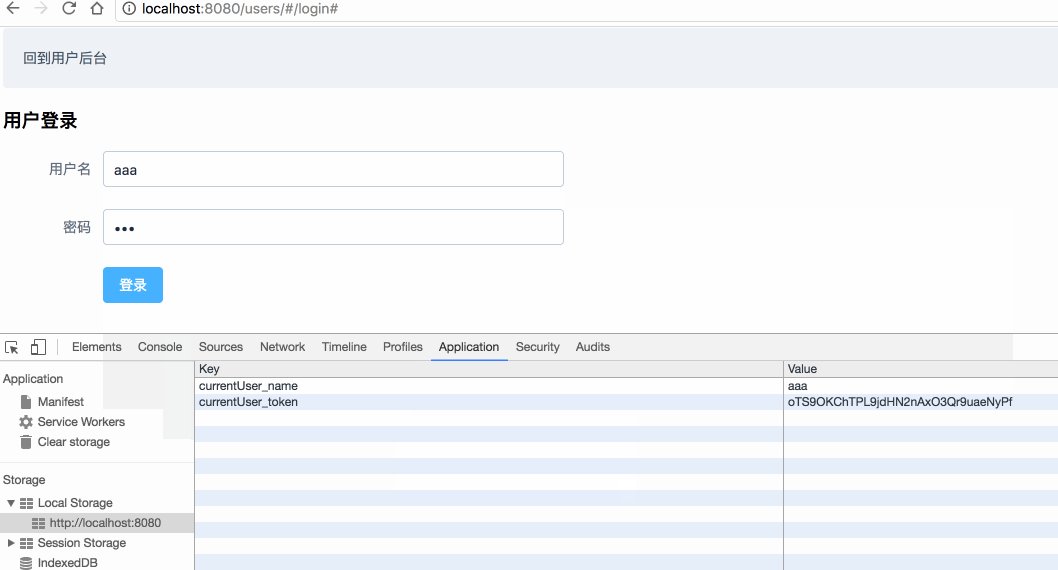
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// Send out get Request permission authentication(Real Development Suggestions post Ways)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// back-end API Verification passed
// Call above mutations Method defined in
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("User name password error");
}
},(res)=>{
alert("The request failed to enter here.")
});
}
}
}Action section: We wrote a userLogin() method to send http requests to the back-end server, and the successful data calls are saved to the client in the setUser() method defined in the mutations section.
Note: The userLogin() method in actions is called on the user login page, that is, in userslogin.vue.
So go to userlogin.vue and modify the following code:
methods:{
login(){
// This validation is the method provided by the element-ui framework
