vue export Excel format vue JSON Excel file Saver xlsx
- Recently, the company is writing a project. It needs to export the json data in vue to Excel format. There are two ways to realize this: searching the data on the Internet
- The second method is recommended by individuals. Although the first method is convenient, the second method is controllable
- The first: Vue JSON Excel
- In main.js:
- The second implementation method:
Recently, the company is writing a project. It needs to export the json data in vue to Excel format. There are two ways to realize this: searching the data on the Internet
The second method is recommended by individuals. Although the first method is convenient, the second method is controllable
The first: Vue JSON Excel
Install dependency package NPM install Vue JSON Excel
In main.js:
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)

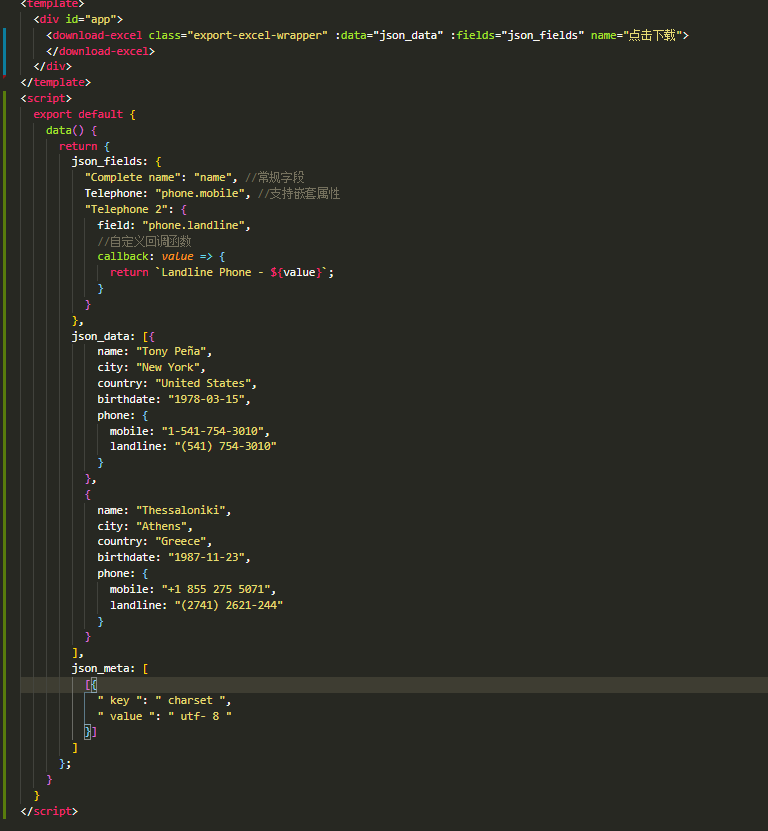
In the project
<template>
<div id="app">
<download-excel class="export-excel-wrapper" :data="json_data" :fields="json_fields" name="Click to download">
</download-excel>
</div>
</template>
<script>
export default {
data() {
return {
json_fields: {
"Complete name": "name", //Normal field
Telephone: "phone.mobile", //Supports nested properties
"Telephone 2": {
field: "phone.landline",
//Custom callback function
callback: value => {
return `Landline Phone - ${value}`;
}
}
},
json_data: [{
name: "Tony Peña",
city: "New York",
country: "United States",
birthdate: "1978-03-15",
phone: {
mobile: "1-541-754-3010",
landline: "(541) 754-3010"
}
},
{
name: "Thessaloniki",
city: "Athens",
country: "Greece",
birthdate: "1987-11-23",
phone: {
mobile: "+1 855 275 5071",
landline: "(2741) 2621-244"
}
}
],
json_meta: [
[{
" key ": " charset ",
" value ": " utf- 8 "
}]
]
};
}
}
</script>

The second implementation method:
Step 1: install the dependency package:
npm install -S file-saver xlsx npm install -D script-loader
yarn installation package
yarn add file-saver yarn add xlsx yarn add script-loader --dev
#The second part imports two files Blob.js and Export2Excel.js, creates excel file in src directory, and puts two files Blob.js and Export2Excel.js in it,
Blob.js and Export2Excel.js: file extraction code: kk8a
Blob.js and Export2Excel.js download address
Import in main.js:
import Blob from './excel/Blob' import Export2Excel from './excel/Export2Excel.js'
In the project:
<template>
<div class="hello">
<button class="tap" @click="export2Excel">Export table</button>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{'index':'999',"nickName": "Old days", "name": "98491231841251"},
{'index':'1',"nickName": "noble", "name": "Zhang"},
{'index':'2',"nickName": "sea aaa dust", "name": "Xiaolan"}
]
}
},
methods: {
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../excel/Export2Excel');
const tHeader = ['Serial number', 'Nickname?', 'Full name']; // Set the title of the first row of Excel table
const filterVal = ['index', 'nickName', 'name']; // index, nickName and name are properties of objects in tableData
const list = this.tableData; //Save tableData in data to list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, 'Export filename'); //Export Excel file name
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
}
}
```