catalogue
2. How to monitor data in objects
3. How to monitor the data in the array
4. When modifying an element in the Vue array, you must use the following methods:
1, How Vue monitors data
1.Vue monitoring data range
Vue monitors all levels of data in data
data:{
student:{
name:'Tom',
age:11,
hobby:['having dinner','sleep','Play games'],
friends:[
{name:'Jerry',age:22},
{name:'Tong',age:11}
]
}
},

2. How to monitor data in objects
Monitoring is realized through setter, and the data to be monitored is passed in when new Vue is created
(1) Object, Vue does not respond by default
(2) To make a response to the attribute added later, please use the following API:
Vue.set(target,propertyName/index,value) or
vm.$set(target,propertyName/index,value)
3. How to monitor the data in the array
By wrapping the array update elements, the essence is to do two things:
(1) Call the native corresponding method to update the array
(2) Re parse the template to update the page
4. When modifying an element in the Vue array, you must use the following methods:
1. Use these APIs: (the APIs in the following table will modify the original array)
| push() | Adds one or more elements to the end of the array |
| shift() | Removes the first element from the array |
| unshift() | Adds one or more elements to the beginning of the array |
| splice() | Modify the array by deleting or replacing existing elements or adding new elements in place |
| sort() | Sort the elements of the array |
| reverse() | Inverts the position of the elements in the array |
2.Vue.set() or vm.$set()
Special note: Vue.set() and vm.$set() cannot add attributes to vm or vm's root data object!!!
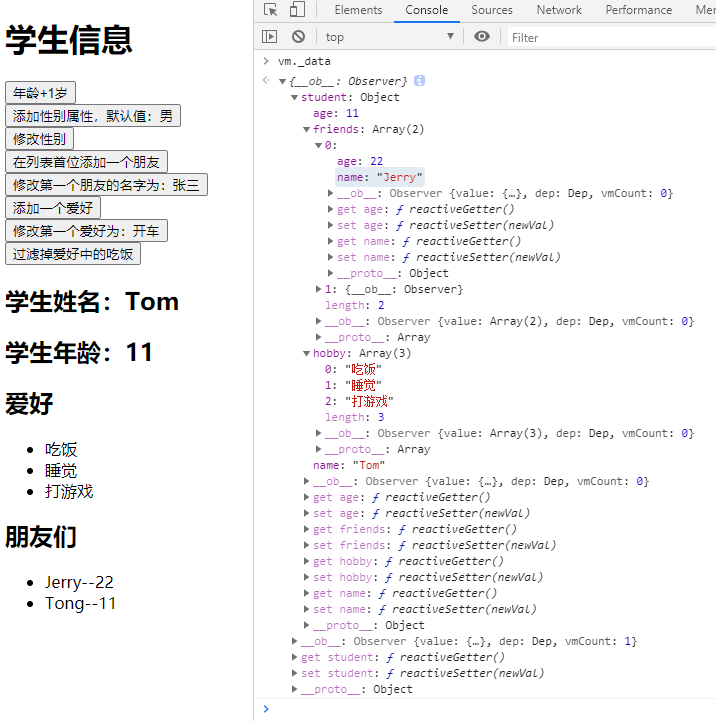
5. Case display
<body>
<div id="root">
<h1>Student information</h1>
<button @click="student.age++">Age+1 year</button><br>
<button @click="addSex">Add gender attribute, default: Male</button><br>
<button @click="student.sex='unknown'">Modify gender</button><br>
<button @click="addFriend">Add a friend at the top of the list</button><br>
<button @click="updateFristFridendName">Modify the name of the first friend as Zhang San</button><br>
<button @click="addHobby">Add a hobby</button><br>
<button @click="updateFirstHobby">Modify the first hobby as: driving</button><br>
<button @click="removeEat">Filter out meals in your hobbies</button><br>
<h2>Student Name:{{student.name}}</h2>
<h2>Student age:{{student.age}}</h2>
<h2 v-if="student.sex">Student gender:{{student.sex}}</h2>
<h2>hobby</h2>
<ul>
<li v-for='(h,index) in student.hobby' :key='index'>
{{h}}
</li>
</ul>
<h2>Friends</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
student:{
name:'Tom',
age:11,
hobby:['having dinner','sleep','Play games'],
friends:[
{name:'Jerry',age:22},
{name:'Tong',age:11}
]
}
},
methods: {
addSex(){
//Vue.set(vm.student,'sex', 'male')
this.$set(vm.student,'sex','male')
},
addFriend(){
this.student.friends.unshift({name:'Jack',age:99})
},
updateFristFridendName(){
this.student.friends[0].name = 'Zhang San'
this.student.friends[0].age = 2
},
addHobby(){
this.student.hobby.push('study')
},
updateFirstHobby(){
//this.student.hobby.splice(0,1, 'drive')
//Vue.set(this.student.hobby,0, 'drive')
this.$set(this.student.hobby,0,'drive a car')
},
removeEat(){
this.student.hobby=this.student.hobby.filter((h)=>{
return h!=='having dinner'
})
}
},
})
</script>2, Collect form data
If: < input type = "text" / > the v-model collects the value value and the user inputs the value value.
