vue componentization
Simple understanding
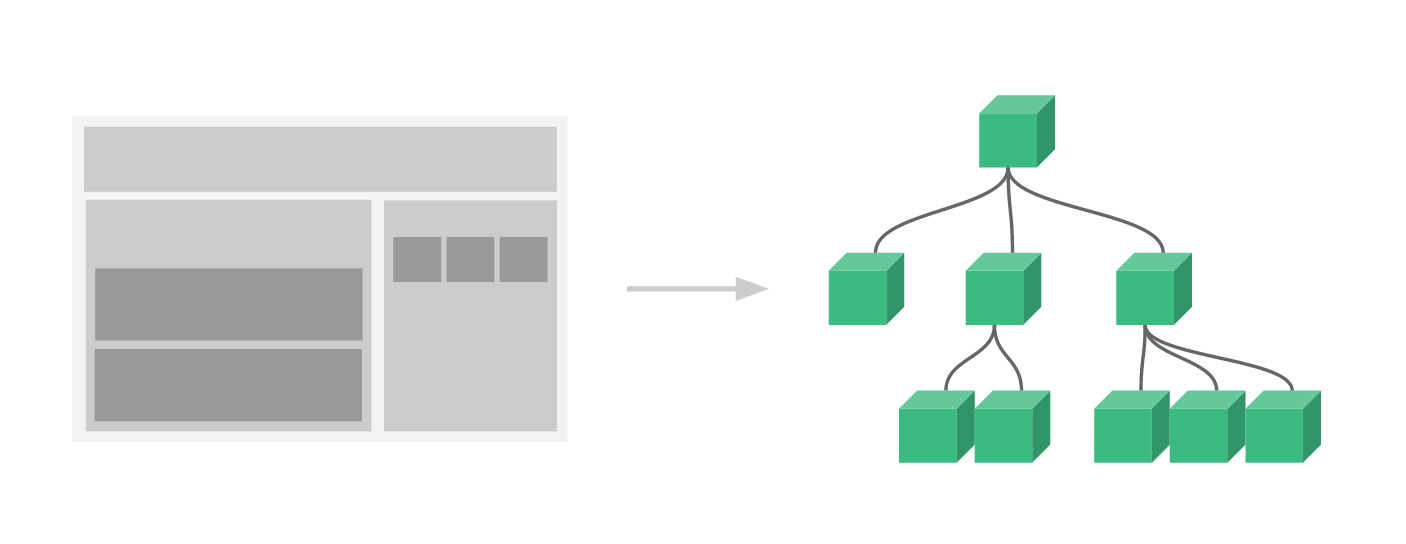
What is componentization?
The so-called componentization means that the page is divided into multiple components, and the CSS, JS, templates, pictures and other resources that each component depends on are developed and maintained together. Because components are resource independent, components can be reused within the system, and components and components can be nested. If the project is complex, the amount of code can be greatly simplified, and it is more friendly to later demand change and maintenance.

Basic usage and foundation of components
1. Create component
//1. Create
//Create with extent in Vue
//Keywords: extend
const conc = Vue.extend({
//template: ` component content`
template:`
<div>
<h2>I'm the title</h2>
<p>I'm content, Hello!<p>
</div>
`
});
2. Register components
//2. Register
//Vue.component('named ', specified)
//Key words: component
Vue.component('con',conc);
3. Use components
<body>
<div id="app">
<con></con>
</div>
<div>
<con></con>//Cannot compile because div does not have El: 'ID'
</div>
<!-- Development environment version with helpful command line warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//1. Create
const conc = Vue.extent({
template:` <div>
<h2>I'm the title</h2>
<p>I'm content, Hello!<p>
</div>
`
});
//2. Register
Vue.component('con',conc);
var app = new Vue({
el:"#app"
})
</script>
</body>
effect

Global and local components
Keywords: components, template
//2. Register. At this time, the global component is registered, so vues with el will be displayed
Vue.component('con',conc);
<div id="app">
<con></con>
</div>
<div id="app1">
<con></con>//It will also be displayed here
</div>
<script>
const conc = Vue.extend({
template:` <div>
<h2>I'm the title</h2>
<p>I'm content, Hello!</p>
</div>
`
});
const conc1 = Vue.extend({
template:` <div>
<h2>I am 1</h2>
<p>I am the content,ha-ha</p>
</div>
`
});
//2. Register. At this time, the global component is registered, so vues with el will be displayed
Vue.component('con',conc);
var app = new Vue({
el:'#app',
});
var app1 = new Vue({
el:'#app1',
})
</script>

Register local components with keyword: components
<div id="app2">
<con1></con1>//This will show
</div>
<div id="app3">
<con1></con1>//At this time, the vue here will not be displayed because it has been registered in the first vue
</div>
<script>
const conc1 = Vue.extend({
template:` <div>
<h2>I am 1</h2>
<p>I am the content,ha-ha</p>
</div>
`
});
var app2 = new Vue({
el:"#app2",
//2. Registration. At this time, local components are registered in vue, so other el will not be displayed
components:{
'con1':conc1
}
});
var app1 = new Vue({
el:'#app3',
});
</script>

