The switching of Vue router is different from the traditional page switching. The switching between routes is actually the switching between components, not the real page switching. This will also lead to a problem, that is, when the same component is referenced, the component cannot be updated, that is, the page in our mouth cannot be updated.
1, Problem presentation



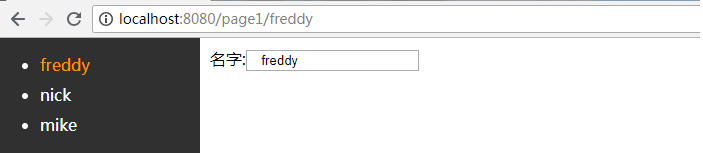
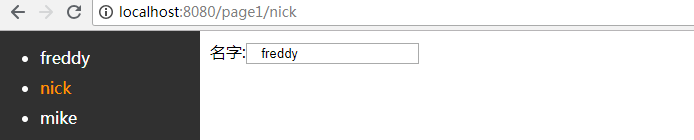
Switching results in routing


At this time, you will find that the value of the input tag does not change with the change of the route. No update
2, Solution ①
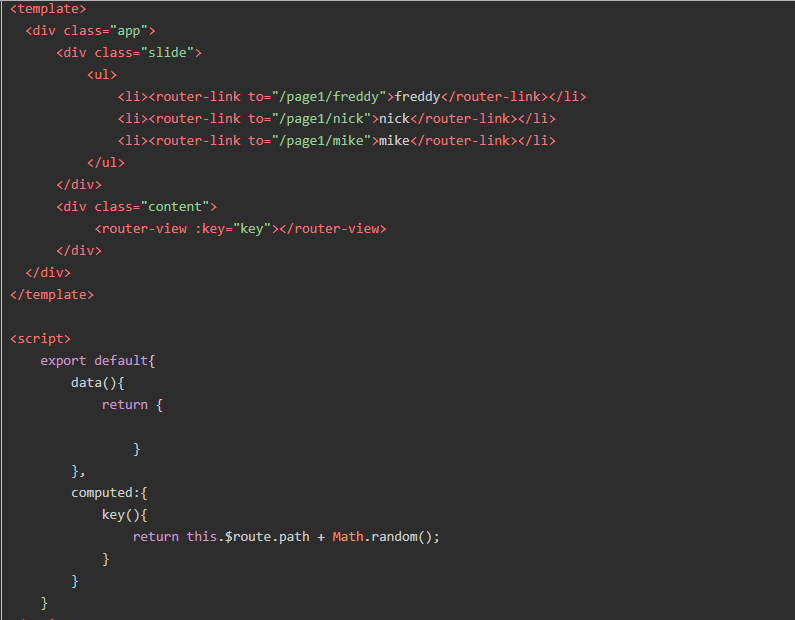
Add a different key value to < router view: key = "key" > < / router View >, so vue can recognize that this is a different < router View >.

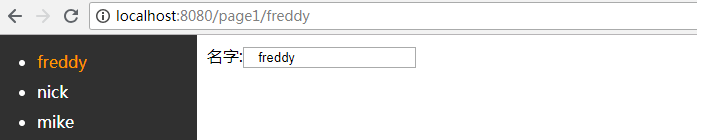
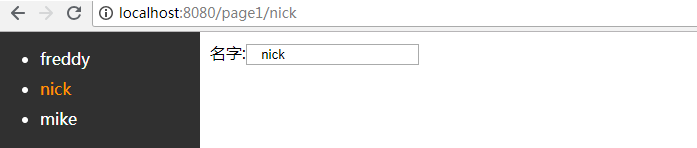
Switching results in routing


