1. Create default project

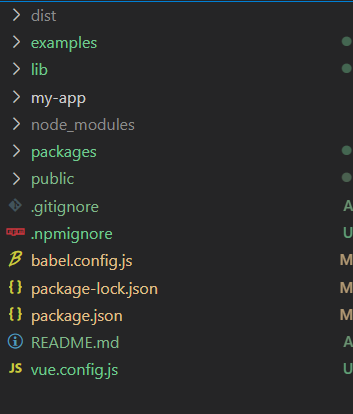
2. Modify directory
First, you need to create a packages directory to store components
Then change the src directory to examples as an example

When starting a project, the default entry file is Src / main js
After changing the src directory to examples, you need to reconfigure the entry file
Create a Vue in the root directory config. JS file
// vue.config.js
module.exports = {
// Add the examples directory as a new page
pages: {
index: {
// page entry
entry: 'examples/main.js',
// Template source
template: 'public/index.html',
// Output file name
filename: 'index.html'
}
}
}
After completing this step, you can start the project normally
vue-cli 3.x provides the command to build the library, so there is no need to configure webpack for the packages directory
3. Development components
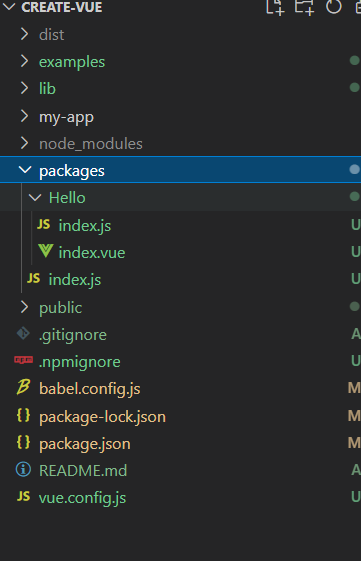
A packages directory has been created to store components
This directory stores a separate development directory for each component and an index JS integrates all components and exports them externally
Each component should be classified into a separate directory, including its component source directory src, and index JS for external reference
Take the hello component as an example. The complete packages directory structure is as follows:

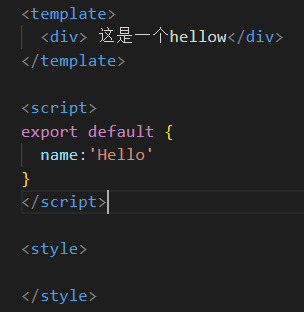
It should be noted that the component must declare a name, which is the label of the component
Hello/index.js is used to export a single component. If you want to import it on demand, you also need to configure it here
// Import individual components
import Hello from './Hello/index'
// Save components in an array structure for easy traversal
const components = [
Hello
]
// Define the install method
const install = function (Vue) {
if (install.installed) return
install.installed = true
// Traverse and register global components
components.map(component => {
Vue.component(component.name, component)
})
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// The exported object must have an install method
install,
// Component list
...components
}
At this point, the component has been developed
It can be found in examples / main JS
import Vue from 'vue'
import App from './App.vue'
import Hello from './../packages/index'
console.log(Hello,'000');
Vue.use(Hello)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Then you can directly use the Hello component just developed
<Hello></Hello>
The label of a component is the name defined in the component

At this time, you can npm run serve to start the project and test whether there is a bug in the component
4. Package components
vue-cli 3.x provides a library file packaging command
Four parameters are required:
- target: the default is to build applications. Change to lib to enable the build library mode
- Name: output file name
- dest: output directory. The default is dist. Here we change it to lib
- Entry: the path of the entry file. The default is Src / APP Vue, here it is changed to packages / index js
Based on this, in package Add a lib command to scripts in JSON
// pageage.json
{
"scripts": {
"lib": "vue-cli-service build --target lib --name tag-textarea --dest lib packages/index.js"
}
}
Then execute the npm run lib command to compile the component
5. Ready for release
First, you need to create a package JSON add component information
Name: package name, which cannot conflict with the existing name;
Version: version number, which cannot be the same as the historical version number;
description: introduction;
main: entry file, which should point to the compiled package file;
Keyword: keyword, separated by spaces;
Author: author;
Private: private. It needs to be modified to false to publish to npm;
license: open source agreement.

Then create npmignore file, set ignore file
The syntax and of the file The syntax of gitignore is the same, which directories or files are ignored when publishing to npm
.DS_Store node_modules/ examples/ packages/ public/ vue.config.js babel.config.js *.map *.html # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw*
6. Publish to npm
If you have changed the image address of npm before, such as using Taobao image, change it back first
npm config set registry http://registry.npmjs.org
If there is no npm account, you can create an account through the npm adduser command or register on the npm official website
If there is an account registered on the official website or there is an account before, log in using the npm login command
Before publishing, make sure that the component has been compiled and that the package The path of the entry file (main) in JSON is correct
When everything is ready, release the components:
npm publish //release npm unpublish Component package name --force
7. Use
npm install --save Component package name
//main.js
import Vue from 'vue'
import App from './App.vue'
import Hello from 'ddmhello01'
Vue.use(Hello)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
//.vue
//Direct use
<template>
<div id="app">
<Hello></Hello>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>