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("Users logged in successfully.*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("User name and password must be filled in");
}
}.bind(this));
}
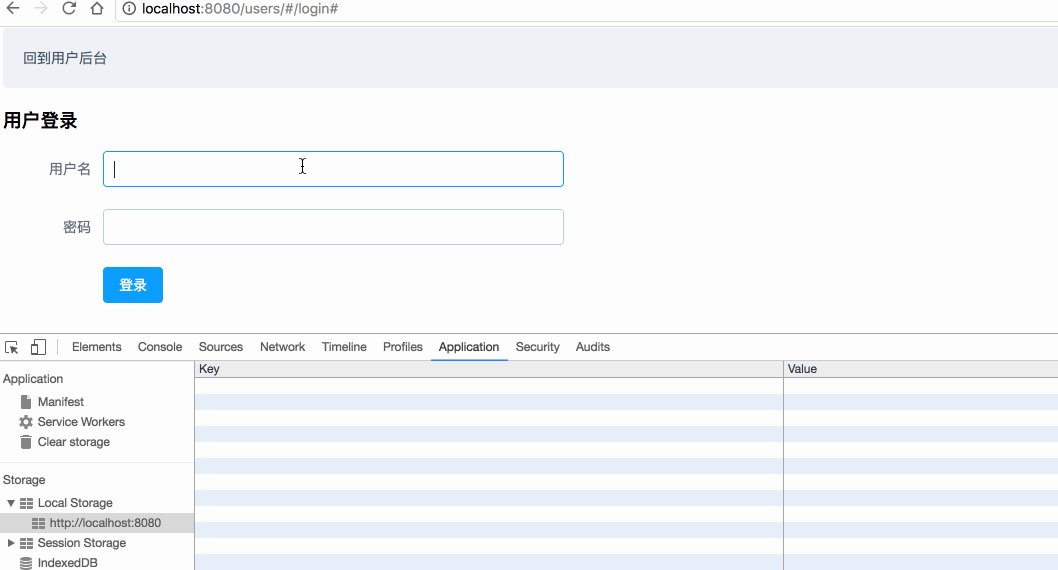
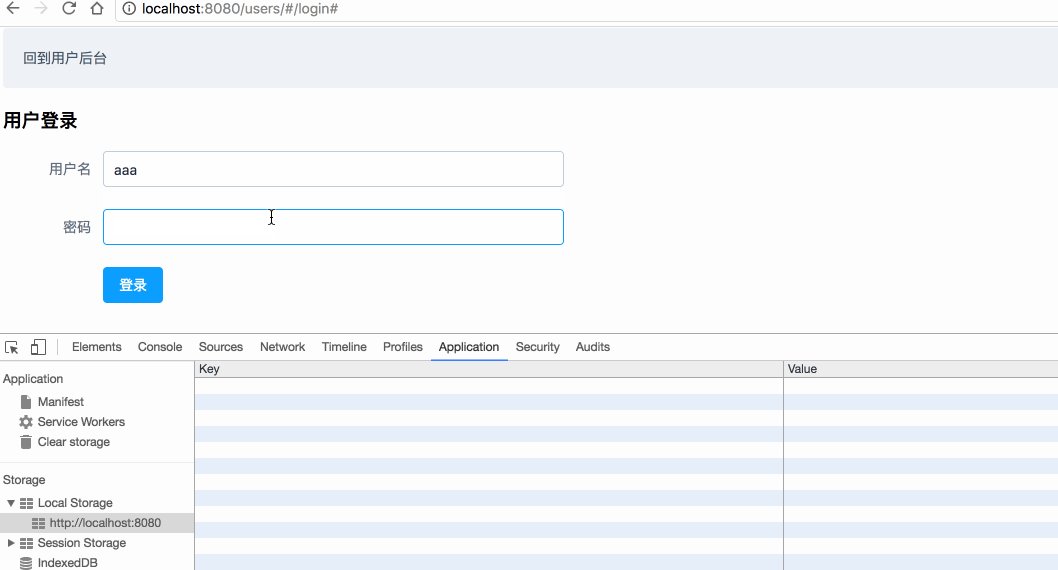
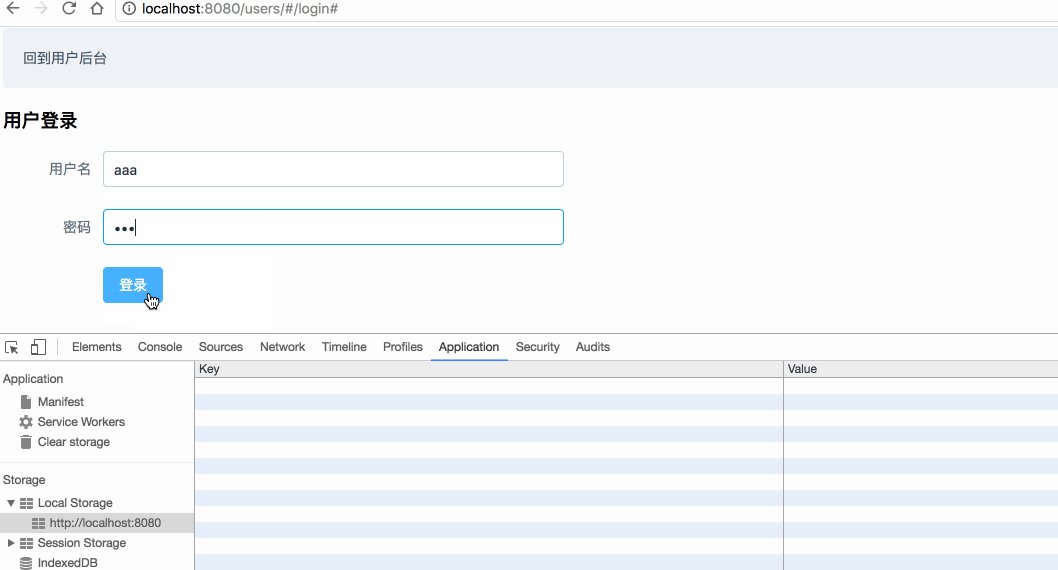
}Let's test whether it has been successfully saved to the client's local Storage: 
2. If our members are backstage
http://localhost:8080/member
You also need to get user login information, such as user name. To display on the navigation bar.
First, it should be in member-index.js, the entry file of the member background module.
//Introducing Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});Then we can do this in navbar.vue, for example:
<a href="##">{{this.$store.state.users.currentUser.UserName}}</a>In this way, access the properties in users.