Vue learning notes – 4 Vuex
4. Vuex
-
Concept: a Vue plug-in dedicated to centralized state (data) management in Vue, which centrally manages (reads / writes) the shared state of multiple components in Vue applications. It is also a way of communication between components, and is suitable for communication between any components.
-
Usage scenario: when multiple components need to share data.
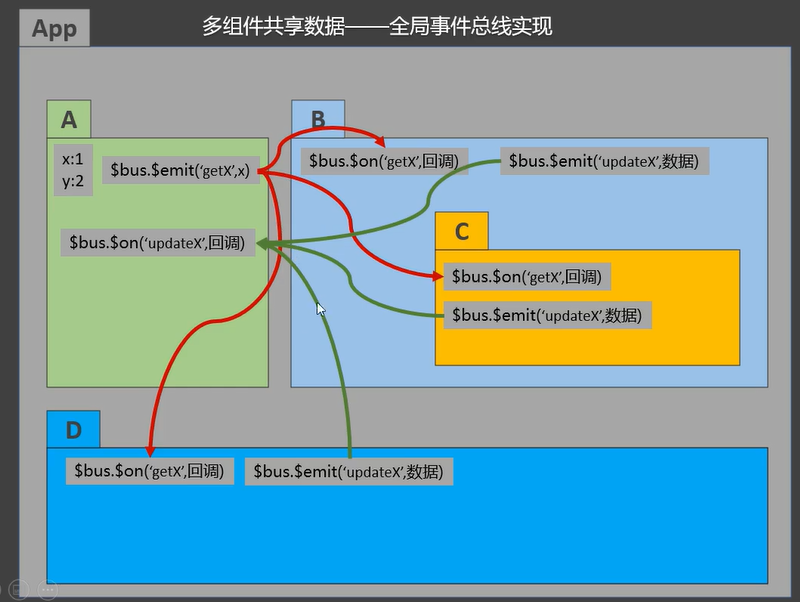
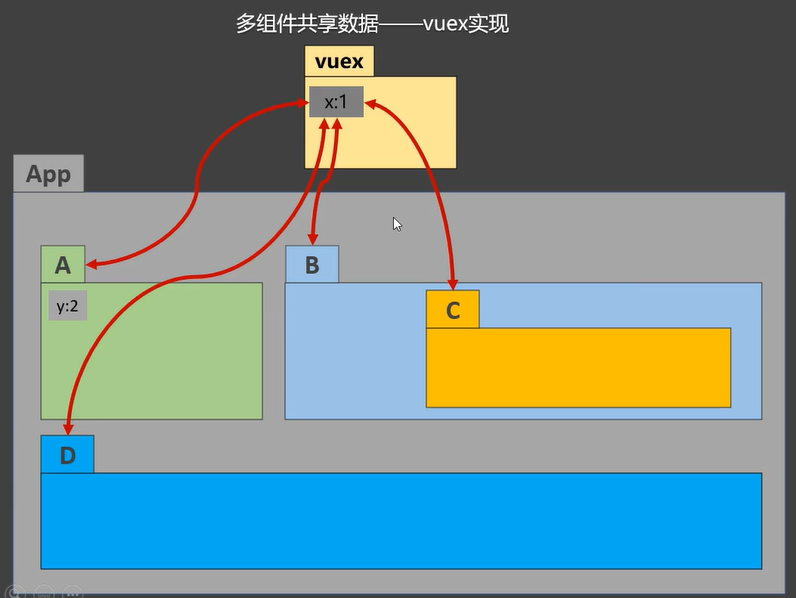
4.1 comparison between vuex and global event bus


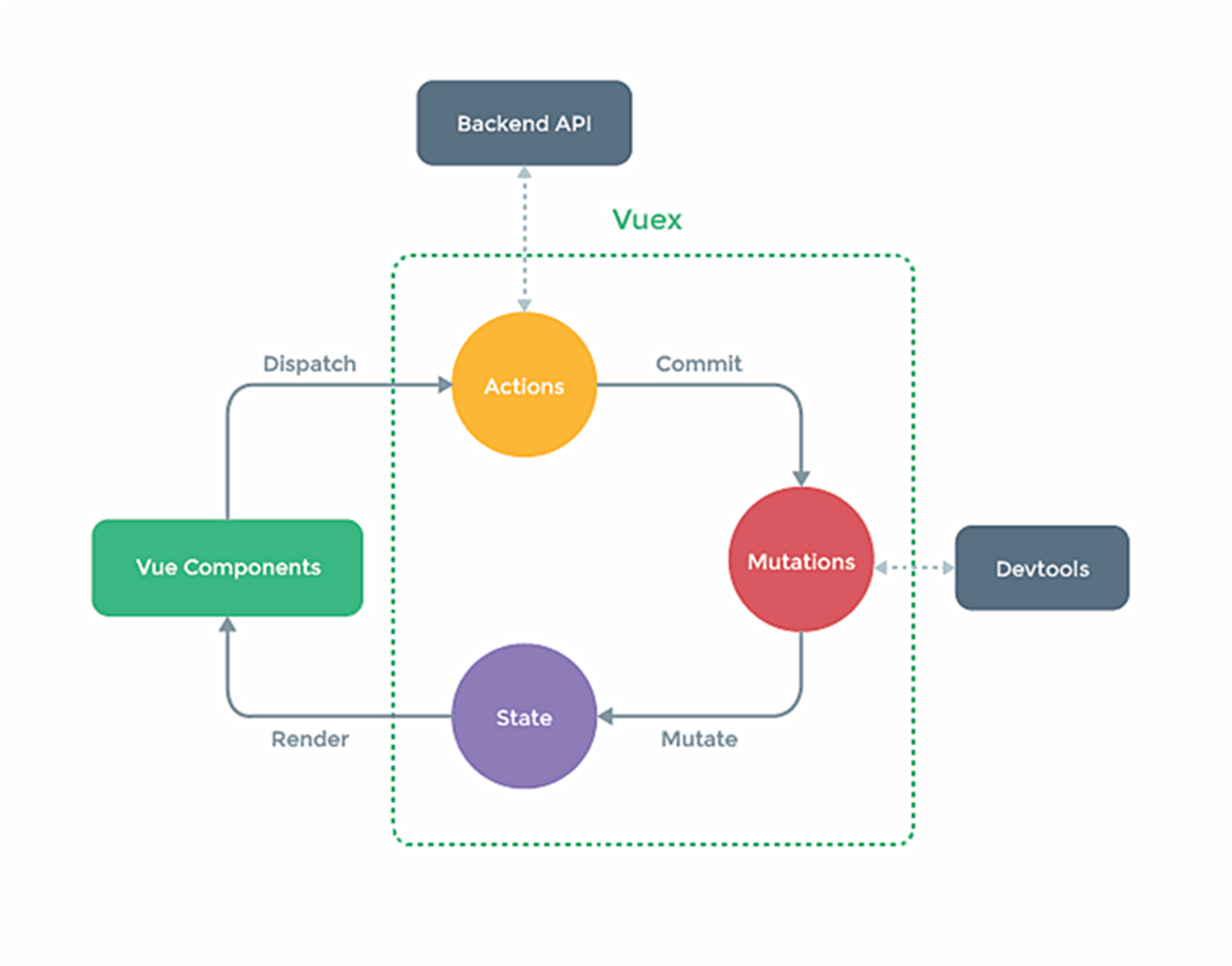
4.2 vuex principle

4.3 building vuex environment
- Create a file, file path: Src / store / index js .
