catalogue
3.axios global introduction (rarely used, 4 questions)
4.axios request interception encapsulation
5. Processing method of asynchronous data failure
8. Secondary routing

part1.vue
<template>
<h1>part1</h1>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>
part2.vue
<template>
<h1>part2</h1>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>
index.js 
{
path: '/list',
name: 'list',
component: () => import('../views/list/index.vue'),
},
index.vue
<template>
<div>
<h1>list list list</h1>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>
Nav.vue
{name: "List display",icon: "icon-licai",url: "/list",}, / / write in this position
/ / write in this position
 / / normal
/ / normal
index.js
{
path: '/list',
name: 'list',
component: () => import('../views/list/index.vue'),
--------------------------------------- add to -----------------------------------------------
children: [{ //Secondary routing (sub)
//path:'testA', // The writing method is feasible (writing method 1)
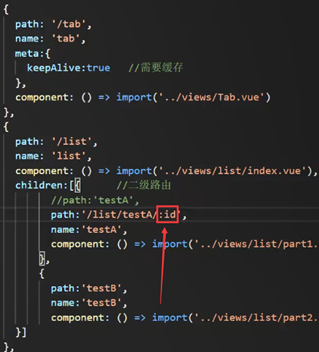
path: '/list/testA', //Writing method 2
name: 'testA',
component: () => import('../views/list/part1.vue')
},
{
path: 'testB',
name: 'testB',
component: () => import('../views/list/part2.vue')
}]
--------------------------------------------------------------------------------------------
},
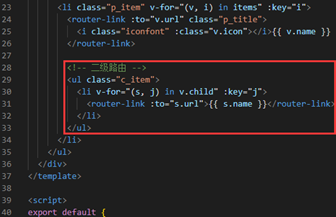
Nav.vue

--------------------------------------- add to -----------------------------------------------
//Secondary routing
<ul class="c_item">
<li v-for="(s, j) in v.child" :key="j">
<router-link :to="s.url">{{s.name}}</router-link>
</li>
</ul>
--------------------------------------------------------------------------------------------
·
·
·
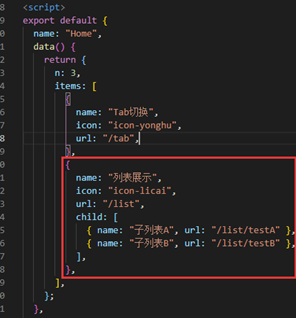
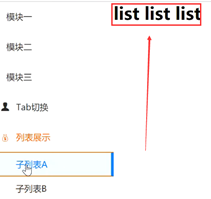
{name: "List display",icon: "icon-licai",url: "/list",
--------------------------------------- add to -----------------------------------------------
child: [
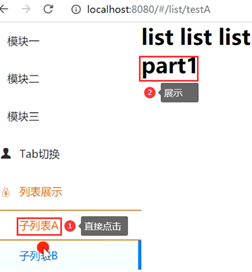
{name: "Sublist A", url: "/list/testA"},
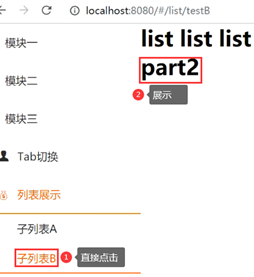
{name: "Sublist B", url: "/list/testB"},
],
--------------------------------------------------------------------------------------------
},


 //But the data are not shown
//But the data are not shown
index.vue
<template>
<div>
<h1>list list list</h1>
--------------------------------------- add to -----------------------------------------------
<router-view /> //Secondary route exit
--------------------------------------------------------------------------------------------
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>
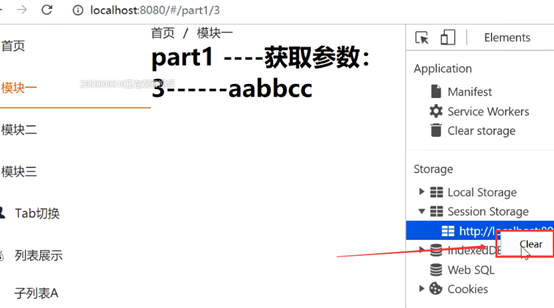
 //Settle
//Settle


