Construction of routing components
- Home home page routing component
- Search routing component
- Login login route
- Register route with reviewer
To realize routing construction based on Vue router, you need to download dependencies
cnpm install --save vue-router
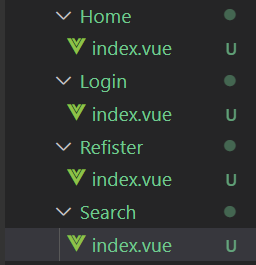
Create a pages folder under the src folder, and create four files under the pages folder, namely Home, Search, Login and reviewer

Create indexes under the four newly created folders Vue file

Index. In the corresponding folder Vue make identification
Example home / index vue:
<template>
<div>
I'm the home page
</div>
</template>
<script>
export default {
name:''
}
</script>
<style scoped>
</style>
Configure routing
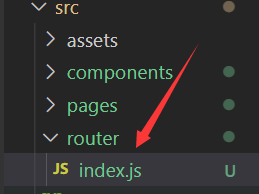
It is usually placed in the router folder
Create the router folder under the src folder and create the index JS file

index.js
//Where to configure routing
import Vue from 'vue';
import VueRouter from 'vue-router';
//Using plug-ins
Vue.use(VueRouter);
//Reference routing component
import Home from '@/pages/Home'
import Login from '@/pages/Login'
import Refister from '@/pages/Refister'
import Search from '@/pages/Search'
//Configure routing
export default new VueRouter({
//Configure routing
routes:[
{
path:'/home',
component:Home
},
{
path:'/login',
component:Login
},
{
path:'/refister',
component:Refister
},
{
path:'/search',
component:Search
}
]
})
Open main JS file
import Vue from 'vue'
import App from './App.vue'
//Introduction routing
import router from '@/router'
new Vue({
render: h => h(App),
//Registered route: the following wording kv is consistent, omitting v [Router: router = > router]
router
}).$mount('#app')
Open app Vue file
<!--Where the route exits-->
<router-view></router-view>
redirect
Index. Under router JS to redirect. When the project runs, as soon as you visit it, let him direct to the home page immediately
index.js
//redirect
{
path:'*',
redirect:'/home'
}

Open the address bar to switch components
summary
Differences between routing components and non routing components
- Routing components are generally placed in the pages|views folder, and non routing components are generally placed in the components folder
- Routing components generally need to be registered in the router folder (the name used is the component name). When non routing components are used, they are generally used in the form of labels
- After registering a route, both routing components and non routing components have $route and $router attributes
Route jump
Click Login and registration to jump to Login page and Serch page respectively
There are two forms of route jump:
- Declarative navigation router link allows you to jump routes
- Program navigation push | replace to perform route jump
Programming navigation: programming navigation can do whatever declarative navigation can do, but programming navigation can also do some other business logic in addition to routing jump
Open index. Under Header file vue
hold
<a href="###"> login</a> <a href="###"Class =" register "> free registration</a>
Change to
<router-link to="/login">Sign in</router-link> <router-link class="register" to="/refister">Free registration</router-link>
hold
<a class="logo" title="Shangpinhui" href="###" target="_blank">
<img src="./images/logo.png" alt="">
</a>
Change to
<router-link class="logo" to="/home">
<img src="./images/logo.png" alt="">
</router-link>
Then add the search button to the route
Programmed navigation is used here

Change to the above figure