Parent and child components

Register component syntax

//Write the components and cement directly in vue. The system will help us reference extend. We only need to register the components with components
conponents:{
'my-cpn':{
cemplate:`<div>
<h2>I'm the title</h2>
<p>I am the content, ha ha</p>
</div>`
}
}
-
Template template separation
script writing
<script type="text/x-template" id="myCpn"> <div> <h2>I am child</h2> <p>I am child,Hello!</p> </div></script> <script>template writing method
<template id="myCpn1"> <div> <h2>I am child</h2> <p>I am child,Hello!</p> </div> </template>
Usage:
<div id="app">
<con></con>
<son></son>
</div>
<script type="text/x-template" id="myCpn">
<div>
<h2>I am script</h2>
<p>I am script,Hello!</p>
</div>
</script>
<template id="myCpn1">
<div>
<h2>I am template</h2>
<p>I am template,Hello!</p>
</div>
</template>
<script>
var app = new Vue({
el='#app',
components:{
'con':{
template:'#myCpn'
},
'son':{
template:'#myCpn1'
}
}
})
</script>
Understanding of the relationship between data and components
<div id="app">
<con></con>
<con style="background-color: brown;"></con>
</div>
<template id="app1">
<div>
<h2>
{{title}}
</h2>
<p><strong>Calculator:{{reunon}}</strong></p>
<button @click="upre">+</button>
<button @click="outre">-</button>
</div>
</template>
<script>
Vue.component('con',{
template:'#app1',
data(){
return {
reunon:0,
title:'I'm the title'
}
},
methods:{
upre(){
this.reunon++
},
outre(){
this.reunon--
}
}
})
</script>
<script>
var app = new Vue({
el:'#app'
})
</script>

//Use data(){return {}
data(){
return{
···
}}
There are also data and methods in the component, but different from vue instances, the data in the component is a function
Compare using data: {}
<div id="app">
<con></con>
<con style="background-color: brown;"></con>
</div>
<template id="app2">
<div>
<h2>
{{title}}
</h2>
<p><strong>Calculator:{{conon}}</strong></p>
<button @click="upre">+</button>
<button @click="outre">-</button>
</div>
</template>
<script>
Vue.component('con',{
template:'#app2',
data:{
conon:0,
title:'I'm the title'
},
methods:{
upre(){
this.conon++
},
outre(){
this.conon--
}
}
})
</script>
<script>
var app = new Vue({
el:'#app'
})
</script>

You cannot use data: {} like a vue instance
Question: why is data a function in a component?
Parent child component communication
Basic understanding



props - parent to child (vue instance as parent component)
-
Step 1: accept the data interface in data in vue and name the interface
-
Step 2: write a template
-
Step 3: create a component in script and accept the template
-
Step 4: in the created component, all props communicate between parent and child components (accept the data of the parent component)
-
Step 5: use components to register components in the vue instance
-
Step 6: use v-bind to dynamically bind data in the div mounted by el
<!--sixth-->
<div id="app">
<!--Be careful to use v-bind Dynamic data binding-->
<cpn :cmmovies="movies" :cmtitle="title"></cpn>
</div>
<!--Template writing template,second-->
<template id="con">
<div>
<h2>{{cmtitle}}</h2>
<ul>
<li v-for="item in cmmovies">{{item}}</li>
</ul>
</div>
</template>
<!--props Realize the parent-child transfer of data-->
<script>
//third
const cpn = {
template:'#con',
//fourth
props:['cmmovies','cmtitle']
}
</script>
<!--First vue Instance as a parent component-->
<script>
var app = new Vue({
el:'#app',
data:{
title:'I'm the title',
//first
movies:['Hello','I'm Luo huanzhao','Currently in use Vue','Also learning vue']
},
//Note that the components are registered in the parent component. The fifth step is
components:{
cpn
}
})
</script>
effect

!! props data validation and design defaults!!
const cpn1= {
template:'#con1',
//Data validation and design default value of props
props:{
cmmovies:Array,
cmtitle:String,
cmovies:{
type:Array,
default:[]
},
ctitle:{
type:String,
//Default is the design default value, and objects such as String and Obj are used
default(){
return {}
}
}
}
}
On the nomenclature of hump front in props
With - segmentation, cInfo should be written in c-info
<div id="app">
<!--Pay attention to the naming method of hump front in the assembly, and use-division, cInfo Just use it c-info to write-->
<cpn :c-info="info"></cpn>
</div>
<template id="cpn">
<div>
<!--Named after the hump-->
<h2>{{cInfo}}</h2>
</div>
</template>
<script>
const cpn = {
template:`#cpn`,
props:{
//Camel front naming
cInfo:{
type:Object,
default(){
return {}
}
}
}
}
</script>
<script>
const app = new Vue({
el:'#app',
data:{
info:{
name:'luo',
age:22,
sg:1.75
}
},
components:{
cpn
}
})
</script>
Child parent component communication
Keywords: this.$emit()
Custom events, sending data and related events of sub components
<!-- Parent component template -->
<div id="app">
<!-- through the use of@(emit Defined name)="(Event defined by parent component) for child parent communication-->
<cpn @item-click="fatherclick"></cpn>
</div>
<!-- Subcomponent template -->
<template id="cpn">
<div>
<h2>{{title}}</h2>
<button v-for="item in cate" @click="sonclick(item)">{{item.name}}
</button>
</div>
</template>
<script>
const cpn = {
template:`#cpn`,
//Data of subcomponents
data(){
return {
cate :[
{id :'001',name :'recommend'},
{id :'002',name :'study'},
{id :'003',name :'game'},
{id :'004',name :'read a book'},
{id :'005',name :'New products'}
],
title:'I'm the title'
}
},
methods:{
sonclick(item){
//$emit custom event to send data and related events of sub components
this.$emit('item-click',item)
}
}
}
</script>
<script>
var app = new Vue({
el:'#app',
//register
components:{
cpn
},
methods:{
fatherclick(item){
console.log('father')
}
}
})
</script>
effect
