1, Basic usage
You can use the v-model instruction to create two-way data bindings on the < input >, < textarea > and < Select > elements of the form. It will automatically select the correct method to update the element according to the control type.
1. Attention
v-model will ignore the initial values of value, checked and selected attribute s of all form elements, and always take the data of Vue instances as the data source. You should declare the initial value in the data option of the component through JavaScript.
v-model internally uses different properties for different input elements and throws different events:
The text and textarea elements use value and input events
checkbox and radio use checked property and change events
The select field takes value as prop and change as event
2. Text
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>

3. Multiline text
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
4. Check box
Single check box, bound to Boolean:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
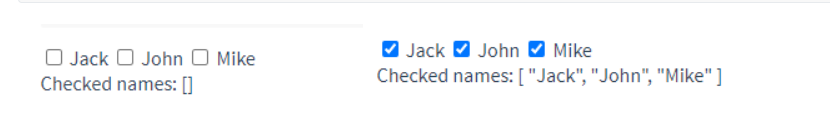
5. Multiple check boxes
Bind to the same array:
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>new Vue({
el: '...',
data: {
checkedNames: []
}
})
6. Radio button
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>new Vue({
el: '#example-4',
data: {
picked: ''
}
})
7. Selection box
Single choice:
<div id="example-5">
<select v-model="selected">
<option disabled value="">Please select</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '...',
data: {
selected: ''
}
})
If the initial value of the v-model expression fails to match any of the options, < Select > elements are rendered as "unchecked".
When multiple selections are made (bound to an array):
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '#example-6',
data: {
selected: []
}
})
Dynamic options for rendering with v-for:
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
2, Value binding
For the options of radio buttons, check boxes and selection boxes, the value bound by v-model is usually a static string (for check boxes, it can also be Boolean):
<!-- When selected,`picked` As string "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` by true or false --> <input type="checkbox" v-model="toggle"> <!-- When the first option is selected,`selected` As string "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>
However, sometimes we may want to bind the value to a dynamic property of the Vue instance, which can be implemented with v-bind, and the value of this property can not be a string.
1. Check box
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" >
// When selected vm.toggle === 'yes' // When not selected vm.toggle === 'no'
2. Radio button
<input type="radio" v-model="pick" v-bind:value="a">
// When selected vm.pick === vm.a
3. Selection box options
<select v-model="selected">
<!-- Inline object literal -->
<option v-bind:value="{ number: 123 }">123</option>
</select>// When selected typeof vm.selected // => 'object' vm.selected.number // => 123
3, Modifier
.lazy
By default, v-model synchronizes the value of the input box with the data after each input event is triggered (except above Input method (when combining text). You can add the lazy modifier to switch to synchronization after the change event:
Show content when losing focus
<!-- In“ change"Sometimes not“ input"Update when --> <input v-model.lazy="msg">
.number
If you want to automatically convert the user's input value to numeric type, you can add the number modifier to the v-model:
<input v-model.number="age" type="number">
This is often useful because even when type="number", the value of the HTML input element always returns a string. If this value cannot be parsed by parseFloat(), the original value is returned.
.trim
If you want to automatically filter the first and last white space characters entered by the user, you can add the trim modifier to the v-model:
<input v-model.trim="msg">