Why do we use paging display data? If we request all the data from the server at one time, the large amount of data will block the server and improve the performance. Therefore, we need to use paging display data. When we use the data of the current page of the table, we can send a request for the corresponding page number and code number to the server.
Technology stack used
vue-cli + node + mysql
Front end page writing
Page building mainly uses element UI framework, table component and paging component
Code
<template>
<div class="table">
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
type="index"
:index="indexMethod"
label="Serial number"
width="50">
</el-table-column>
<el-table-column
prop="product_name"
label="Mobile phone"
width="180">
</el-table-column>
<el-table-column
prop="product_price"
label="Price"
width="100">
</el-table-column>
<el-table-column align="center" label="Commodity pictures" width="120">
<template slot-scope="scope">
<img :src="scope.row.product_img" width="40" height="40" class="head_pic" />
</template>
</el-table-column>
<el-table-column
prop="product_desc"
label="describe">
</el-table-column>
</el-table>
<div id="pagepos">
<el-pagination
background
layout="prev, pager, next"
@current-change="currentPage"
:total="totalPage">
</el-pagination>
</div>
</div>
</template>
<style lang="less" scoped>
#pagepos{
// float:right
text-align:center;
margin-top:10px;
}
</style>

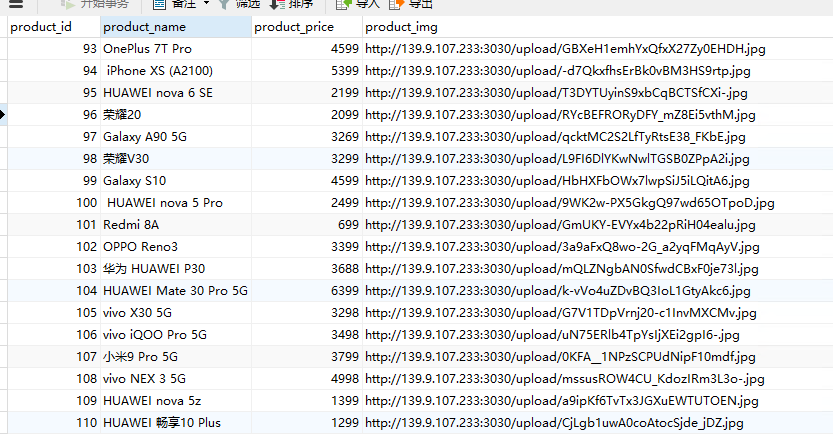
mysql database shop table data
node background interface
Get all data of shop table
//Acquisition of goods
router.get('/getProductData', (req, res) => {
const sqlStr = `SELECT * FROM shop`;
connection.query(sqlStr, (error, results, fields) => {
if (error) {
res.json({ err_code: 0, message: "Acquisition failure" });
} else {
results = JSON.parse(JSON.stringify(results));
res.json({ success_code: 200, data: results })
}
})
})
Paging display interface
//Paging query
router.post('/page',(req,res)=>{
let pageNo = Number(req.body.page) || 1;
let pageCount = Number(req.body.pageSize) || 10;
let pageSize = pageCount;
let page = (pageNo - 1) * pageCount;
console.log(page,pageSize);
let sqlStr = `select * from shop limit ${page},${pageSize}`;
connection.query(sqlStr,(error,results,fields)=>{
if(error){
console.log(error);
res.json({ err_code: 0, message: "Failed to get paging data"});
}else{
console.log(results);
res.json({success_code: 200, message: 'Paging data obtained successfully', data: results })
}
})
})
Front end js part
<script>
import axios from 'axios'
export default {
name: 'page-query',
data(){
return{
