vue
Vue is a "progressive framework": Vue Min.js only contains the core content of Vue [such as options api, data processing, template view parsing and other operations]; In the real project, we will import according to the demand
vuex implements public state management
Vue router realizes SPA (single page application) single page application
Element UI / antdv / iView / vant / cube quickly create projects based on these UI component libraries
axios # realizes data communication
@vue/cli creating engineering project based on vue scaffold
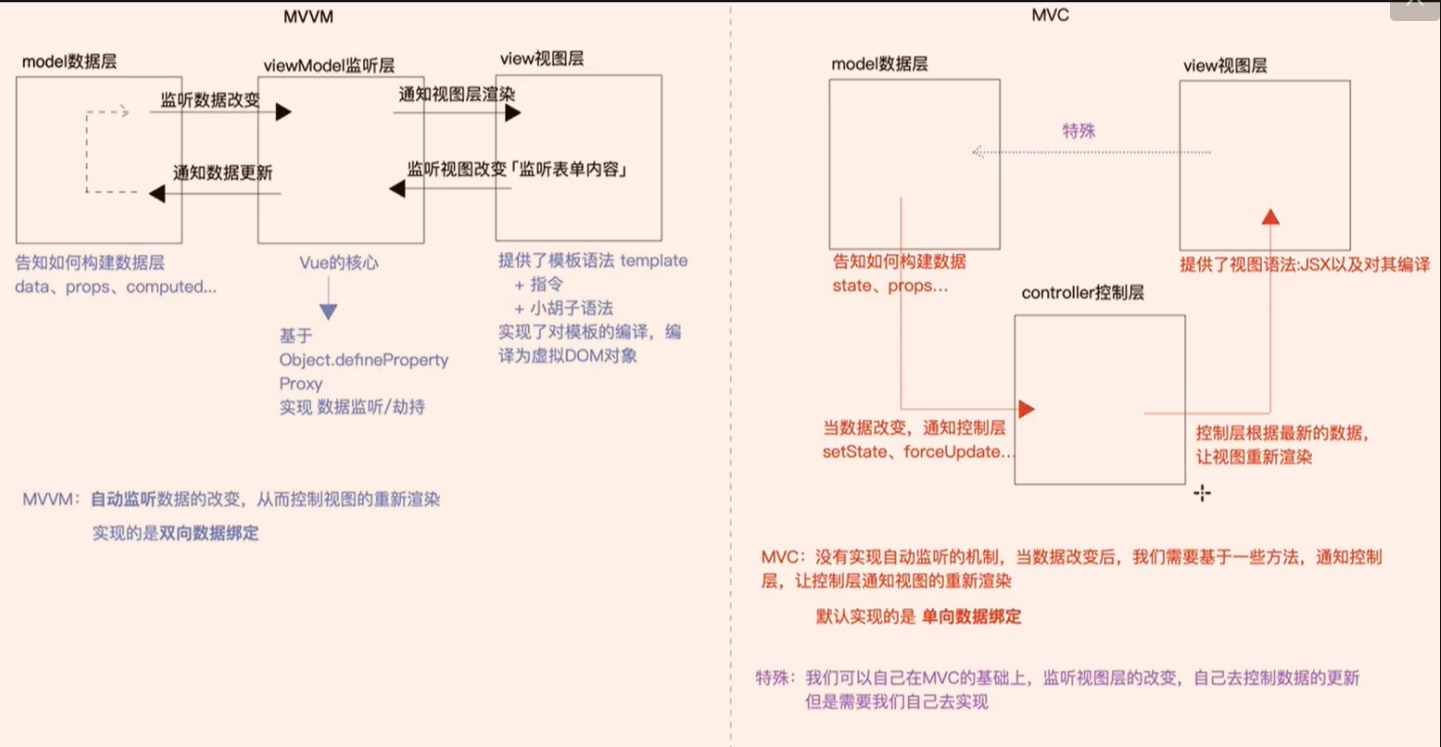
Vue is a framework based on MVVM pattern. It implements the viewModel layer to monitor the changes of data / view, so as to render view / modify data. In all our studies Vue, we mainly consider two main lines:
-
Model data layer
-
View view layer
mvvm and mvc
-
vue MVVM bidirectional data binding
-
angular (ng for short) MVVM
-
react MVC unidirectional data binding

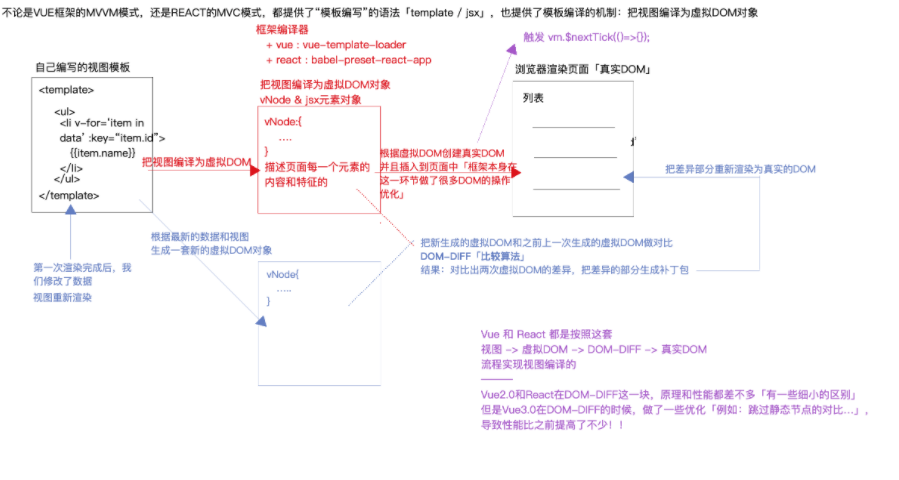
Virtual DOM


Model data layer
Specify view: 3 ways
let vm = new Vue({
//Specify view
el: "#app"
});
let vm = new Vue({});
vm.$mount('#app');
let vm = new Vue({
render:h=>{},
template: `
<div>
Finally, render the data in this view
</div>
`
});
Build data model [need to render data in view]
-
The set data is directly mounted on the vm instance object, vm msg;
-
Things attached to the instance can be used directly in the view;
-
When the data is changed later, vue will listen to the data changes and notify the view to re render according to the latest data; We call the data that will be re rendered by the modified view as responsive data (state)
let vm = new Vue({
//Specify view
// el: "#app",
//Build data model [need to render data in view]
/*
(1)The set data is directly mounted on the vm instance object, vm msg;
(2)Things attached to the instance can be used directly in the view;
(3)When the data is changed later, vue will listen to the data changes and notify the view to re render according to the latest data; We call the data that will be re rendered by the modified view as responsive data (state)
*/
data: {
