1, Summary
One sentence summary:
Style binding (inline style binding) also has object syntax and array syntax. Object syntax is that key value pairs represent style names and style values. Array syntax is that multiple objects representing styles can be placed in an array
<div id="app"> <!--Object syntax--> <p :style="{color:'red','font-size':'30px'}">{{msg}}</p> <!--use vue In instance data--> <p :style="{color:activeColor,'font-size':fontSize+'px'}">{{msg}}</p> <!--Direct object--> <p :style="style1">{{msg}}</p> <!--Array syntax--> <p :style="[style1,style2]">{{msg}}</p> </div> <script src="../js/vue.js"></script> <script> let vm = new Vue({ el: '#app', data: { msg: 'I have a little donkey, I will never ride it', activeColor:'purple', fontSize:'50', style1:{color:'blue','font-size':'30px'}, style2:{'font-weight':600} } }); </script>
1. What are the object syntax and array syntax of binding inline style in vue?
Binding inline style object syntax: key value pairs represent style names and style values, for example: < p: style = "{color: 'Red','font size ':' 30px '}" > {MSG}}</p>
Binding inline style array syntax: multiple objects representing styles can be placed in the array, for example: < p: style = "[style1, style2]" > {MSG}}}</p>
2. What is the difference between the array syntax and object syntax of binding class style and binding inline style in vue?
Binding class style: object syntax will add the corresponding attribute name to class when the value of key value pair is true, and will not add when it is false; array syntax will parse the elements in array into class in turn;
Binding inline style: object syntax is the key value pair to represent the attribute and attribute value; array syntax is the object in which multiple styles can be placed
binding class style <div id="app"> <!--1,Array syntax--> <p :class="['red','big']">{{msg}}</p> <!--Ternary expression in array--> <p :class="['red',isBig?'big':'']">{{msg}}</p> <!--Put objects in the array--> <p :class="['italic',{red:true,big:isBig}]">{{msg}}</p> <p :class="['italic',class1]">{{msg}}</p> <!--2,Object syntax--> <p :class="{red:true,'big':isBig}">{{msg}}</p> <!--Object in vue In the instance--> <p :class="class1">{{msg}}</p> </div> <script src="../js/vue.js"></script> <script> let vm = new Vue({ el: '#app', data: { msg: 'I have a little donkey, I will never ride it', isBig: true, class1: {red: true, big: true} } }); </script> Binding inline( style)style <div id="app"> <!--Object syntax--> <p :style="{color:'red','font-size':'30px'}">{{msg}}</p> <!--use vue In instance data--> <p :style="{color:activeColor,'font-size':fontSize+'px'}">{{msg}}</p> <!--Direct object--> <p :style="style1">{{msg}}</p> <!--Array syntax--> <p :style="[style1,style2]">{{msg}}</p> </div> <script src="../js/vue.js"></script> <script> let vm = new Vue({ el: '#app', data: { msg: 'I have a little donkey, I will never ride it', activeColor:'purple', fontSize:'50', style1:{color:'blue','font-size':'30px'}, style2:{'font-weight':600} } }); </script>
3, What is the essential reason for the difference between array syntax and object syntax when Binding class style and binding inline (style) style in vue?
When specifying a style, you need only one value for class, and two values for each style (style name and style value) for style
2, style binding
Video location of the course corresponding to the blog: 16. style binding
https://www.fanrenyi.com/video/26/233
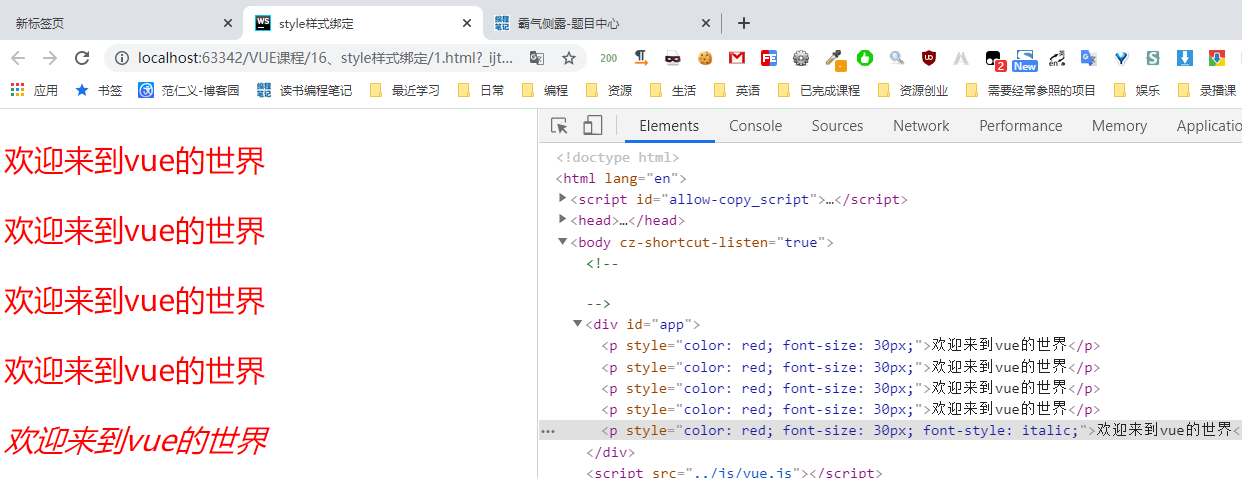
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>style Style binding</title> 6 </head> 7 <body> 8 <!-- 9 10 --> 11 <div id="app"> 12 <!--1,As a string--> 13 <p v-bind:style="'color: red;font-size: 30px;'">{{msg}}</p> 14 15 16 <!--2,In a variable way--> 17 <p v-bind:style="style1">{{msg}}</p> 18 19 20 <!--3,Object syntax--> 21 <!-- 22 Object syntax, style The style name of each style in it corresponds to the key in the object key value pair, 23 The style value of each style corresponds to the value in the object key value pair 24 --> 25 <!-- 26 The key value pairs of the object are all strings, and the key defaults to strings, so the value should also be set to strings 27 --> 28 <!-- 29 When the object is parsed, the key in the key value pair is parsed into the style name and the value is parsed into the style value 30 --> 31 <p v-bind:style="{color:'red','font-size':'30px'}">{{msg}}</p> 32 <p v-bind:style="style2">{{msg}}</p> 33 34 <!--4,Array syntax--> 35 <p v-bind:style="[style2,style3]">{{msg}}</p> 36 37 </div> 38 <script src="../js/vue.js"></script> 39 <script> 40 new Vue({ 41 el:'#app', //element 42 data:{ 43 msg:'Welcome to vue The world of', 44 style1:'color: red;font-size: 30px;', 45 style2:{color:'red','font-size':'30px'}, 46 style3:{'font-style':'italic'} 47 } 48 }); 49 </script> 50 </body> 51 </html>