//Two cases
index.js

//You can also pass parameters, but it's inconvenient to pass them. To put it bluntly, it's better to pass them all (it's more complex)
============================You can see below==============================
(1) Routing configuration
const routes = [
{path: '/home', component: Home},
{
path: '/news',
component: News,
children: [{ //Secondary routing (sub)
path: 'login', //news/login
component: Login
}, {
path: 'regist/:name/:pwd', //news/regist/abc/123
component: Regist
}]
},
{path: '/', redirect: '/home'} //redirect
];
(2) Secondary route rendering
<div id="my">
<router-link to="/home">Home</router-link>
<router-link to="/news">News</router-link>
<div>
<router-view></router-view> //Primary route exit
</div>
</div>
Define components
var Home = {
template: '#home'
}
var News = {
template: '#news'
}
var Login = {
template: '<h3>Login-Get parameters:{{$route.query.name}}</h3>'
}
var Regist = {
template: '<h3>Regist-parameter:{{$route.params.name}}</h3>'
}
//Corresponding module content:
<template id="home">
<div>
<h3>assembly home</h3>
</div>
</template>
<template id="news">
<div>
<h3>assembly news</h3>
<ul>
<li>
<router-link to="/news/login">User login</router-link>
</li>
<li>
<router-link :to="'/news/regist/'+name+'/'+id">User registration</router-link>
</li>
</ul>
//Secondary route exit
<router-view></router-view>
</div>
</template>
9. Route interception
Definition: route interception refers to the interception processing required when a route changes, such as login interception, permission interception, etc;
Writing method:
Route interception / / execute before jump
The beforeEach} function has three parameters:
to:router - the routing object to be entered
from , the route that the current navigation is about to leave
next:Function , performs a hook in the pipeline. If the execution is completed, the navigation status is confirmed. Otherwise, it is false and the navigation is terminated
afterEach() function does not need to pass next() / / function
index.js 
·
·
·
//bottom
router.beforeEach(function (to, from, next) {
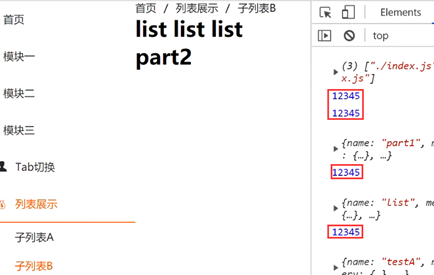
console.log(12345);
next() //Go to the next step
})

//Clicking on the route will print once
Home.vue
<template>
<div class="home">
--------------------------------------- add to -----------------------------------------------
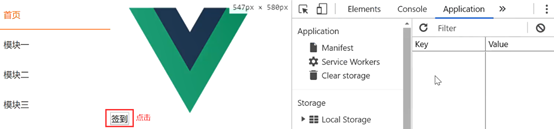
<button @click.once="sign()">{{ msg }}</button>
--------------------------------------------------------------------------------------------
<img alt="Vue logo" src="../assets/logo.png" />
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
data() {
return {
--------------------------------------- add to -----------------------------------------------
msg: "Sign in",
--------------------------------------------------------------------------------------------
};
},
--------------------------------------- add to -----------------------------------------------
methods: {
sign() {
this.msg = "Signed in";
sessionStorage.setItem("sign", true);
},
},
--------------------------------------------------------------------------------------------
components: {
HelloWorld,
},
};
</script>
<style scoped>
</style>

 //true
//true
index.js 
·
·
·
//bottom
router.beforeEach(function (to, from, next) {
console.log(12345);
--------------------------------------- add to -----------------------------------------------
if (!sessionStorage.getItem('sign')) { //If the value does not exist
if (to.path !== '/home') { //In addition, it is already on the home page. You can't send it to the home page Path (routing object)
alert('Please sign in!');
next(); //Go to the next step
}
}
--------------------------------------------------------------------------------------------
next() //Go to the next step
})


//Click except the home page, it will show please sign in

 //At this time, clicking other routes will not prompt you to sign in
//At this time, clicking other routes will not prompt you to sign in
 //However, when you return to the home page, the sign in has become sign in
//However, when you return to the home page, the sign in has become sign in
Home.vue
<template>
<div class="home">
<button @click.once="sign()">{{ msg }}</button>
<img alt="Vue logo" src="../assets/logo.png" />
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
data() {
return {
msg: "Sign in",
};
},
--------------------------------------- add to -----------------------------------------------
mounted() { //After mounting
this.msg = !sessionStorage.getItem("sign") ? "Sign in" : "Signed in";
},
--------------------------------------------------------------------------------------------
methods: {
sign() {
this.msg = "Signed in";
sessionStorage.setItem("sign", true);
},
},
components: {
HelloWorld,
},
};
</script>
<style scoped>
</style>

