Explain Vue Lifecycle in detail
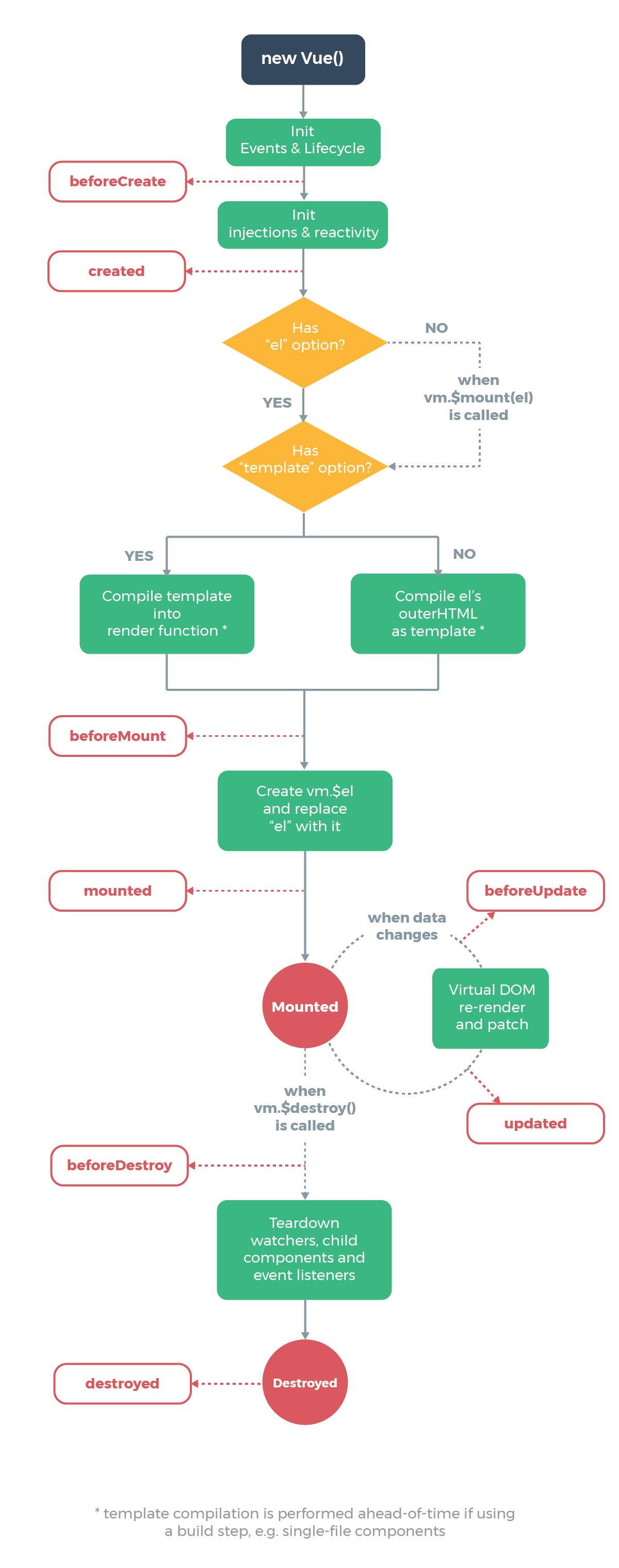
Let's take a look at the introduction of vue life cycle on the official website of vue

Vue instances have a complete life cycle, that is, a series of processes such as creating, initializing data, compiling templates, mounting Dom, rendering → updating → rendering and destruction. We call this the life cycle of Vue. Generally speaking, it is the process from creation to destruction of Vue instances, which is the life cycle.
Each component or instance will go through a complete life cycle, which is divided into three stages: initialization, running and destruction.
-
After the instance and component are created through new Vue(), the event and life cycle will be initialized, and then the beforeCreate hook function will be executed. At this time, the data has not been mounted. It is just an empty shell and cannot access the data and real dom. Generally, no operation is performed
-
Mount data, bind events, etc., and then execute the created function. At this time, you can use the data or change the data. Changing the data here will not trigger the updated function. Here, you can count the penultimate opportunity to change the data before rendering without triggering other hook functions. Generally, you can obtain the initial data here
-
Next, find the template corresponding to the instance or component, compile the template, put the virtual dom into the render function for rendering, and then execute the beforeMount hook function. In this function, the virtual dom has been created and will be rendered immediately. Here, you can also change the data without triggering updated. Here, you can change the data for the last time before rendering, Other hook functions will not be triggered. You can generally obtain the initial data here
-
Next, start render, render the real dom, and then execute the mounted hook function. At this time, the component has appeared in the page, the data and real dom have been processed, and the events have been mounted. You can operate the real dom here
-
After the data of the component or instance is changed, it will execute beforeUpdate immediately, and then vue's virtual dom mechanism will rebuild the virtual dom, compare it with the last virtual dom tree and re render it by using diff algorithm. Generally, nothing is done
-
When the update is completed, execute updated. The data has been changed and the DOM is re render ed. You can operate the updated virtual dom
-
After calling the $destroy method in some way, execute beforeDestroy immediately. Generally, do some aftercare work here, such as clearing timers, clearing non instruction bound events, and so on
-
Data binding and listening of components After removal, only the empty dom shell is left. At this time, execute destroyed and do the aftercare work here
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<aaa></aaa>
</div>
<template id="aaa">
<div>
<p class="myp">A assembly</p>
<button @click="destroy">destroy</button>
<input type="text" v-model="msg">
<p>msg:{{msg}}</p>
</div>
</template>
</body>
<script src="./vue.js"></script>
<script>
//Life cycle: initialization phase, running phase, destruction phase
Vue.component("aaa",{
template:"#aaa",
data:function(){
return {msg:'hello'}
},
timer:null,
methods:{
destroy:function(){
this.$destroy()//
}
},
beforeCreate:function(){
console.log('beforeCreate:just new Vue()After that, at this time, the data has not been mounted, it is just an empty shell')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:At this time, the data can be used or changed,Changing data here will not trigger updated function')
this.msg+='!!!'
console.log('Here, you can count the penultimate chance to change the data before rendering without triggering other hook functions. Generally, you can obtain the initial data here')
console.log('Next, start to find the template corresponding to the instance or component, and compile the template into virtual dom Put into render Prepare rendering in function')
},
beforeMount:function(){
console.log('beforeMount: fictitious dom It has been created and will be rendered soon,Data can also be changed here without triggering updated')
this.msg+='@@@@'
console.log('Here, you can change the data for the last time before rendering without triggering other hook functions. Generally, you can obtain the initial data here')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('Let's start render,Render reality dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted: At this point, the component has appeared in the page, and the data and real information are displayed dom It's all taken care of,The events have been mounted')
console.log(document.getElementsByClassName("myp")[0])
console.log('You can operate it here dom Wait for things...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//The data cannot be changed here, otherwise it will fall into an endless loop
console.log('beforeUpdate:Triggered before re rendering')
console.log('then vue Virtual dom The mechanism will rebuild the virtual machine dom With the last virtual dom Tree utilization diff The algorithm is compared and re rendered')
},
updated:function(){
//The data cannot be changed here, otherwise it will fall into an endless loop
console.log('updated:The data has been changed, dom Also re render complete')
},
beforeDestroy:function(){
console.log('beforeDestory:Execute before destruction( $destroy Method is executed when it is called),Usually deal with the aftermath here:Clear timers, clear non instruction bound events, and so on...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:Data binding and listening of components...All removed,Only left dom Empty shell, you can deal with the aftermath here')
}
})
new Vue({
}).$mount('#app')
</script>
</html>