msg: 'hello world1'
}
});
vm.text = 'zf';//It is also attached to the instance VM text
vm.$mount('#app');
setTimeout(() => {
//When the data is changed later, vue will listen to the data changes and notify the view to re render according to the latest data; We call the data that will be re rendered by the modified view as responsive data (state)
vm.msg = '111 world1';//Modify the msg value and re render
//Modified data does not re render = > non responsive data
vm.text = '3231';//Modify text
vm.$forceUpdate();//This method forces the view to be re rendered
}, 1000)
Responsive data VS non responsive data
-
You can modify the value
-
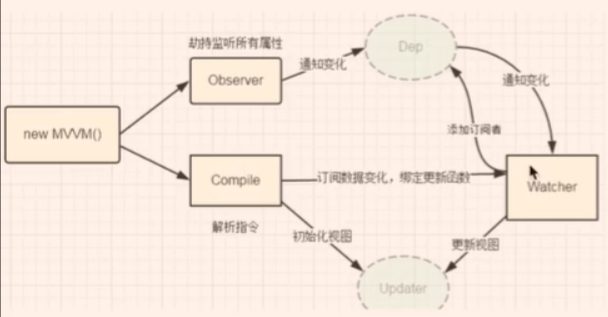
After the value of responsive data is modified, the view is notified to re render because it is based on object Defineproperty hijacks it by get/set; When we modify the data, we will trigger the set function. In the set function, on the one hand, we will modify the value and on the other hand, we will notify the view rendering;
In the vue project, we only need to expand the instance to see which data has been got / set, and the hijacked data is the response data.
When new Vue, vue will hijack the data specified in data by default, and all data are responsive; Non responsive data that is directly hung on the instance.
-
In vue development, we usually write the required data in data (even if we don't use it now, we also initialize it in data) in order to turn these data into responsive data
-
Do deep monitoring on all levels of data hijacking
- For arrays, the array itself will be hijacked, but each index item in the array will not be hijacked. If the content is an object, it will also be hijacked; Modifying the array values triggers the re rendering of VM Arr = 100, modifying the information in the array heap memory will not trigger the re rendering of VM arr[0]=100
-
vue rewrites seven methods (push / Pop / shift / unshift / splice / sort / revert) in the array to solve this problem. Later, we operate these seven methods, which can not only modify the content of an item in the data, but also trigger the re rendering of the view.