/ / remove

 //Still
//Still
//Solve the problem. When you return to the home page again, you have signed in
=====================================================================
router.beforeEach(function (to, from, next) {
next()
})
Mainly the restrictions on entering the page; For example, you can't enter some pages without logging in. You only have permission after logging in
view pages
router.beforeEach(function (to, from, next) {
if (!localStorage.getItem("username")) {
if (to.path !== '/login') {
next('/login')
}
};
next()
})
/*Judge after jump*/
//It will be called every time the route switch successfully enters the activation phase
Vue.afterEach(function (to, form) {
console.log('Successfully browsed to: ' + to.path)
})
(12)axios
Installation:
npm install --save axios
Nav.vue
{
name: "axios",
icon: "icon-yonghu",
url: "/axios",
},
index.js

{
path: '/axios',
name: 'axios',
meta: {
keepAlive: true, //Cache required
title: 'axios'
},
component: () => import('../views/axios/part1.vue')
},
part1.vue

<template>
--------------------------------------- add to -----------------------------------------------
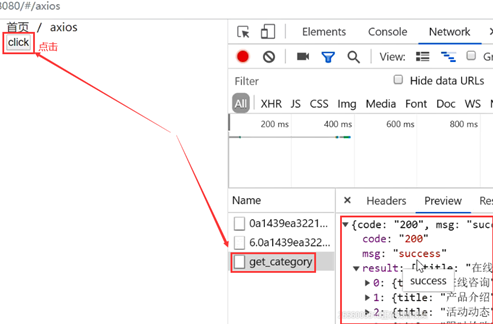
<button @click="send()">click</button>
--------------------------------------------------------------------------------------------
</template>
<script>
--------------------------------------- add to -----------------------------------------------
import axios from "axios";
--------------------------------------------------------------------------------------------
export default {
name: "Home",
data() {
return {
title: 1,
};
},
methods: {
--------------------------------------- add to -----------------------------------------------
send(){
axios({
method: "get",
url: "http://localhost:3333/get_category",
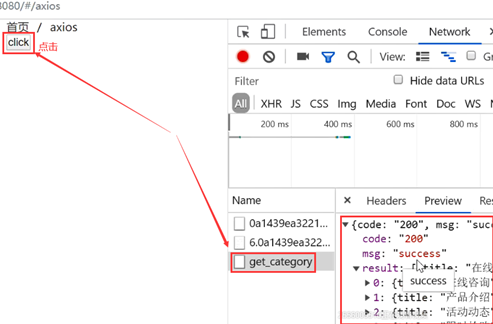
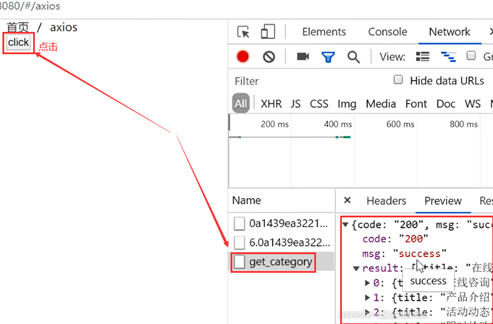
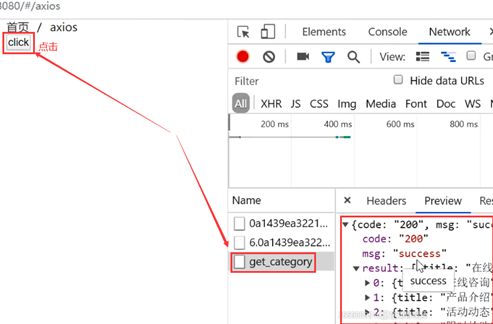
}).then((response) => {
console.log("Request succeeded:" + response);
}).catch((error) => {
console.log("request was aborted:" + error);
});
},
--------------------------------------------------------------------------------------------
},
};
</script>
<style scoped>
</style>
part2.vue
<template>
<h1>part2 ----Get parameters:{{ $route.query.id }}</h1>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>


=====================================================================
Page introduction and call:
axios({
method: 'get',
url: 'http://localhost:3000/map/get'
}).then(response=>{
console.log('Request succeeded:' + response);
}).catch(error => {
console.log('request was aborted:' + error);
});
1.get request
Incoming parameters:
http://localhost:3333/get_table/?id=1&name=jindu
axios.get('http://localhost:3333/get_table/', {
params: {
name: 'jindu',
id: 1
}
params: this.user
})
.then(resp => {
console.log(resp);
}).catch(err => {
console.log(err);
})
2.post request
axios({
method: 'post',
url: 'http://localhost:3000/map/add1',
data: {}
}).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error);
})
Abbreviation:
axios.post('http://localhost:3000/map/add1', {})
.then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error);
})
3.axios global introduction (rarely used, 4 questions)
main.js
import axios from 'axios' Vue.prototype.$http = axios; //axios is created into the prototype object, and $http is the variable (axios can be replaced below) axios.defaults.baseURL = 'http://127.0.0.1:3333/'
part1.vue

