catalogue
3.3 axiosServer/config.js && index.js
preface
As a new university programmer, I'm still confused about the programming world. Write this article to record the first Vue page I built
Tip: the following is the main content of this article. The following cases can be used for reference
1, API s and components used
Because I just went to college and have no funds, I can only use some API s with free times. Here, aggregate data is used. vant UI component library is used
2, Page description
1. Page display


2. Install vant UI
# Installation via npm npm i @vant/weapp -S --production # Install via yarn yarn add @vant/weapp --production # Install 0 X version npm i vant-weapp -S --production
3. Import aggregate data
3, Code snippet
3.1 App.vue
Vue Router and axios are used. I originally wanted to write the style with scss, but I don't often use it. I'm afraid it's inconvenient to review it later, so it's very convenient to write with css and router
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
/* #app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
margin: 0 auto;
} */
</style>
3.2 router/index.js
These are some simple configurations of routing (even if the number of Pages is shown, there are only three Pages anyway)
import Vue from 'vue'
import Router from 'vue-router'
import index from '@/pages/index'
import xingzuo from '@/pages/xingzuo'
import toutiao from '@/pages/toutiao'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'index',
redirect: "/xingzuo",
component: index,
children: [{
path: "/toutiao",
component: toutiao
},
{
path: "/xingzuo",
component: xingzuo
},
],
}]
})
3.3 axiosServer/config.js && index.js
axios learning is based on the video recording of Silicon Valley on the Internet, and the learning is not very comprehensive
export default {
baseURL:'/',
header: {
'Content-Type': 'application/json'
},
withCredentials: true,
timeout: 5000
};
import axios from 'axios';
import config from './config.js';
const axiosService = axios.create(config);
axiosService.interceptors.request.use((config) => {
// config.headers.Authorization= `Basic ${store.getters.name}:${getToken()}`;
config.headers.AuthorizationToken= '123';
return config;
}, (error) => {
return Promise.reject(error);
});
export default axiosService;3.4 page static data
If you need anything, you can find it on my GitHub. The address will be placed at the end of the article
3.5 Pages/index.vue
What is written here is the two jumps at the bottom of the page, or the route is used (so the route is really easy to use)
<template>
<div class="box">
<router-view></router-view>
<div class="foot flex flex-align-center">
<div class="tc mr30">
<router-link :to="{ path: '/toutiao' }">
<van-icon name="wap-home-o" />
<div>
Headlines
</div>
</router-link>
</div>
<div class="tc">
<router-link :to="{ path: '/xingzuo' }">
<van-icon name="like-o" />
<div>
constellation
</div>
</router-link>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
};
</script>
<style>
* {
padding: 0;
margin: 0;
}
.router-link-active {
text-decoration: none;
color: #3480ff;
}
a {
text-decoration: none;
color: #333;
}
.box {
font-size: 14px;
}
.foot {
position: absolute;
width: 100%;
bottom: 0;
height: 50px;
justify-content: space-around;
background-color: #f4f6f8;
}
.flex {
display: flex;
}
.flex-align-center {
align-items: center;
}
</style>
3.6 Pages/toutiao.vue
css is not displayed here. It's a little long. Just put it a little
.mt10 {
margin-top: 10px;
}
.mt20 {
margin-top: 20px;
}
.mt30 {
margin-top: 30px;
}
.mr10 {
margin-right: 10px;
}
.mr30 {
margin-right: 30px;
