1. Dynamic components
Two days ago, the product manager came to me with new requirements. He told me that different content should be displayed on the page according to the different permissions of users. Then I wrote out the components corresponding to different permissions, and then I used v-if to determine which component to display, so I had the following code
Generally, I will judge through V-IF and v-else-if. I feel that my code cleanliness is going to be broken. I can't pass the code review. I can't even pass my own level. At this time, I will change the dynamic components to play a role.
<template> <div class="info"> <component :is="roleComponent" v-if="roleComponent" /> </div> </template> <script> import AdminInfo from './admin-info' import BookkeeperInfo from './bookkeeper-info' import HrInfo from './hr-info' import UserInfo from './user-info' export default { components: { AdminInfo, BookkeeperInfo, HrInfo, UserInfo }, data() { return { roleComponents: { admin: AdminInfo, bookkeeper: BookkeeperInfo, hr: HrInfo, user: UserInfo }, role: 'user', roleComponent: undefined } }, created() { const { role, roleComponents } = this this.roleComponent = roleComponents[role] } } </script>
2.mixins, more efficient reuse of component content
mixins is a hybrid mechanism provided by Vue, which is used to reuse component content more efficiently. How to understand blending, I think Object.assign , but the actual Object.assign It's different.
Basic example: when developing the echarts chart component, you need to reset the chart size when the window size changes. At this time, if you want to implement a piece of monitoring code in each component, the code is too repetitive, you can use mix in to solve this problem
// Mix in code resize-mixins.js import { debounce } from 'lodash' const resizeChartMethod = '$__resizeChartMethod' export default { data() { // Map the reference of chart init to chart attribute inside component return { chart: null } }, created() { window.addEventListener('resize', this[resizeChartMethod]) }, beforeDestroy() { window.removeEventListener('reisze', this[resizeChartMethod]) }, methods: { // Control the frequency of resize through the anti shake function of lodash [resizeChartMethod]: debounce(function() { if (this.chart) { this.chart.resize() } }, 100) } }
<!--Chart component code--> <template> <div class="chart"></div> </template> <script> import echartMixins from './echarts-mixins' export default { // Mixins property is used to import mixins. It is an array that can pass in multiple mixins mixins: [echartMixins], data() { return { chart: null } }, mounted() { this.chart = echarts.init(this.$el) } } </script>
3. Use. sync to implement data bidirectional binding more elegantly
In Vue, the props attribute is one-way data transmission, and the updates of the parent's props will flow down to the child components, but not vice versa. However, in some cases, we need to "double bind" the prop. In the previous section, we mentioned using v-model to implement two-way binding. But sometimes we want a component to realize the "bidirectional binding" of multiple data, and v-model can only have one component (Vue3.0 can have multiple), so we need to use.sync.
Similarities and differences between. sync and v-model
Similarities:
Both of them are syntactic sugar in essence, and their purpose is to realize the bidirectional binding between components and external data
Both are implemented by attribute + Event
Different points (personal point of view, if there is something wrong, please point out in the comments below, thank you):
A component can only define one v-model, but multiple. sync can be defined
The event name of v-model is different from that of. sync. The default event of v-model is input, which can be modified by configuring model. The. sync event name is fixed to update: attribute name
Custom.sync
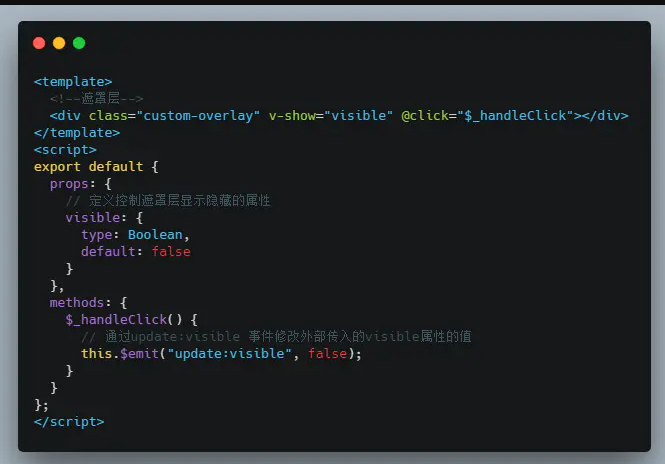
When developing business, sometimes you need to use a mask layer to prevent the user's behavior (more often, you will use mask layer + loading animation). Next, you can implement a mask layer by customizing. sync
<!--Call mode--> <template> <custom-overlay :visible.sync="visible" /> </template> <script> export default { data() { return { visible: false } } } </script>