1, Concept of front end Engineering
webpack: a specific solution for front-end engineering
Front end Engineering: in the development of enterprise level front-end projects, standardize and standardize the tools, technologies, processes and experience required for front-end development. Front end engineering solutions
Current mainstream front-end engineering solutions:
webpack ( 🔗: webpack Chinese document ) (mainly use this)
parcel ( 🔗: parcel Chinese website )
2, Basic use of webpack
Main functions: it provides friendly front-end modular development support, as well as powerful functions such as code compression confusion (reducing volume), handling browser-side JavaScript compatibility (converting high-level code into low-level code without compatibility problems, with solutions corresponding to different versions), performance optimization and so on.
Advantages: let programmers focus on the realization of specific functions, and improve the front-end development efficiency and project maintainability.
*At present, front-end projects such as Vue and react are basically developed based on webpack.
2.1 case - initialization interlaced discoloration case
(1) Create a new project blank directory, run npm init -y, and initialize the package management configuration file package.json
(2) New src source directory
(3) Create a new src/index.html home page and src/index.js script file
(4) Initialize the basic structure of the page.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>This is the first one li</li>
<li>This is the second li</li>
<li>This is the third li</li>
<li>This is the fourth li</li>
<li>This is the fifth li</li>
<li>This is the sixth li</li>
<li>This is the seventh li</li>
<li>This is the eighth li</li>
<li>This is the ninth li</li>
</ul>
</body>
</html>(5) Run npm install jquery -S to install jQuery. (equivalent to npm install jquery --save, npm i jquery -S, save means to write the configuration of the guided package to package.json, and it will be written without -- save)
(6) jQuery is imported through ES6 modularization to achieve fission interlaced color change effect
----------index.js
import $ from 'jquery'
$(function(){
$('li:odd').css('background-color','red')
$('li:even').css('background-color','pink')
})And in index index.html js.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
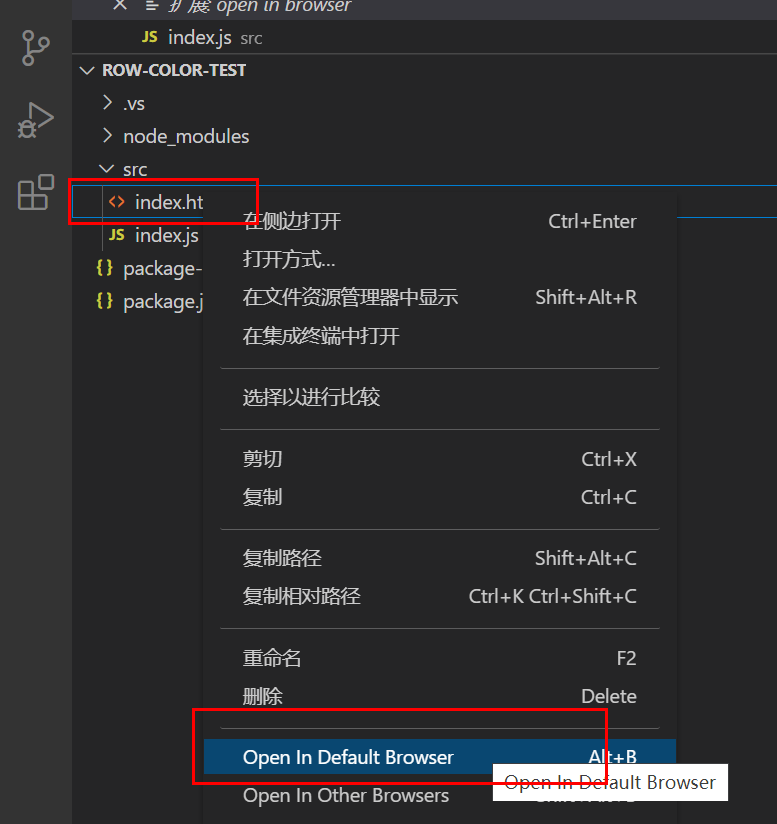
</head>(7) Right click to open in the browser

