The main method used in this paper is to package your own Vue project and put it into the official demo file of electron. After modifying the corresponding configuration, generate an exe file.
1, Installation
1. Download the official demo of electron
git clone https://github.com/electron/electron-quick-start
2. Install cnpm
It's not necessary. This download is faster
npm install -g cnpm -registry=https://registry.npm.taobao.org
Use cnpm -v to see if the installation was successful
Installing dependencies using cnpm i
3. npm start start electron
Check whether it starts normally
4. Modify vue items
Change the public path to relative path (white screen will appear after npm run build is not modified)
Modify Vue config. JS is configured as publicPath: '. /'
5. Package vue project and copy the packaged dist folder to the root directory of electron project
npm run build
6. In the electron folder, delete index. In the root directory HTML file
7. In the electron folder, modify main JS, modify the package file path to the index. Of the vue project html
// main.js original content MainWindow loadFile('index.html')
// The modified content MainWindow loadFile('./dist/index.html')
8. In electron, the installation package depends on electron packer
cnpm install electron-packager --save-dev
9. Modify package JSON, add the packer instruction in scripts, as shown below:
Modify the exe name and icon path. For more configuration content, please refer to the documentation
"packager": "electron-packager ./ YOUR_APP_NAME --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite"
10. Run the command to package, and then a folder will appear in the project. This file is the packaged desktop application, and there is a XXX in the folder Exe file, XXX Exe is the startup file of this project
npm run packager
2, Slow packing problem
The above packaging method is too slow. Use electron builder to package
1. Install the electron builder
cnpm install electron-builder --save-dev
2. Change the source and version settings of npm
This setting can be set before you install dependencies
//You can use the terminal to enter commands
npm set ELECTRON\_MIRROR\=https://npm.taobao.org/mirrors/electron/ npm set ELECTRON\_CUSTOM\_DIR\=16.0.5
Or directly search * * in the path C:\user\xxx npmrc * * then open the file for modification
registry=https://registry.npmjs.org/ ELECTRON\_MIRROR\=https://npm.taobao.org/mirrors/electron/ ELECTRON\_CUSTOM\_DIR\="==16.0.5"
Note: This version number needs to match your package The version number in JSON is the same
3. package.json configuration
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"build": {
"productName": "myFirstElectron",
"appId": "com.electron.electron-quick-start",
"copyright": "xxxx",
"directories": {
"output": "build"
},
"mac": {
"target": [
"dmg",
"zip"
]
},
"win": {
"target": [
"nsis",
"zip"
],
"icon": "./dist/favicon.ico"
}
},
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ myFirstElectron --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite",
"dist": "electron-builder --win --x64"
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^16.0.5",
"electron-builder": "^22.14.5",
"electron-packager": "^15.4.0"
},
"electronDownload": {
"mirror": "https://npm.taobao.org/mirrors/electron/"
}
}
The default here is to type windows 64 bit package
If you want to play packages on other platforms, you only need to change the command corresponding to dist. about how to configure it, please refer to the configuration of Baidu builder
4. Perform packaging
npm run dist
Packaging depends on three packages:
- Electronic-v version - packaged platform zip package (for example, here is electron-v16.0.5-win32-x64.zip)
- winCodeSign
- nsis
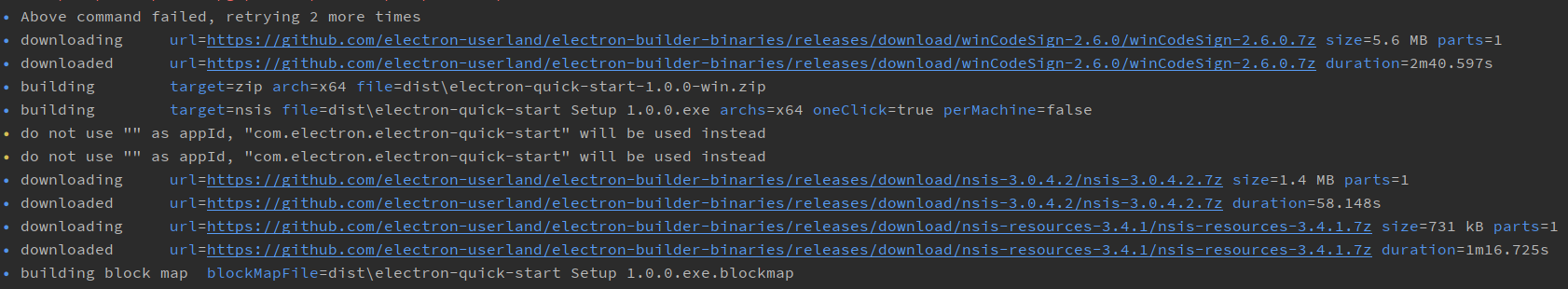
When downloading these three dependencies remotely, an error may be reported because of the overload. Just install the corresponding files manually according to the address prompted by the error (as shown in the figure below).

