1, Install three vscode plug-ins:
1.ESLint
2.Prettier - Code formatter
3.Vetur
As shown in the figure below:


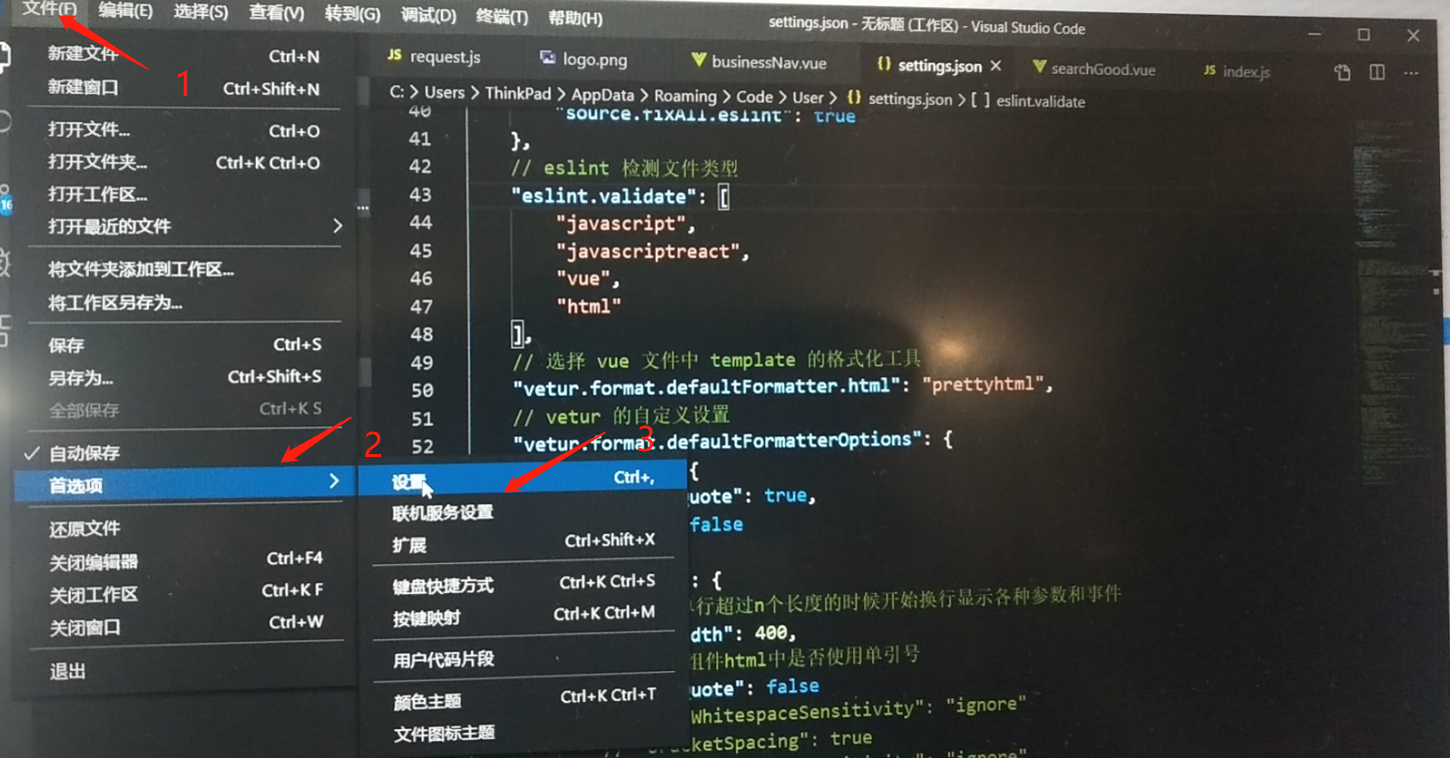
2, Open profile
File - > Preferences - > Settings
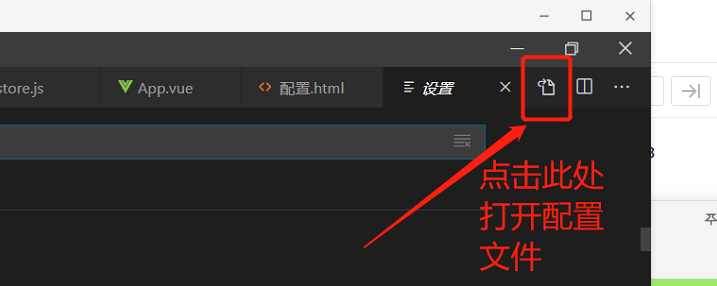
Now you see the configuration interface. Click the button in the upper right corner (as shown below) to open the settings.json file.