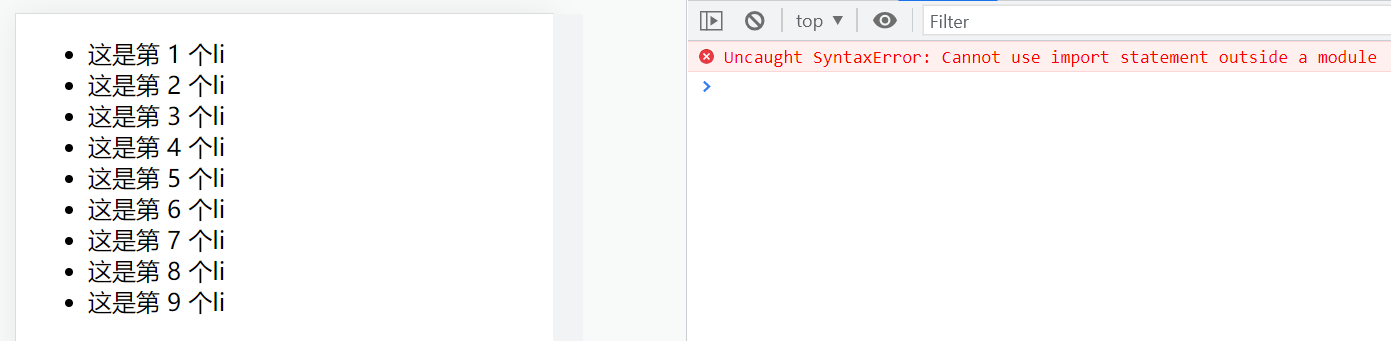
Operation result: the expected effect is not achieved and an error is reported. The reason is that the syntax is too advanced. webpack solution is required

Tips:
(1) html template will be generated when html file in vscode is input
(2) Multiple shortcuts to < li > in html: UL > Li {this is the $li}*9, generating 9 li
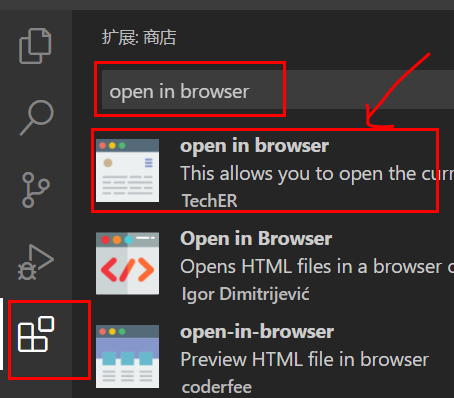
(3) Right click vscode and there is no option to open in the browser. The solution is as follows: install the plug-in

2.2 installation of webpack
Run NPM install on the terminal webpack@5.42.1 webpack- cli@4.7.2 -D
The effect of - D here is the same as that of - S above. Both of them write information into package json. It'S just that the writing position is different
-D is put under devdependences [used in development phase and not needed after going online], and - S is put under dependencies [needed after development and going online].
-The full write of D is -- save dev
"dependencies": {
"jQuery": "^1.7.4",
"jquery": "^3.6.0"
},
"devDependencies": {
"webpack": "^5.42.1",
"webpack-cli": "^4.7.2"
}Knowledge point: how to judge whether a package is - S or - D?
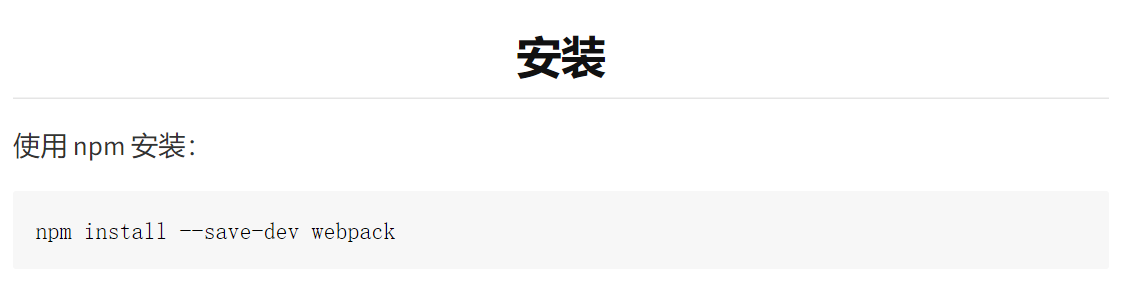
Enter npmjs com. Search for registration, such as webpack. View how to install. As follows, webpack adopts - D mode

2.3 configuring webpack in the project
(1) in the project root directory, create the webpack configuration file of webpack.config.js. The initialization configuration is as follows:
module.exports = {
mode:'development' //Mode refers to the creation mode. The optional values are development and production
}(2) Under the script node in package.json, add a dev script
"scripts": {
"dev":"webpack" //Scripts under the script node can be executed through npm run, such as npm run dev.
Note: here must be webpack,But not necessarily dev
},