1. Download the electronic-v version - packaged platform zip package
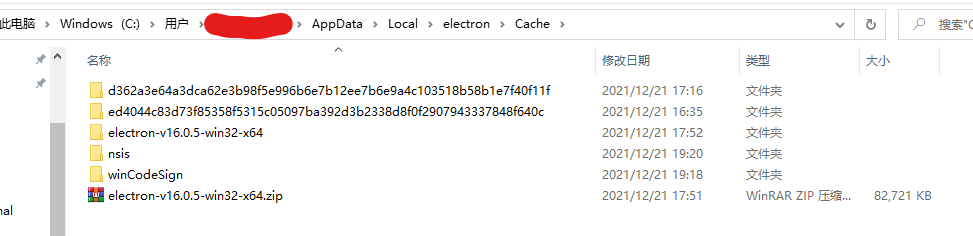
Image on electron ic Taobao: https://npm.taobao.org/mirrors/electron/ Select the version you need. For example, this is 16.0 5. Download electron-v16 0.5-win32-x64. Zip and shasums256 Txt. After the download is completed, send shasums256 Txt file to shasums256 txt-16.0. 5 copy in position as shown in the figure: 
2. Download winCodeSign
According to the download address prompted by the error message, manually download the version you need and download the Source code(zip). Here is
https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.6.0/winCodeSign-2.6.0.7z
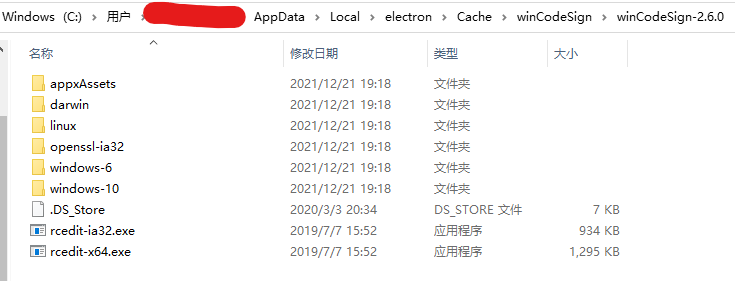
After downloading, unzip and copy all files in the winCodeSign folder in the unzipped folder to the location shown in the figure:

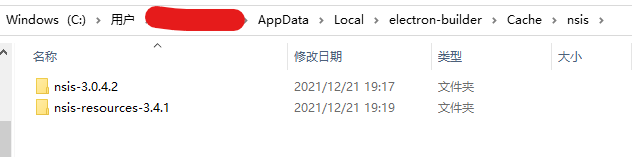
3. Download nsis
According to the download address prompted by the error message, manually download the version you need. I'm here
https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-3.0.4.2/nsis-3.0.4.2.7z
https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-resources-3.4.1/nsis-resources-3.4.1.7z
After downloading, unzip and copy the unzipped file to the location shown in the figure:

