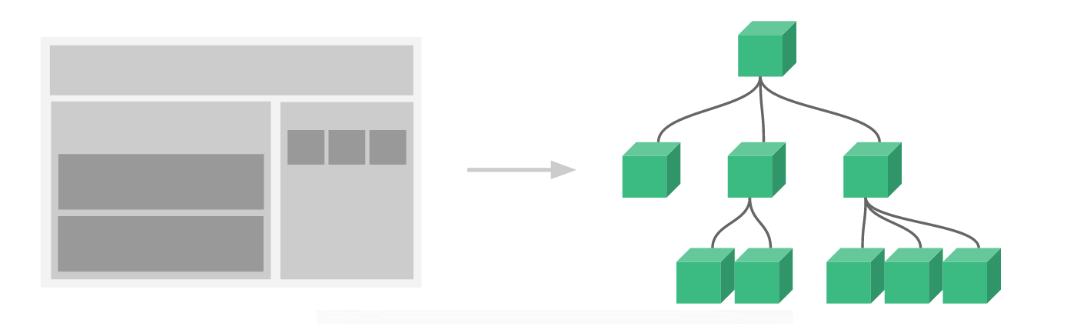
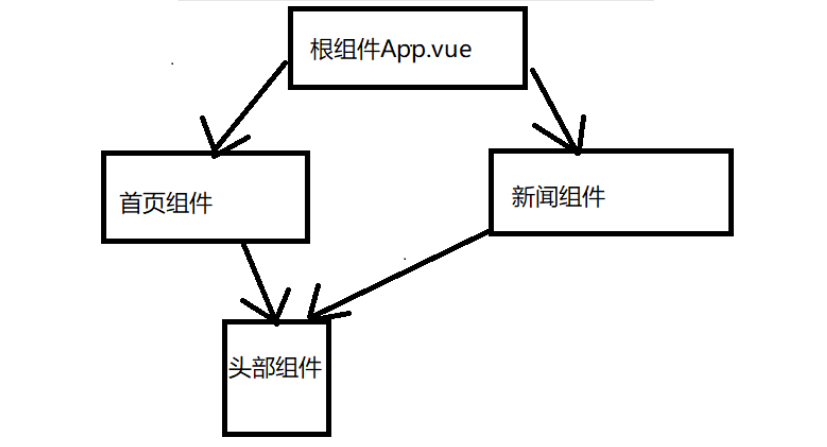
Components are reusable Vue instances. If a part of a web page needs to be used in multiple scenarios, we can extract it as a component for reuse. Component greatly improves the reuse rate of code
**
**
**
**