If: < input type = "radio" / > the v-model collects the value value, and the value value should be configured for the tag.
If: < input type = "checkbox" / >
1. If the value attribute of input is not configured, what is collected is checked (checked or unchecked, Boolean value)
2. Configure the value attribute of input:
(1) If the initial value of the V-model is not an array, then what is collected is checked (checked or unchecked, Boolean value)
(2) If the initial value of V-model is an array, then the collection is an array composed of values
remarks:
| lazy | Lose focus and collect data |
| number | Convert the input string to a valid number |
| trim | Enter first space filter |
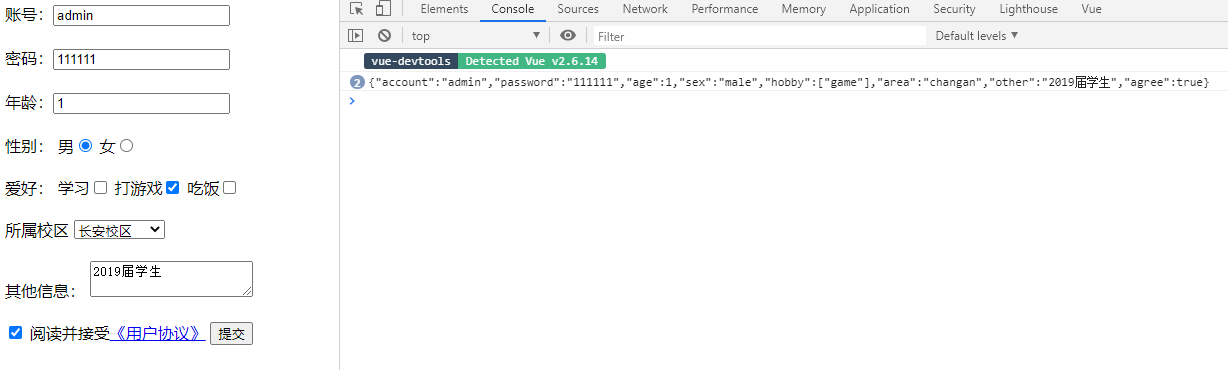
Case:

<body>
<div id="root">
<form @submit.prevent='demo'>
account number:<input type="text" v-model.trim='userInfo.account'><br><br>
password:<input type="text" v-model='userInfo.password'><br><br>
Age:<input type="number" v-model.number='userInfo.age'><br><br>
Gender:
male<input type="radio" name="sex" v-model='userInfo.sex' value='male'>
female<input type="radio" name="sex" v-model='userInfo.sex' value='female'><br><br>
Hobbies:
study<input type="checkbox" v-model='userInfo.hobby' value='study'>
Play games<input type="checkbox" v-model='userInfo.hobby' value='game'>
having dinner<input type="checkbox" v-model='userInfo.hobby' value='eat'>
<br><br>
Campus
<select v-model='userInfo.area'>
<option>Please select Campus</option>
<option value="yanta">Yanta Campus</option>
<option value="changan">Chang'an Campus</option>
</select><br><br>
Additional information:
<textarea v-model.lazy='userInfo.other'></textarea><br><br>
<input type="checkbox" v-model='userInfo.agree'> Read and accept<a href="www.baidu.com"><User agreement</a>
<button>Submit</button>
</form>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
userInfo: {
account: '',
password: '',
age:1,
sex: 'female',
hobby: [],
area: 'changan',
other: '',
agree: ''
}
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo));
}
},
})
</script>type="text" in the account password input box, and the collected data is the entered value;
type="number" in the age input box, only numbers can be entered in the input box, and v-model.number turns the contents in the input box into valid numbers;
For type="radio" in the gender option box, the value values to be configured are "male" and "female" respectively, and the value value collected by v-model;
For type="checkbox" in the hobby option box, you need to configure the value attribute and make the initial value of v-model an empty array, then the collected data is an array composed of the values of value.