vue-02: vue common properties
I. vue attribute set
1. Attribute set:
v-bind,v-if,v-else-if,v-else,v-for,v-html,v-model,v-on,v-once,v-pre,v-show,v-text
2. V-bind / html/text: - any
Picture introduction:



Introduction to use:
// dom attribute assignment
<li v-for="(item,key) in nameList" v-bind:key="key">
{{item}}
</li>
<div v-bind:title="title">I am the title.</div>
<img v-bind:src="url"/>
<div :title="title">I am the title.</div>
<img :src="url"/>
// dom element binding HTML
<div v-html="htmls"></div>
// dom element binding v-text
<div v-text="text">ajax</div>
// DOM element binding style: class,:style
<div v-bind:class="{'red':flag}">Binding element styles</div>
<div v-bind:class="{'red':flag,'font':flag}">Binding elements multiple styles</div>
<div v-bind:style="{'color':colors}">binding style</div>
data() {
return {
nameList:['apple','banana','potato','orange'],
title:'vuelearning',
url:'https://wx.qlogo.cn/mmopen/vi_32//132',
htmls: "<h2>I am h2</h2>",
text: 'axios',
flag: true,
colors:'red',
};
},
<style>
.red{
color:red;
}
.font{
font-size:18ps;
}
</style>3,v-model:
Introduction to vue official website: https://cn.vuejs.org/v2/guide/forms.html
Text introduction:

Introduction to use:
// Single line text input
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
// Multiline textarea
<p style="white-space: pre-line;">{{ message }}</p><br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
// check box
// Single check box, bound to Boolean:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
// Multiple checkboxes bound to the same array
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})
// radio button
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
new Vue({
el: '#example-4',
data: {
picked: ''
}
})
// Radio dropdown
<div id="example-5">
<select v-model="selected">
<option disabled value="">Please choose</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: '...',
data: {
selected: ''
}
})
// Multiple drop-down box
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: '#example-6',
data: {
selected: []
}
})
// Dynamic options for rendering with v-for
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})4. v-on: / @ click event
Text introduction:

Introduction to use:
<input type="text" v-model="inputVal"/><br />
<p>{{inputVal}}</p>
<button v-on:click="getMsg">Get form data</button><br />
/*Set input control value*/
<button @click="setMsg">Set form data</button>
data() {
return {
inputVal: '',
};
},
methods:{
getMsg(){
alert(this.inputVal)
},
setMsg(){
this.inputVal = "vueElement";
},
},5. v-if, v-else-if, v-else: Judgment
Picture introduction:



Code introduction:
// If judged, the value can be wrapped by '', if the character needs to be wrapped by ''
<div>
<span v-if="index ==='1' ">1</span>
<span v-else-if="index === '2' ">2</span>
<span v-else>3</span>
</div>
data() {
return {
index:3,
};
},6,v-once:
Picture introduction:

Code introduction:
// v-once will only render once, and the data modification will not change again, that is, the value initially defined in data() return {}
<input type="text" v-model="inputVals" />
<p>{{inputVals}}</p>
<p v-once>{{inputVals}}</p>
data() {
return {
inputVals:'',
};
},7,v-pre:
Picture introduction:

Code interpretation:
<div v-pre>{{msg}}</div>
At this time, we will not output our msg value, but directly display {{msg}} in the web page8,v-show:
Picture introduction:

Code interpretation:
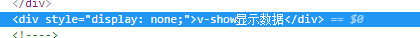
// v-show show show hide
<div v-show="flags">v-show Display data</div>
data() {
return {
flags:true,
};
},
Summary: when v-show is false for a tag, it is similar to the CSS property display:none. The code case is as follows, but v-if=false, the dom node is not changed for the whole page.

9. Get the values of ref and this.$refs of the unbound data DOM control
Code introduction:
<div>
<input type="text" ref="userInfo" />
<div ref="box">This is a box box</div>
<button v-on:click="getInputValue">Get the data in the second form</button>
</div>
methods:{
getInputValue(){
this.$refs.box.style.background='red';
alert(this.$refs.userInfo.value);
}
},