tableData: [],//Current page table data
pageNo:1,//Form page number
pageCount:10,//Data number
currentNo:1,//Current page number
allData:[],//All data
totalPage:1//Total page number
}
},
mounted(){
this.getData();
this.getPageTotal();
},
methods:{
//Get top 10 data
getData(index){
this.pageNo = index || this.pageNo
axios.post('http://139.9.107.233:3030/page',{page:this.pageNo,pageSize:this.pageCount}).then(res=>{
console.log(res.data.data);
this.tableData = res.data.data
}).catch(error=>{
console.log(error);
})
},
//Current page data
currentPage(currentPage){
this.currentNo = currentPage;
console.log( this.currentNo)
this.getData(this.currentNo)
},
//Get serial number
indexMethod(index){
return (this.currentNo -1) * this.pageCount + index + 1;
},
//Get total pages
getPageTotal(){
axios.get('http://139.9.107.233:3030/getProductData').then(res=>{
console.log(res.data.data);
this.allData = res.data.data;
this.totalPage = Math.ceil(this.allData.length / this.pageCount) * 10;
console.log(this.totalPage);
}).catch(error=>{
console.log(error)
})
}
}
}
</script>
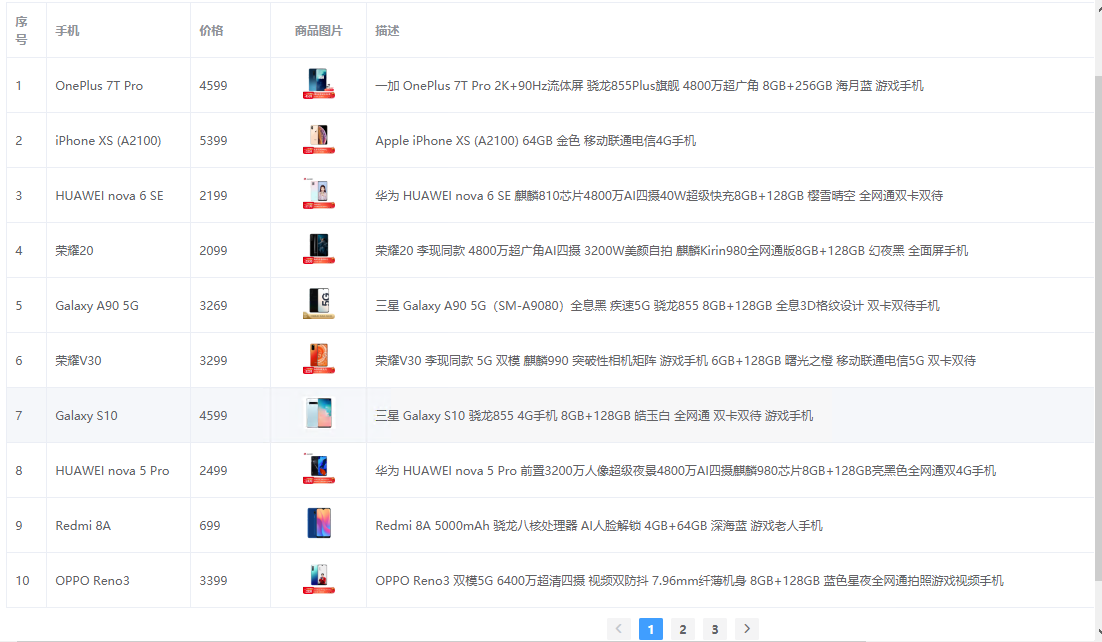
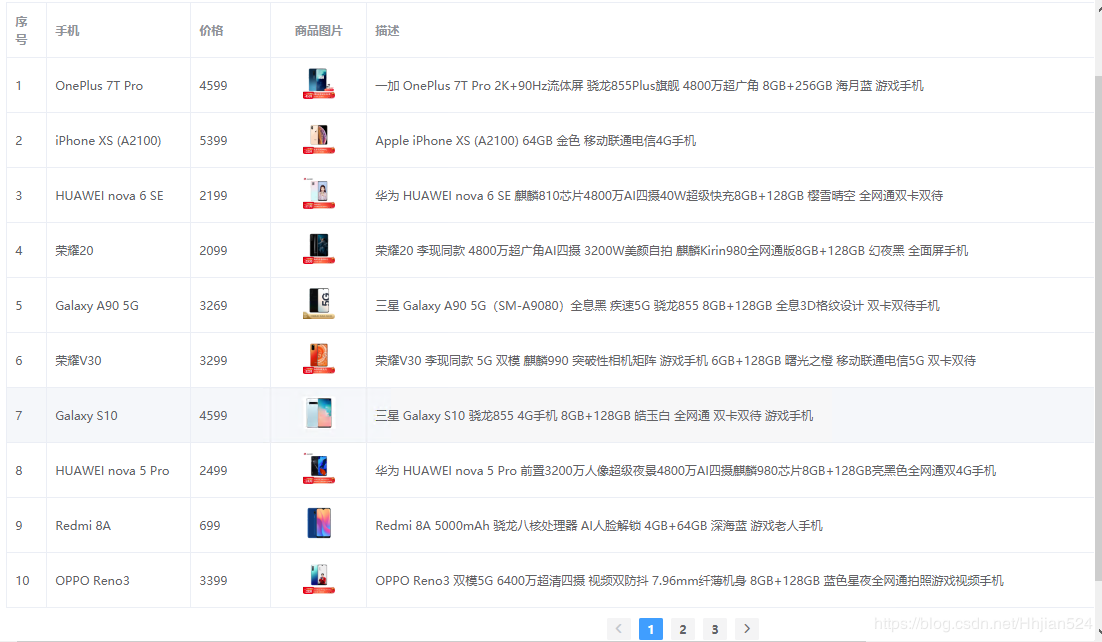
Data on the first page
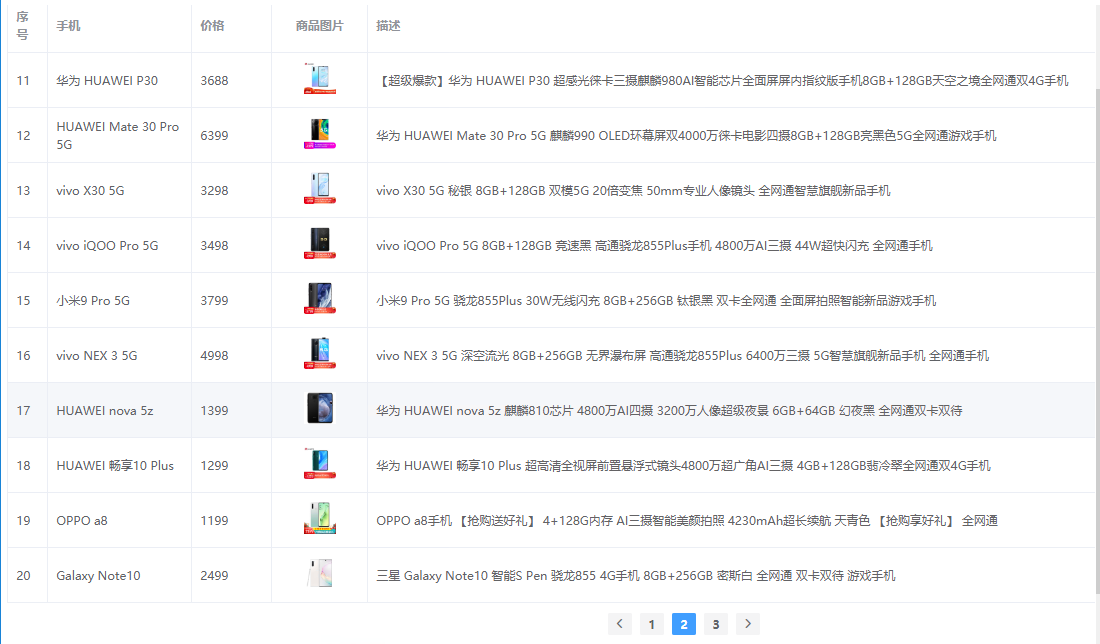
Data on the second page
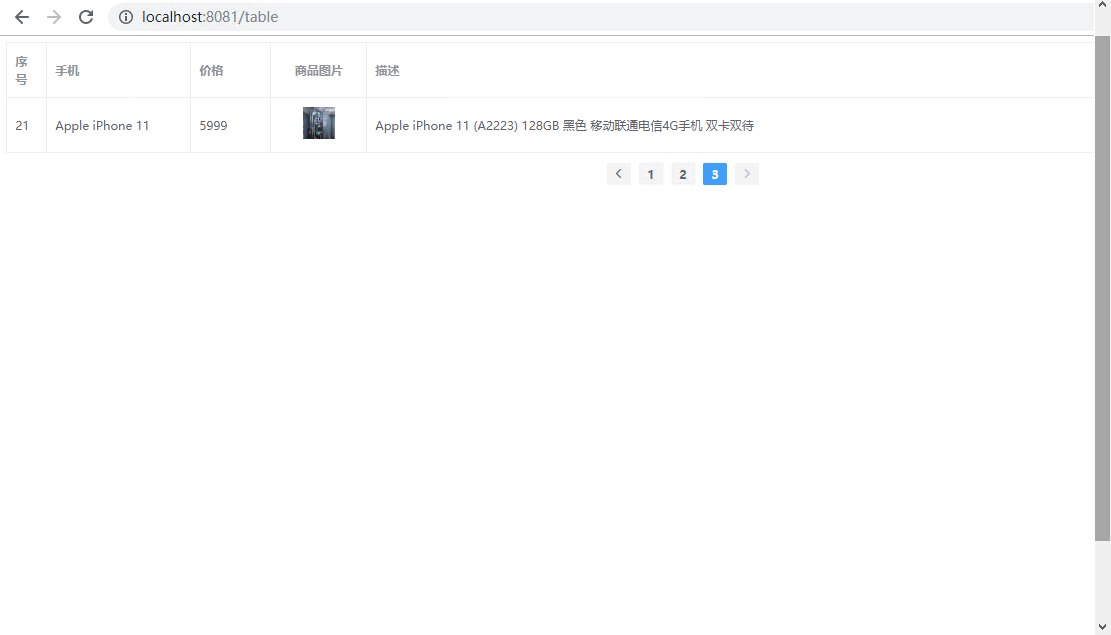
Page 3 data