}
<template>
<div>
<div class="head flex flex-space-between flex-align-center">
<van-icon name="chat-o" />
<div>Palm news</div>
<van-icon name="search" />
</div>
<van-tabs v-model="active">
<van-tab title="recommend">
<!-- vant Rotation -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="(item, index) in swipeimage" :key="index">
<img class="swipe-image" :src="item.pic" @click="goto(item.url)" />
</van-swipe-item>
</van-swipe>
<div
class="list flex"
v-for="(item, index) in list"
:key="index"
@click="goto(item.url)"
>
<img class="list-img" :src="item.pic" alt="" />
<div class="flex1">
<p class="two-txt mb10 c-f33">{{ item.title }}</p>
<p class="c-f99">{{ item.time }}</p>
</div>
</div>
</van-tab>
<van-tab title="Zhengzhou">
<van-pull-refresh v-model="isLoading" @refresh="onRefresh">
<div
class="list flex"
v-for="(item, index) in list2"
:key="index"
@click="goto(item.url)"
>
<img class="list-img" :src="item.thumbnail_pic_s" alt="" />
<div class="flex1">
<p class="two-txt mb10 c-f33">{{ item.title }}</p>
<p class="c-f99">{{ item.date }}</p>
</div>
</div>
</van-pull-refresh>
</van-tab>
<van-tab title="game">333</van-tab>
<van-tab title="Sociology">444</van-tab>
</van-tabs>
</div>
</template>
<script>
import news1 from "./first";
import axios from "../axiosServer/index";
export default {
data() {
return {
active: 0,
swipeimage: news1.slice(9, 15),
list: news1,
page: 0,
isLoading: false,
list2: [] //empty
};
},
created() {
// return;
this.onRefresh();
},
methods: {
onRefresh() {
this.page++;
if (this.page == 50) this.page = 0;
this.isLoading = true;
axios({
url: "/ft/toutiao/index",///ft
method: "get",
params: {
page: this.page,
page_size: 30,
key: "98226f8d6b2c89432222edbbc5108336"
}
})
.then(res => {
try {
this.list2 = res.data.result.data;
} catch (error) {
this.list2 = [];//If an error is reported, clear it directly
}
})
//
.finally(() => {
this.isLoading = false;
});
},
//url error prompt
goto(url) {
if (!url) return this.$toast("There is no link to the current news!!");
location.href = url;
}
}
};
</script>The aggregation data interface here is written as an if judgment because the free version is used. The free version only gives 50 pieces of data at a time. If you give more, you will report an error. The games and society behind have not been written. First, the free data can not be found, and only the static data is not good-looking. Second, they don't know what to write, so they have been shelved here
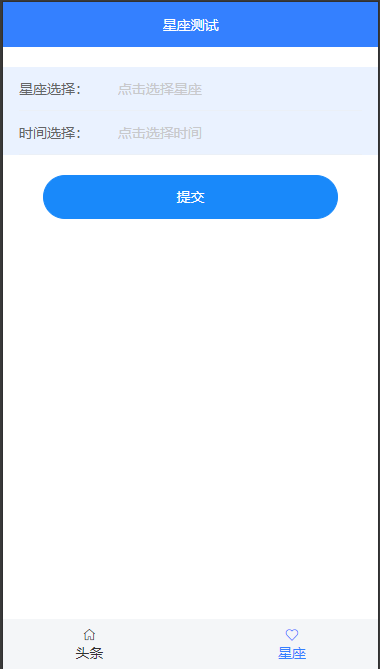
3.7 Pages/xingzuo.vue
This constellation test was originally not available, but it happened that the teacher assigned the homework and added it. Unexpectedly, the data writing interface was modified many times, and it was not so neat. Because I wanted to write the first blog, I changed the code and added some irrelevant comments
<template>
<div>
<div class="head flex flex-center flex-align-center">
<div>Constellation test</div>
</div>
<van-field
readonly
clickable
:value="xingzuo"
label="Constellation selection:"
placeholder="Click to select constellation"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
@confirm="onConfirm"
@cancel="showPicker = false"
/>
</van-popup>
<van-field
readonly
clickable
:value="type"
label="Time selection:"
placeholder="Click to select the time"
@click="showtype = true"
/>
<van-popup v-model="showtype" position="bottom">
<van-picker
show-toolbar
:columns="typeList"
@confirm="onConfirmType"
@cancel="showtype = false"
/>
</van-popup>
<div class="p20">
<van-button
round
type="info"
:loading="isLoading"
loading-text="In query..."
