1. Preface
Recently, we are using vue and springboot to develop a project, which has a function of using markdown editor to write articles. In it, images will be uploaded. At the beginning, the images can't be displayed. However, by looking at all kinds of data, we have finally made it. Now I'll talk about how I did it.
2. way of thinking
The general idea of image upload is as follows:
- Front end select Picture
- Upload pictures to server
- Save picture to server
- The server returns the link to the front-end image address
- Front echo picture
3. Development steps
3.1 install MAVON editor
npm install mavon-editor --save
3.2 introduction and configuration
import {mavonEditor} from 'mavon-editor' import 'mavon-editor/dist/css/index.css'
3.3 using the mavonEditor
<template> <div> <mavon-editor v-model="content" ref="md" @change="change" @imgAdd="imgAdd" /> <button @click="submit">Submission</button> </div> </template> <script> import {mavonEditor} from 'mavon-editor' import 'mavon-editor/dist/css/index.css' import {upload} from '@/network/upload' export default { name: 'MarkdownEditor', // register components: { mavonEditor, }, data() { return { content: '', html: '', configs: {} } }, methods: { // Upload the image to the server and replace the return address with md imgAdd(pos, $file) { let formdata = new FormData(); formdata.append('image', $file); //Access background server method upload(formdata).then(res => { if (res.code === 200) { this.$refs.md.$img2Url(pos, res.data[0].url); } else { this.$message.error(res.message) } }).catch(err => { console.log(err) }) }, change(value, render) { this.html = render; }, // Submission submit() { console.log(this.content); console.log(this.html); } }, mounted() { } } </script>
3.4 background image upload function
3.4.1 configuration
The basic path to save the configuration file in application.properties
upload.path =/files/
3.4.2 control layer code
@Value("${upload.path}") private String baseFolderPath; @PostMapping("/upload") public ApiResponse upload(HttpServletRequest request, MultipartFile image) { SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd"); String filePath = sdf.format(new Date()); File baseFolder = new File(baseFolderPath + filePath); if (!baseFolder.exists()) { baseFolder.mkdirs(); } StringBuffer url = new StringBuffer(); url.append(request.getScheme()) .append("://") .append(request.getServerName()) .append(":") .append(request.getServerPort()) .append(request.getContextPath()) .append(baseFolderPath) .append(filePath); String imgName = UUID.randomUUID().toString().replace("_", "") + "_" + image.getOriginalFilename().replaceAll(" ", ""); try { File dest = new File(baseFolder, imgName); FileCopyUtils.copy(image.getBytes(), dest); url.append("/").append(imgName); JSONObject object = new JSONObject(); object.put("url", url); return ApiResponse.buildSuccessResponse(object); } catch (IOException e) { log.error("File upload error , uri: {} , caused by: ", request.getRequestURI(), e); return ApiResponse.buildErrorMessage("File upload error"); } }
3.4.3 profile disk image url mapping
@Configuration public class WebMvcConfig extends WebMvcConfigurerAdapter { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/files/**").addResourceLocations("file:/files/"); } }
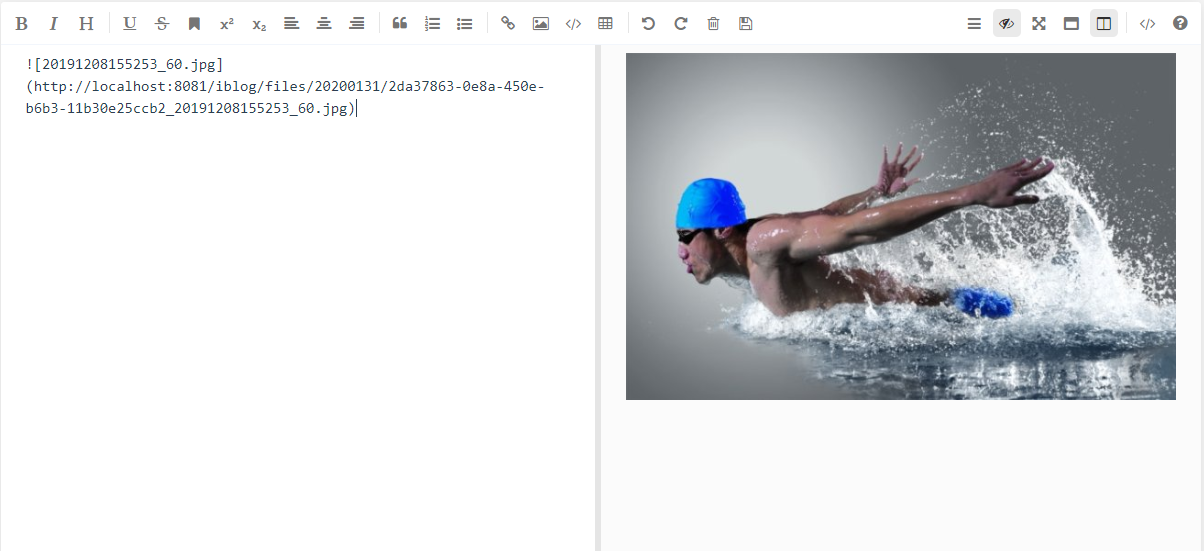
4. effect

5. summary
At this point, the image upload function has been developed, and there may be many deficiencies. Welcome to give comments and suggestions.