3, Add configuration to setting.json: as shown below
"window.zoomLevel": 0, //Set window zoom level "files.autoSave": "afterDelay", //Auto save code "breadcrumbs.enabled": true, // Turn on vscode file path navigation "search.exclude": { //Folders to ignore search "**/bower_components": true, "**/node_modules": false }, "diffEditor.ignoreTrimWhitespace": false, // Controls whether the difference editor displays changes to leading or trailing spaces as differences "terminal.integrated.fontSize": 16, // The font size of the control terminal (in pixels). // "terminal.integrated.shell.windows": "C:\Windows\System32\cmd.exe", / / set the path to access the terminal "git.path": "D:/Git/bin/git.exe", /*This path is the installation path of GIT on your computer. If terminal uses git bash, you need to configure this item*/ "git.confirmSync": false, //Please confirm before synchronizing Git repository //eeditor section------------- "editor.formatOnSave": true, //AutoFormat every save "editor.formatOnPaste": true, // Edit paste AutoFormat "editor.wordWrapColumn": 400, // Wrap after 400 columns "editor.mouseWheelZoom": true, // Use the mouse wheel while pressing Ctrl to zoom the font of the editor "editor.lineHeight": 22, //Set text line height // Controls whether Editor: Tab Size and Editor: Insert Spaces are automatically detected based on the contents of the file when the file is opened. If set to true, indent? Size in. editorconfi file will be invalid "editor.detectIndentation": false, "editor.fontSize": 16, //Set font size "editor.tabSize": 4, // Because "editor.detectIndentation": false is set, this setting only works for settings.json file indentation // Display special characters generated during markdown switching between Chinese and English "editor.renderControlCharacters": true, // Set to repair automatically when saving eslint [no space after repairable function keyword] "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // ----------------eslint part--------- "eslint.alwaysShowStatus": true, // "eslint.provideLintTask": true, "eslint.quiet": true, "eslint.validate": [ //Enable checking for errors in. vue files "javascript", "javascriptreact", "vue", "html" ], // prettier section---------------------- // "prettier.eslintIntegration": true, / / let prettier use the code format of eslint for verification / / space is added after the comment "prettier.semi": false, //Remove the semicolon at the end of the code "prettier.tabWidth": 4, // tab size is 4 spaces "prettier.singleQuote": true, // #Use single quotes instead of double quotes // vetur part------------------------ // vetur processing single file component formatting supports formatting embedded html/css/scss/less/postcss/stylus/js/ts // If you do not set the format of these items, you will first format them with vetur and then format them with eslint // Turn off the vetur format template tag, which is finally executed by the prettier "vetur.format.defaultFormatter.html": "none", "vetur.format.defaultFormatter.js": "prettier", // "Vetur. Format. Defaultformatter. js": "vscode typescript", / / / let js in vue format according to ts format of editor "vetur.format.defaultFormatter.less": "prettier", "vetur.validation.template": false, //Because the eslint plugin Vue plug-in is used to avoid vetur verification of template files // "vetur.format.defaultFormatter.postcss": "prettier", "vetur.format.defaultFormatter.scss": "prettier", // "vetur.format.defaultFormatter.stylus": "stylus-supremacy", "vetur.format.defaultFormatter.ts": "prettier", "vetur.format.options.tabSize": 4, // tab size is 4 spaces "vetur.format.defaultFormatterOptions": { //If there are configuration files such as prettierrc,. prettierrc.js in the project, otherwise the configuration above vscode will be overwritten // js files in processing single files inherit from prettier "prettier": { "semi": false, //Use semicolon or not "singleQuote": true }, //Cancel vue forced line feed [official not recommended] // "js-beautify-html": { // "wrap_line_length": 160, // "wrap_attributes": "auto", // "end_with_newline": false // } // Working with templates in single file components // Inherited from prettyhtml format = = > https://prettyhtml.netlife.com/ https://vuejs.github.io/vetur/formatting.html × settings "prettyhtml": { // Start to display various parameters and events when the template single line is longer than n "printWidth": 200, //Use