Vue cli is packaged and deployed to nginx server
1. I directly package npm run build, and open index. Under dist directory HTML , a blank page appears on the page , no "NODE ENV" is that I didn't specify which environment to package when packaging , the correct packaging is npm run build:prod
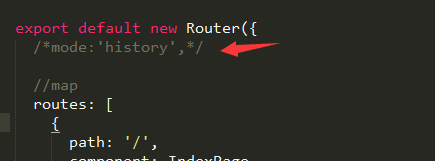
2. With regard to the setting of mode:'history' in Vue router , the route cannot jump after my page is packaged, and the bug is a syntax error,
But I took out the history and repackaged it
3. About nginx configuration nginx Conf here, first review the nginx command and install nginx. Click here to view it
Start nginx start and service
tasklist /fi "imagename eqnginx.exe" to check whether it is started
nginx -s reload , restart the nginx working process when changing the configuration file
Close process
nginx -s stop # shut down the service
nginx -s quit # safe shutdown
taskkill /F/IM nginx.exe} close all nginx services
Next, sort out the correct packaging and deployment methods to nginx
Novice Xiaobai suggests running in mode:hash first
1, : package (mode:hash)
1. After packaging, the first problem is to open the index in dist HTML does not show the page, blank page.
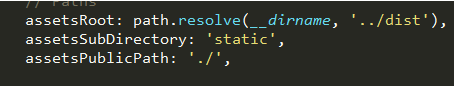
1, Open index. In the config folder js

As shown in the figure, change the assetsPUblicPath to '. /' Then package again and find that the content of the route cannot be rendered without any errors,
2, Uncomment the route in the model

3, Open index. In dist again HTML, you can see the page, and the route is also correct. It means that you can get the dis directory to nginx for deployment
Step 1: package (mode:history)
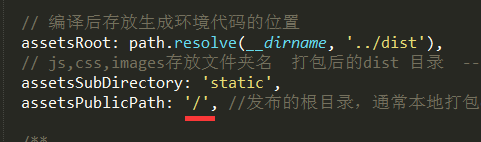
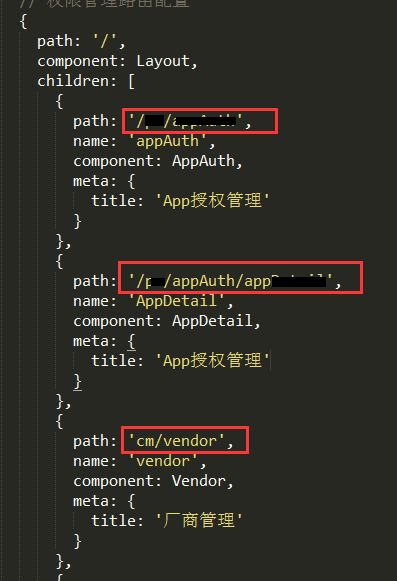
1, Packaging is a direct write / root path, not a relative path

2, The route path should be preceded by /, and history simulates the jump address path


3, nginx and the following configuration are all the same as hash

Step 2: how to deploy nginx
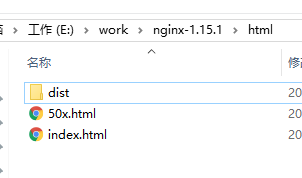
1. Copy the dis directory to the html folder under nginx

2. Open nginx Conf configuration file

The code is as follows:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8082; #Customize the port number of your server
server_name localhost; #Customize your IP or domain name. localhost: 127.0.0.1 local IP
#charset koi8-r;
#access_log logs/host.access.log main;
root E:\work\aiotcloud\yihao01-web-management\dist; #dist directory points to your local working directory, which is very important
index index.html index.htm; #The default file to open is index html
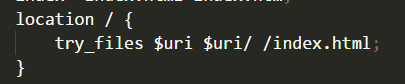
#The official website introduces that setting this route can solve the problem of history routing
location / {
try_files $uri $uri/ /index.html;
}
#####################################
# The following addresses are all the addresses of nginx proxy background server, which will be forwarded to the front end to solve the cross domain problem
#######################################
# Module 1
location /securityAuthentication/{
proxy_pass http://192.168.0.16:6804;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# Module 2
location /admin/{
proxy_pass http://192.168.0.16:6810;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# Module 3
location /permission/{
proxy_pass http://192.168.0.16:6810;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# Module 4
location /configurationManagement/{
proxy_pass http://192.168.0.16:6812;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# Module 5
location /device/{
proxy_pass http://192.168.0.16:6806;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}3.win+R opens the command window, cd # to the nginx folder, and start # nginx to start the service
4. Enter localhost:8082 in the browser to see the page of nginx service startup!