<template>
<button @click="send()">click</button>
</template>
<script>
--------------------------------------- Remove -----------------------------------------------
import axios from "axios";
--------------------------------------------------------------------------------------------
export default {
name: "Home",
data() {
return {
title: 1,
};
},
methods: {
send() {
----------------------------------- change into this.$http -----------------------------------------
this.$http ({
method: "get",
----------------------------- Remove http://localhost:3333/ ---------------------------------
url: " get_category",
--------------------------------------------------------------------------------------------
}).then((response) => {
console.log("Request succeeded:" + response);
}).catch((error) => {
console.log("request was aborted:" + error);
});
},
},
};
</script>
<style scoped>
</style>

//Same
=====================================================================
main.js
import axios from 'axios' Vue.prototype.$http = axios; axios.defaults.baseURL = 'http://127.0.0.1:3333/'
The method of request in the component is
this.$http({
method: 'get',
url: 'map/get'
}).then(response => {
console.log('Request succeeded:' + response);
}).catch(error => {
console.log('request was aborted:' + error);
});
4.axios request interception encapsulation
Global processing of request and response interception, common processing request animation, error code, etc
Remove the code written in question 3:
index.js

import axios from 'axios'
axios.defaults.baseURL = `http://127.0.0.1:3333`;
// Add request interception
// What to do before sending the request
axios.interceptors.request.use((config) => {
return config;
})
// Add response interception
axios.interceptors.response.use((response) => {
// Do something about the response data
return response
}, err => {
// Do something about response errors
return Promise.reject(err);
})
export default axios
main.js
--------------------------------------- Remove ----------------------------------------------- import axios from 'axios' Vue.prototype.$http = axios; //axios is created into the prototype object, and $http is the variable (axios can be replaced below) axios.defaults.baseURL = 'http://127.0.0.1:3333/' --------------------------------------------------------------------------------------------
part1.vue

<template>
<button @click="send()">click</button>
</template>
<script>
--------------------------------------- add to -----------------------------------------------
import axios from "@/api/index";
--------------------------------------------------------------------------------------------
export default {
name: "Home",
data() {
return {
title: 1,
};
},
methods: {
send() {
------------------------------------ change into axios ---------------------------------------------
axios({
--------------------------------------------------------------------------------------------
method: "get",
url: "get_category",
}).then((response) => {
console.log("Request succeeded:" + response);
}).catch((error) => {
console.log("request was aborted:" + error);
});
},
},
};
</script>
<style scoped>
</style>

/ / same
it's fine too:
main.js
Vue.prototype.url= "http://127.0.0.1:3333/";
part1.vue

<template>
<button @click="send()">click</button>
</template>
<script>
import axios from "@/api/index";
export default {
name: "Home",
data() {
return {
title: 1,
};
},
methods: {
send() {
axios({
method: "get",
------------------------------- add to this.url + ------------------------------------------
url: this.url + "get_category",
--------------------------------------------------------------------------------------------
}).then((response) => {
console.log("Request succeeded:" + response);
}).catch((error) => {
console.log("request was aborted:" + error);
});
},
},
};
</script>
<style scoped>
</style>

=====================================================================
import axios from 'axios'
axios.defaults.baseURL = `http://127.0.0.1:3333`;
// Add request interceptor
// What to do before sending the request
axios.interceptors.request.use((config) => {
return config;
})
// Add response interceptor
axios.interceptors.response.use((response) => {
// Do something about the response data
return response
}, err => {
// Do something about response errors
return Promise.reject(err);
})
export default axios
Page call:
import axios from '@/api/index' //Introduction mode
axios({
method: 'post',
url: '/map/add1',
data: {}
}).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error);
})
5. Processing method of asynchronous data failure
1) Add flag flag
data(){
return {
flag: false, //State change
items: [],
}
}
<ul>
<li v-for="(item,i) in items" :key="i" v-if="flag">{{ item.name }} </li>
</ul >
mounted(){ //After mounting
this.getData()
},
methods: {
getData(){
this.$http({
method: 'get',
url: 'http://localhost:3333/get_table'
}).then(response => {
if (response.data.code == '200') {
this.items = response.data.result;
this.flag = true; //Request data to change the value of flag
}
}).catch(resp => {
console.log('request was aborted:' + resp);
});
}
}
2) Monitor data changes
watch: { //Change of monitoring value
items: function(newValue, oldValue) {
this.items = newValue;
},
}