size="normal"
@click="submit"
block
>Submit</van-button
>
</div>
<!-- Today tomorrow -->
<div
class="res"
v-if="hasResult && ['today', 'tomorrow'].includes(typeValue)"
>
<p><span class="title">Constellation Name:</span>{{ result.name }}</p>
<p><span class="title">Date:</span>{{ result.datetime }}</p>
<p><span class="title">Composite index:</span>{{ result.all }}</p>
<p><span class="title">Lucky color:</span>{{ result.color }}</p>
<p><span class="title">Health index:</span>{{ result.health }}</p>
<p><span class="title">Love index:</span>{{ result.love }}</p>
<p><span class="title">Fortune index:</span>{{ result.money }}</p>
<p><span class="title">Lucky number:</span>{{ result.number }}</p>
<p><span class="title">Speed Constellation:</span>{{ result.QFriend }}</p>
<p><span class="title">Today's overview:</span>{{ result.summary }}</p>
<p><span class="title">Work index:</span>{{ result.work }}</p>
</div>
<!-- This week -->
<div class="res" v-if="hasResult && ['week'].includes(typeValue)">
<p><span class="title">Constellation Name:</span>{{ result.name }}</p>
<p><span class="title">Date:</span>{{ result.date }}</p>
<p><span class="title">Health index:</span>{{ result.health }}</p>
<p><span class="title">Love index:</span>{{ result.love }}</p>
<p><span class="title">Fortune index:</span>{{ result.money }}</p>
<p><span class="title">Work index:</span>{{ result.work }}</p>
</div>
<!-- This month -->
<div class="res" v-if="hasResult && ['month'].includes(typeValue)">
<p><span class="title">Constellation Name:</span>{{ result.name }}</p>
<p><span class="title">Date:</span>{{ result.date }}</p>
<p><span class="title">Comprehensive fortune:</span>{{ result.all }}</p>
<p><span class="title">Health index:</span>{{ result.health }}</p>
<p><span class="title">Love index:</span>{{ result.love }}</p>
<p><span class="title">Fortune index:</span>{{ result.money }}</p>
<p><span class="title">Work index:</span>{{ result.work }}</p>
</div>
<!-- This year -->
<div class="res" v-if="hasResult && ['year'].includes(typeValue)">
<p><span class="title">Constellation Name:</span>{{ result.name }}</p>
<p><span class="title">Date:</span>{{ result.date }}</p>
<p><span class="title">Annual password:</span>{{ result.mima.info + ":" + result.mima.text[0] }}</p>
<p><span class="title">Business operation:</span>{{ result.career[0] }}</p>
<p><span class="title">Emotional luck:</span>{{ result.love[0] }}</p>
<p><span class="title">Fortune:</span>{{ result.finance[0] }}</p>
</div>
</div>
</template>
<script>
import axios from "../axiosServer/index";
export default {
data() {
return {
xingzuo: "",
columns: [
"Aries",
"Taurus",
"Gemini",
"Cancer",
"leo",
"Virgo",
"libra",
"scorpio",
"sagittarius",
"Capricornus",
"aquarius",
"Pisces"
],
showPicker: false,
type: "",
typeList: ["today",
"tomorrow",
"This week",
"This month",
"This year"
],
showtype: false,
isLoading: false,
typeValue: "",
hasResult: false,
result: {}
};
},
methods: {
onConfirm(value) {
this.xingzuo = value;
this.showPicker = false;
console.log(value);
},
onConfirmType(value) {
this.type = value;
switch (value) {
case "today":
this.typeValue = "today";
break;
case "tomorrow":
this.typeValue = "tomorrow";
break;
case "This week":
this.typeValue = "week";
break;
case "This month":
this.typeValue = "month";
break;
case "This year":
this.typeValue = "year";
break;
}
this.showtype = false;
console.log(value);
},
submit() {
if (this.isLoading) return;
if (!this.typeValue) return this.$toast("Please select time type");
if (!this.xingzuo) return this.$toast("Please select a constellation");
this.isLoading = true;
this.hasResult = false;
axios({
url: "/xz/constellation/getAll",
method: "get",
params: {
consName: this.xingzuo,
type: this.typeValue,
key: "09e687ab03a9df5e5c4739fe1b25d970"
}
})
.then(res => {
this.result = res.data;
this.hasResult = true;
})
.finally(() => {
this.isLoading = false;
});
}
}
};
</script>
<style>
.van-loading--vertical {
color: #3480ff;
z-index: 999;
}
.head {
height: 45px;
background-color: #3480ff;
padding: 0 10px;
color: #ffffff;
justify-content: center;
margin-bottom: 20px;
}
.van-cell--clickable {
background: #e1e1e1;
background: rgba(52, 128, 255, 0.1);
}
.mt20 {
margin-top: 20px;
}
.p20 {
padding: 20px 40px;
}
.res {
padding: 20px;
color: #999;
height: 350px;
overflow-y: scroll;
}
.res p {
margin-bottom: 10px;
}
.title {
color: #333;
}
</style>
Because the parameters of the constellation correspond to 12 constellations every day, tomorrow, every month and every year, the data of each constellation at different times are different and have to be displayed. It's a little troublesome to write. Different data are displayed separately according to time
IV summary
This article expanded my thinking and improved my knowledge. I didn't expect a blog to write like this. At first, I didn't know how to write it. I wrote the logic implementation bit by bit or pasted the code directly. After thinking about many kinds, I finally lost to the reality. I don't know when I can finish writing the logic bit by bit. Now it's 2022.3.3 13.24 pm. You can find the page you need on my GitHub
fenglei311/FengLei (github.com) https://github.com/fenglei311/FengLei
https://github.com/fenglei311/FengLei