I have found many articles that have been written and tested, but they are not complete. This editor borrows the syntax sugar provided by Vue to realize the two-way binding of data, and you don't need to getContent or setContent yourself.
Compared with other rich text editors, the function of Ueditor is relatively the strongest. It must still have this requirement for integrating Ueditor in Vue.
The following describes how to integrate Ueditor in Vue and how to configure it at the back end to provide upload function.
preparation
Download the complete source code and Jsp version of Ueditor from Ueditor's official website
Github address is: vue-ueditor-wrap

The official website address of Ueditor is: Ueditor
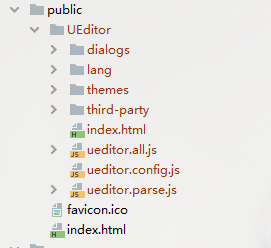
After downloading, unzip the jsp version, change the unzipped folder to ueeditor, delete the jsp directory in the folder, and copy the ueeditor folder to Vue's public directory. The structure is as follows:

Because my project is Vue 3 x. So put the ueeditor folder into the public directory of the project.
If the project is vue2 x. Put the ueeditor folder into the project static directory
Specific use of the project
1. Start installing the Vue ueeditor wrap plug-in
npm i vue-ueditor-wrap
Note: restart the project after installation
2. Introducing the VueUeditorWrap component
Introduce the following components into vue s that want to use rich text
import VueUeditorWrap from 'vue-ueditor-wrap'
3. Register components
components: { VueUeditorWrap },
4. v-model binding data
<template>
<div>
<vue-ueditor-wrap v-model="funcDesc" :config="myConfig" @ready="onEditorReady" />
</div>
</template>
data () {
return {
funcDesc: '123'
}
}
5. Modify the configuration according to the project requirements. For complete configuration options, see ueeditor config. JS source code
data() {
return {
// mask
loading: true,
// Query parameters
queryParams: {
docNo: this.docNo
},
// Updated id
ids: '',
// Rich text editor configuration
myConfig: {
// If you need the upload function, find the back-end partner and ask for the server interface address
// serverUrl: this.$config.baseUrl + 'ueditor/ueditorConfig',
// serverUrl: 'http://localhost:8090/ueditor/ueditorConfig',
// The path where your ueeditor resources are stored, relative to the packaged index html
UEDITOR_HOME_URL: '/UEditor/',
// The editor is not automatically raised by content
autoHeightEnabled: false,
// Can toolbars float
autoFloatEnabled: false,
// Initial container height
initialFrameHeight: 340,
// Initial container width
initialFrameWidth: '100%',
// Turn off autosave
enableAutoSave: true
},
// Rich text data
funcDesc: '123'
}
},
@ready="onEditorReady" is used to obtain the UEditor instance
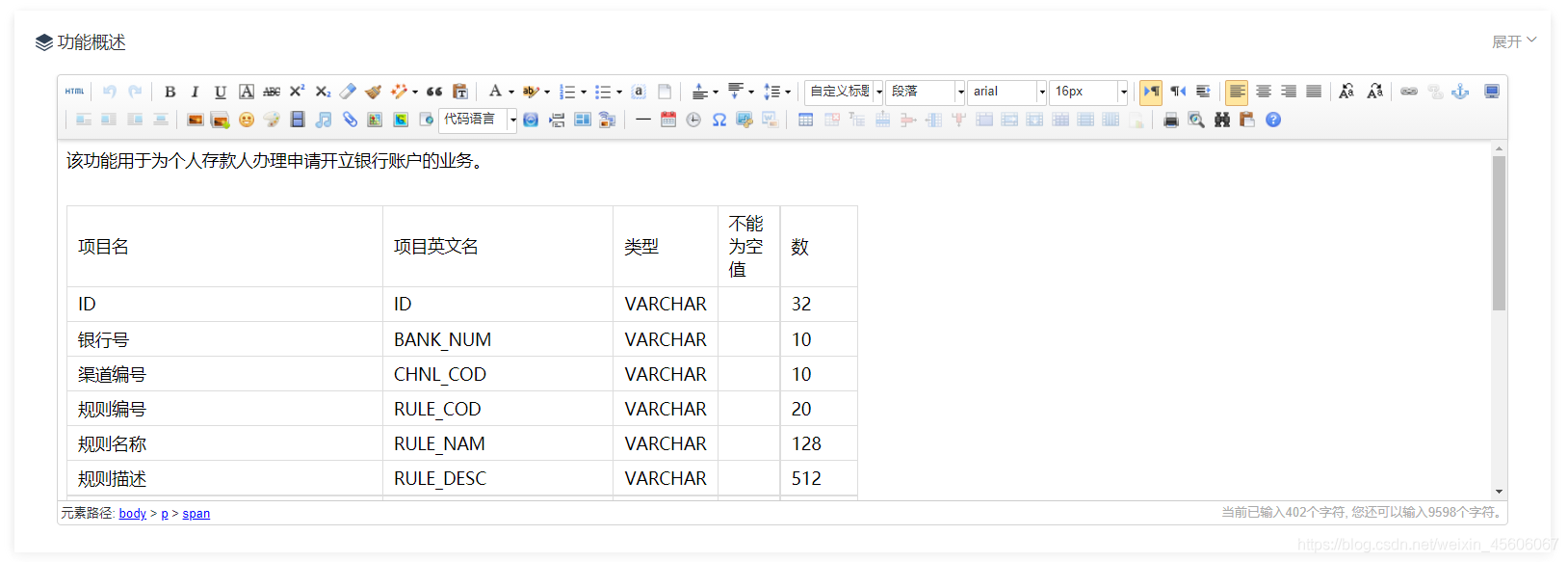
design sketch