After that, execute npm run dist again to generate an exe file.
Note: ico files should be 256 * 256 at least
3, Interface request problem
After the electronic builder is packaged, the interface request prefix becomes file: / /
For desktop applications created based on the electronic builder plug-in, all page accesses are mapped to the file, so the proxy value in the configuration, such as: / api access, will be mapped to the file, and the network proxy to vue will become invalid. To solve this problem, cross domain requests can be implemented by using electron. The solutions are as follows:
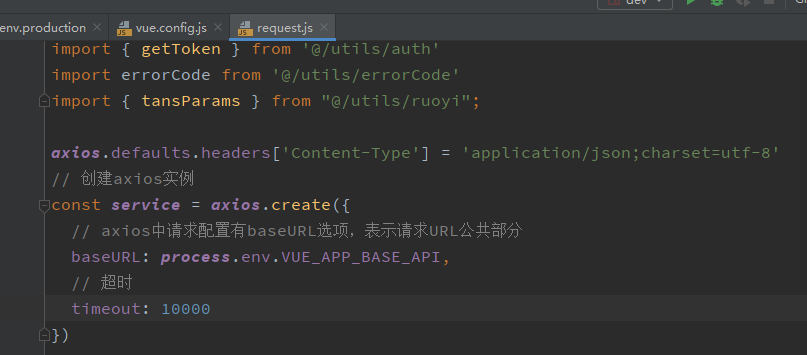
1. Modify the baseUrl attribute of axios module to the real url address
Vue.prototype.axios.defaults.baseURL ="http://localhost:8088/server";
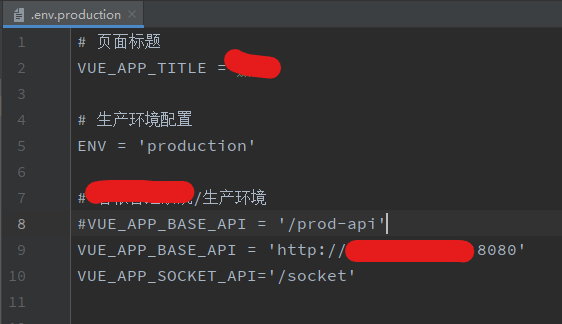
It can also be modified env. Modify the value of axiosbaseURL according to the configuration in production, as follows:

2. Close the web permission check in the main startup class of electron (my file is main.js)
async function createWindow() {
const win = new BrowserWindow({
...
webPreferences: {
...
//Turn off web permission checking to allow cross domain
webSecurity: false
}
})
//Open the console after packaging
//win.webContents.openDevTools();
...
}
4, Static resource loss problem
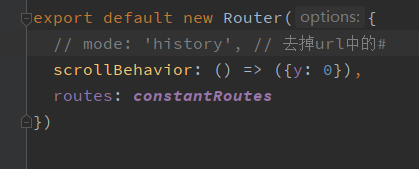
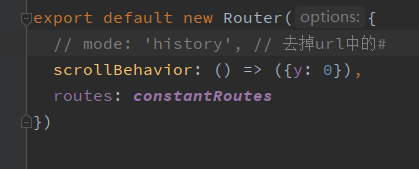
Router / index in vue project JS mode: History comment out

5, Routing non jump problem
1. Router / index in Vue project JS mode: History comment out

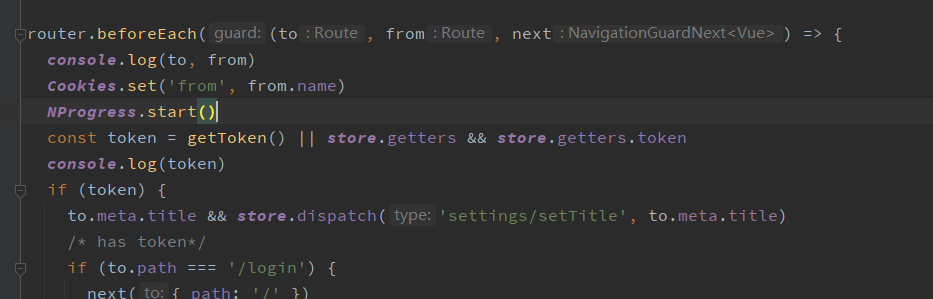
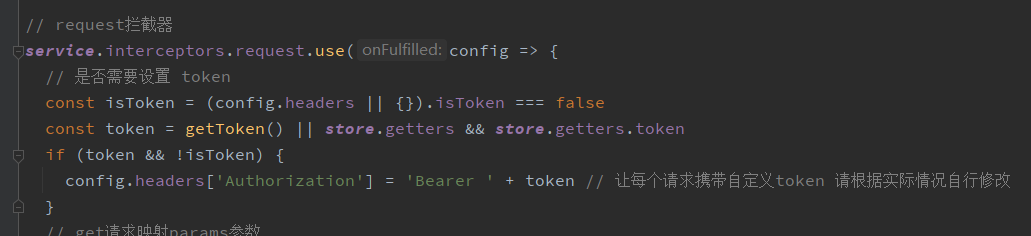
2. There is a problem with the cookie acquisition of electron. Change the token acquisition method to obtain it through vuex store storage
request.js

permission.js