Extended reading: https://blog.csdn.net/YYxiaobao0726/article/details/86577481
1. Component name: Dash: hump type: Note: if it is hump type, it must be expanded when referencing: my component
2. Basic usage:
Global registration [parent, root component]
<div id="app"> <my-component></my-component> </div>
Vue.component('my-component ', { template:{`<div> <h1>......</h1> <p>......</p> <span>......</span> ... </div>` } })
let vm = new Vue({ el:"#app", });
Hump type:
<div id="app"> <my-component></my-component> </div>
Vue.component('myComponent ', { //Hump type, which must be expanded when referencing
template:{`<div> <h1>......</h1> <p>......</p> <span>......</span> ... </div>` } })
let vm = new Vue({ el:"#app", });
Parent child component value transfer
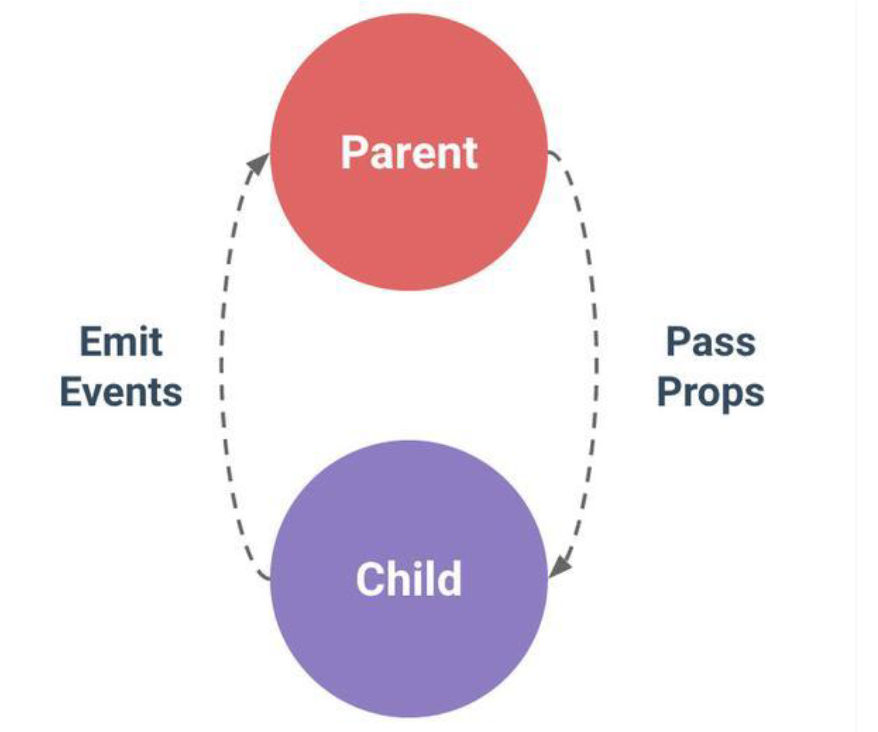
In Vue, the relationship between parent and child components can be summarized as props passing down and events passing up. The parent component sends data to the child component through props (3), and the child component sends messages to the parent component through events (3).
The working principle is shown in the figure below

Components not only reuse the content of the template, but also communicate among components.
In the component, use the option props to declare the data to be received from the parent. There are two types of props values:
One is string array and the other is object
2-1 string array
<div id="app">
<my-component message="Data from parent component">
</my-component>
</div>
Vue.component(
'my-component',
{ props: ['message'],
template: '<div>{{message}}</div>' });
var app4 = new Vue({ el: '#app' });
The rendered result is:
<div id="app4"> <div >Data from parent component</div> </div>
★★★
The main difference between the data declared in props and the data return ed by the component data function is that props comes from the parent, while the data in data is the component's own data, and the scope is the component itself. These two kinds of data can be used in the template, calculated attribute and methods.
The data message is passed from the parent through props. Write the name of the props directly on the user-defined label of the component. If you want to pass multiple data, you can add an item to the props array.
Sometimes, the transmitted data is not written directly, but dynamic data from the parent. At this time, the instruction v -bind can be used to dynamically bind the value of props. When the data of the parent component changes, it will also be passed to the child component.
<div id="app">
<input type="text" v-model="text">
<my-component :value="text"></my-component>
</div>
Vue.component(
'my-component',
{
props: ['value'],
template: '<div>{{value}}</div>'
}
);
var app5 = new Vue({
el: '#app',
data: {
text:'Dynamic transfer of parent component data'
}
});
Points to note:
-
If you want to pass numbers, Booleans, arrays, objects directly, and do not use v-bind, you only pass strings.

-
If you want to pass all attributes of an object as props, you can use v-bind:value = "object name", where value refers to the variable name passed by props:
todo:{
text:"working hard at VUE",
isComplate:true
}
then:
<todo-item v-bind="todo"></todo-item>
**Will be equivalent to:**
<todo-item
v-bind:value="todo.text"
v-bind:is-complete="todo.isComplete" >
<todo-item>
2-2 object
When prop needs validation, it needs object writing.
Generally, when your component needs to be provided to others, it is recommended to perform data verification. For example, a data must be of digital type. If a string is passed in, a warning will pop up on the console.
Vue.component('example', { props: { // Basic type detection (` null 'means any type is OK) propA: Number, / / multiple types propB: [String, Number], / / required and string propc: {type: string, required: true}, / / number, with default value propd: {type: number, default: 100}, //The default value of array / object should be returned by a factory function prope: {type: object, default: function() {return {message: 'hello'}}, / / custom validation function propf: {validator: function (value) {return value > 10}