How to update rich text content and save it to database
// Listening events
watch: {
funcDesc() {
this.preview();
},
},
created() {
this.getList()
this.handleUpdate()
},
methods: {
onEditorReady(editor) {
console.log(editor)
},
// Update data
preview() {
let query = { id: this.ids, funcDesc: this.funcDesc };
updateObj(query).then(response => {
if (response.code === 200) {
} else {
self.msgError(response.msg);
}
});
},
// Query list data
getList() {
this.loading = true
selectDocInfo(this.docNo).then(response => {
this.funcDesc = response.data.funcDesc
this.ids = response.data.id
this.loading = false
}).catch(() => [(this.loading = false)])
}
}
explain:
- It is mainly used to monitor the change of content in rich text through watch to trigger the call of request.
- The funcDesc variable in v-model should be consistent with the variable name of the method in the watch monitoring event, so as to know that the monitoring is the improvement of that attribute.
- The data shown in the rendering is queried from the database. The specific background is omitted
Problems encountered and Solutions
If the editor can be seen on the page, but the console reports the following error;
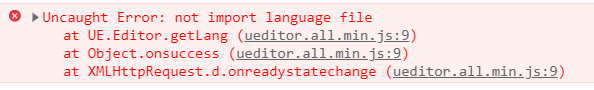
Error 1:

Solution: put ueditor config. The value of var URL = "" in JS file is changed to the path, and the refresh will no longer report an error. (the code is around line 22)
// var URL = window.UEDITOR_HOME_URL || getUEBasePath(); var URL = '/public/UEditor'; // This path is determined according to where your files are placed. Don't go blind
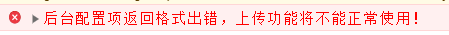
Error 2:

Uploading pictures, files and other functions need to cooperate with the background, but you did not pass the correct serverUrl to the config attribute; For information on how to build an upload interface, please refer to Official documents.
Error 3:

This is UEDITOR_HOME_URL parameter configuration error. In Vue cli 2 This component is used in the project generated by X. the default value is' / static / ueeditor / 'in Vue cli 3 In the project generated by X, the default value is process env. BASE_ URL + 'UEditor/'`` . But this does not meet all the circumstances. For example, your project is not deployed in the root directory of the website, such as“ http://www.example.com/my-app/ ”, you may need to set it to "/ my app / static / ueeditor /". Whether relative paths are used, whether history 'mode is used for routing, and whether the server configuration is correct may have an impact.
Reference articles include: Article 1,Article 2
If there is harvest!!! I hope the old fellow will come to three links, praise, collect and forward.It's not easy to create. Don't forget to point a praise, which can let more people see this article and encourage me to write a better blog