single quotation mark in html of single file component "singleQuote": true // "HTMLWhitespaceSensitivity": "ignore" // "bracketSpacing": true // "htmlWhitespaceSensitivity": "ignore", } }, "vetur.experimental.templateInterpolationService": false, //Prevent the first line template error of single file component "vetur.format.enable": true, // Whether to enable vetur formatter [need to restart vscode] // "[vue]: {/ / configure alternate editor settings for a language. // "editor.defaultFormatter": "octref.vetur" // }, // Other parts-------------- "javascript.preferences.quoteStyle": "single", "javascript.format.insertSpaceBeforeFunctionParenthesis": true, //Put a space between the function (name) and the parentheses after it "quokka.compactMessageOutput": true, //vscode plug-in watches the changes of javascript variables in real time / / compresses the message output "quokka.suppressExpirationNotifications": true, //Prohibit overdue notice "liveServer.settings.donotShowInfoMsg": true, //Close liveserver prompt "search.quickOpen.includeSymbols": true, // Configured to include the results of a global symbol search in Quick Open file results. "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, // "prettier.stylelintIntegration": true, "[jsonc]": { "editor.defaultFormatter": "vscode.json-language-features" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "files.associations": { //Support for file suffix types "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript" }, "files.exclude": { //Folder used to ignore project open "**/.git": true, "**/.svn": true, "**/.DS_Store": true, "**/node_modules": true, "**/iOS": true }, //emmet can recognize the situation of abbreviation syntax "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true //Disable automatic configuration / / intelligent completion of wechat applet tags and properties (support native applet, mpvue and wepy framework, and provide snippets) }
You can also delete configuration items according to personal needs
/*
vscode uses the prettier for JS by default
1. Right click Format
Auto format when saving. If it is used in single file component, it is eslint. If it is used in js file, the editor will automatically repair by default
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
However, there is a problem that the space after function will be eliminated. This is why you need to use eslint configuration
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
See the following for the reason of this configuration:
1, Differences between eslint, prettier and Vetur
1, eslint
eslint is used for code style checking and will prompt code that does not conform to style specifications. In addition, it also has some code formatting functions.
Configuration of eslint:
// Set to repair automatically when saving eslint [no space after repairable function keyword] "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.validate": [ //Enable checking for errors in. vue files "javascript", "javascriptreact", "vue", "html" ],
Does it look a little different from your common configuration, because the latest vscode has abandoned the following writing method
"eslint.autoFixOnSave": true, // eslint detection file type "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue" "autoFix": true } ]
Note: after configuration, it is found that eslint does format the code, but the empty line in the middle is not formatted.
2,prettier
prettier makes an excellent supplement to eslint format
// No semicolon at the end of the prettier setting statement "prettier.semi": false, //Remove the semicolon at the end of the code "prettier.tabWidth": 4, // tab size is 4 spaces "prettier.singleQuote": true, // #Use single quotes instead of double quotes
Both ESLint and Prettier can format code. If they execute different rules for formatted code, conflicts may occur. Most conflicts can be resolved through configuration, but some can't be resolved. For example, Prettier does not allow empty spaces after the function keyword and can't be customized. If you want to avoid ESLint not reporting errors, you can only configure ESLint to allow There is no space after the function keyword (mainly for anonymous functions).
// Set to repair automatically when saving eslint [no space after repairable function keyword] "editor.codeActionsOnSave": { "source.fixAll.eslint": true },
This will remove the space between eslint function and ()