-
Modify how the data makes the view re render
vue.prototype
-
vm.$forceUpdate();// This method forces the view to be re rendered;
-
vm.set([object],[key],[value]): for an object in data, an attribute is not initialized at the beginning and added later (this attribute is non responsive by default, and the value view will not be re rendered)$ Set can set this property in the object to be responsive later.
vue instance
Vue instance: in the entry file, create an instance "vm" based on new Vue
_ vnode: the compiled virtual DOM object "finally, vue will change the virtual DOM object into a real DOM based on DOM-DIFF and insert it into the page"
$children: Records instances of all child elements / subcomponents. It is an array
el: the compiled content is mounted in this container based on options:{el:'#app'} or VM$ Mount ('#app') specifies
$attrs:
$listeners:
$options: store some configuration items of the current instance components / directives / filters / render
$parent: get the instance of its parent element / component
$refs: store the values of all the refs set "get DOM elements through ref, directly operate DOM, or get the called sub component instance based on it"
$root: root DOM element / instance
$scopedSlots: stores all scoped slots
$slots: store all slots
$data: all observed data objects
$props: all received property objects
Vue view layer
There are a large number of instructions in template to build views and complete related effects
instructions
v-text: Render the data to the specified container (in real development, we are generally based on moustache syntax){{}}Processing) v-html:Can identify html String, the label of the string can be rendered, and the other two methods can only be rendered as characters
v-html
v-show: [boolen]Control the display and hiding of elements (principle: control) display=none/block);Whatever the result is true still false,The elements are rendered, just display The values of are different;
v-if: [boolen]You can also control the display and hiding of elements, and v-show No, if the value is false The element is not rendered (there is no element in the page), only the result is true Element will render
---For operations that frequently control display and hiding, we should use v-show,If used v-if It will be created and destroyed frequently, so the performance is poor; Under infrequent operation, we can use v-if,So for v-if=false Elements can be rendered without compilation, so as to improve the speed of compilation and rendering!!
v-else-if
v-else
v-for 「For elements of circular rendering, you need to set a unique key attribute」
v-on Implement event binding「Abbreviation @」event="Method to execute" abbreviation:@event="method" Principle: Based on DOM2 Implementation of event binding addEventListener[Benefits: get this later DOM The element object is event bound and does not@click Binding method conflict]
v-bind Dynamically bind a value to an attribute 「Abbreviation :」
v-model Form elements implement two-way data binding「Monitor view changes and control data updates」
a. Assign the status value to the of the text box value
b. be based on input Event to monitor the content change of the text box. When the content changes, modify the corresponding status value
v-slot slot 「Abbreviation #」
[The following two instructions can be optimized]
v-pre When compiling, there are elements of this instruction/Components do not need to be compiled. In real projects, we can put some"Static content"No compilation is performed to optimize the speed of view compilation.
v-once Only the first element/Component for rendering. When re rendering in the later stage, directly skip compilation and do not render. It is applicable to the content that will not be updated in the later stage after the first dynamic binding
v-cloak In non engineering vue Project, in js Before it is loaded, the page will render the original syntax({{}}),only js Only after loading is completed can the template Syntax compiled to true DOM Render to the page; To prevent this effect, in js It is hidden before compilation, js After compiling, let the container appear. At this time, you will see the compiled effect.[v-colck]{display:none;}
Moustache grammar
{{data content to render}}
Modifiers for events and forms
[event] @ click stop. prevent="handle"
.stop Prevent bubble propagation .prevent Block default behavior .capture Triggered during capture phase .self only event.target Triggered when the event source is an element operated by itself .once The event is executed only once, and the event binding is removed after the first execution .passive
<div @click.self="handle"> <button>Button</button> </div> //Handle will be executed only if the clicked element is div; Clicking button will also trigger div click behavior because of bubble propagation mechanism, but it is set self modifier, so handle does not execute!!
Key modifier @ Keyup enter
.enter Press Enter Key rewrite to .13 .tab .delete .esc .space .up .down .left .right You can also customize key modifiers Vue.config.keyCodes.f1 = 112 -> @keyup.f1='handle'
Based on the system modifier, the combined key @ Keyup Alt.67 means Alt+C
.ctrl .alt .shift .meta .exact Control is triggered only when this key is pressed「You cannot press other keys for precise control」
[form] input V-model lazy='name'
.lazy hold v-model The default is based on input If the event listening content is changed, it is changed to based on change event listeners
■ [input]As long as it is being input, it will be triggered, and the input content does not necessarily enter the text box;
■ [change]The content has entered the text box, press enter Will trigger; than input Low performance consumption and low fluency.
.number Put the entered value{String type}The default input content of the text box converted to numeric type is a string,.number vue It will be turned into a number internally [if there is a non valid number, it will be killed]
.trim Remove the leading and trailing spaces of the string
select Drop down box v-model="city"
■ take city Status values and option Medium value For comparison, you can select the same one by default
■ Take the monitor drop-down box change Events, who is selected, which one is selected value Assign to city state
stay radio In the radio box v-model="sex"
■ Will put v-model If the status values are the same, they are the same group. Only one [can be set by yourself] can be selected in a group name];
■ Will be based on sex Status values and value Values are compared, and the same ones are selected;
■ Monitor every radio of change event,Select radio of value Value assigned to state sex
stay checkbox In the radio box v-model="hobby"

Set the style class style for the element
-
: class="{box:true,active:true/false}" active is the style class name of class. Its value of true/false determines whether the element has this style class name;
-
:class="['box',num>10?'active':'']";
-
style="color:red" :style="color:'red',fontSize:num>10?'20px':'14px'"