//Introducing Vue core library
import Vue from 'vue'
//Introduce Vuex
import Vuex from 'vuex'
//Applying the Vuex plug-in
Vue.use(Vuex)
//Prepare the actions object -- respond to the user's actions in the component
const actions = {}
//Prepare the changes object -- modify the data in the state
const mutations = {}
//Prepare the state object -- save the specific data
const state = {}
//Create and expose the store
export default new Vuex.Store({
actions,
mutations,
state
})
- In main When creating vm in JS, the store configuration item is passed in.
......
//Introducing store
import store from './store'
......
//Create vm
new Vue({
el:'#app',
render: h => h(App),
store
})
4.4 basic use
- Initialize data, configure actions, configure changes, and operate the file store js .
//Introducing Vue core library
import Vue from 'vue'
//Introduce Vuex
import Vuex from 'vuex'
//Reference Vuex
Vue.use(Vuex)
const actions = {
//Action added in response component
add(context,value){
// console. Log ('jia in actions is called ', miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//Executive plus
ADD(state,value){
// console. Log ('JIA in changes called ', state,value)
state.sum += value
}
}
//Initialization data
const state = {
sum:0
}
//Create and expose the store
export default new Vuex.Store({
actions,
mutations,
state,
})
- Read data from vuex in component:
$store.state.sum
- Modify data in vuex in component:
$store.dispatch('action Method name in',data) or $store.commit('mutations Method name in',data)
Note: if there is no network request or other business logic, actions can also be crossed in the component, that is, commit can be written directly without writing dispatch
4.5 use of Getters
-
Concept: when the data in state needs to be processed before use, you can use getters processing.
-
In the store JS.
......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//Create and expose the store
export default new Vuex.Store({
......
getters
})
- Read data from component:
$store.getters.bigSum
4.6 use of four map methods
- mapState method: it is used to help us map the data in state into calculated attributes.
computed: {
//Generate calculation attributes with mapState: sum, school, subject (object writing method)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//Generate calculation attributes with mapState: sum, school, subject (array writing method)
...mapState(['sum','school','subject']),
},
- mapGetters method: used to help us map the data in getters into calculated attributes.
computed: {
//Generate calculation attribute with mapGetters: bigSum (object writing)
...mapGetters({bigSum:'bigSum'}),
//Generate calculation attribute with mapGetters: bigSum (array writing method)
...mapGetters(['bigSum'])
},
- mapActions method: a method used to help us generate a dialogue with actions, that is, $store Function of dispatch (xxx).
methods:{
//Generated by mapActions: incrementadd and incrementWait (object form)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//Generated by mapActions: incrementadd and incrementWait (array form)
...mapActions(['jiaOdd','jiaWait'])
}
- mapMutations method: a method used to help us generate a conversation with mutations, that is, $store Function of commit (xxx).
methods:{
//Generated by mapActions: increment and increment (in object form)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//Generated by mapMutations: JIA, JIAN (object form)
...mapMutations(['JIA','JIAN']),
}
Note: when mapActions and mapMutations are used, if parameters need to be passed: pass the parameters when binding events in the template, otherwise the parameters are event objects.
4.7 modularity + namespace
-
Purpose: to better maintain the code and make the classification of multiple data more clear.
-
Modify store js .
const countAbout = {
namespaced:true,//Open namespace
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//Open namespace
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- After the namespace is opened, read the state data from the component:
//Method 1: read directly by yourself
this.$store.state.personAbout.list
//Method 2: read with mapState:
...mapState('countAbout',['sum','school','subject']),
- After the namespace is opened, the getters data is read from the component:
//Method 1: read directly by yourself
this.$store.getters['personAbout/firstPersonName']
//Method 2: read with mapGetters:
...mapGetters('countAbout',['bigSum'])
- After namespace is opened, dispatch is invoked in the component:
//Method 1: directly dispatch yourself
this.$store.dispatch('personAbout/addPersonWang',person)
//Method 2: with mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
- After namespace is opened, commit is invoked in the component:
//Method 1: commit yourself directly
this.$store.commit('personAbout/ADD_PERSON',person)
//Method 2: with mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),