At this time, the route will be updated. However, this means that each < router View > needs to be bound with a key value. If I jump from page1 to page2 with different components, I don't have to worry about component update.
3, Solution ②
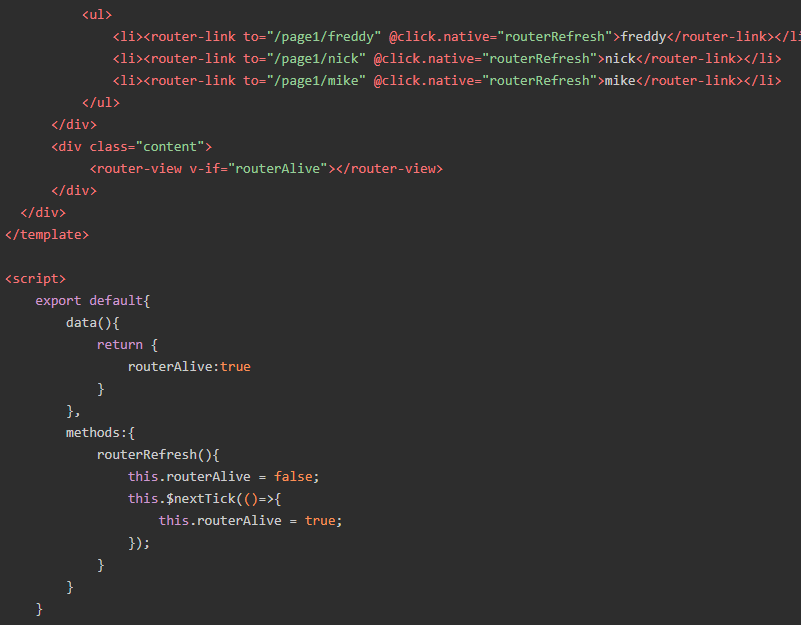
Add a different v-if value to < router view v-if = "routeralive" > < / router View > to destroy < router link >, and then recreate < router link > to refresh the page.

① Because the router link component has a cancel click event, here's the Native is to trigger events in the component's native tag.
②this.$ Nexttick (() = > {}) is used to wait for this routerAlive = false; Execute this after triggering routerAlive = true; So as to destroy and recreate.
4, The extension of solution ② triggers the refresh of the route within the route.
Scheme ① and scheme ② update the route through the outside of the route. What if you want to update the route from the inside of the route?
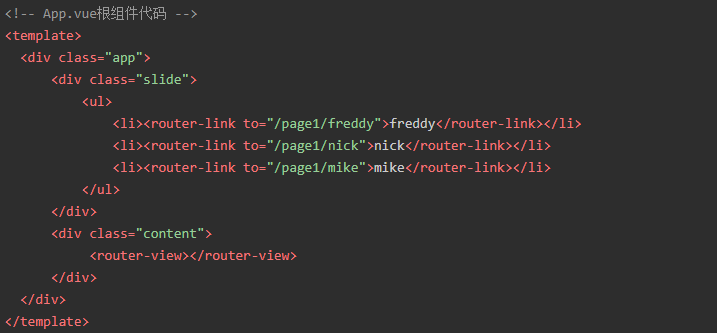
<!-- App.vue Root component code -->
<template>
<div class="app">
<div class="slide">
<ul>
<li><router-link to="/page1/freddy" >freddy</router-link></li>
<li><router-link to="/page1/nick" >nick</router-link></li>
<li><router-link to="/page1/mike" >mike</router-link></li>
</ul>
</div>
<div class="content">
<router-view v-if="routerAlive"></router-view>
</div>
</div>
</template>
<script>
export default{
data(){
return {
routerAlive:true
}
},
provide(){ //Create property in parent component
return {
routerRefresh: this.routerRefresh
}
},
methods:{
routerRefresh(){
this.routerAlive = false;
this.$nextTick(()=>{
this.routerAlive = true;
});
}
}
}
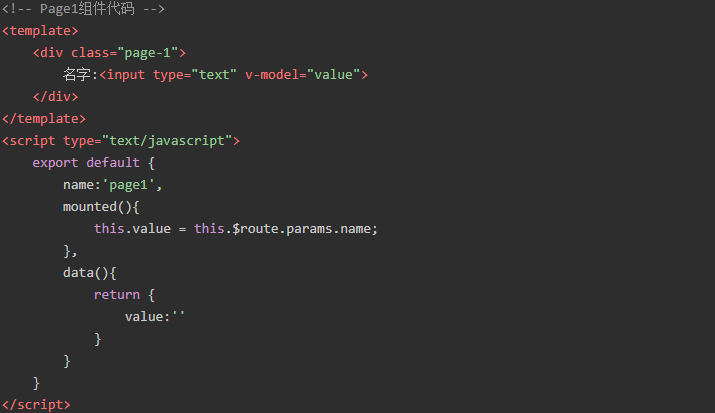
</script><!-- assembly Page1 code -->
<template>
<div class="page-1">
name:<input type="text" v-model="value"><br/>
<button @click="linkToNick1">Jump to nick,Do not refresh route</button>
<button @click="linkToNick2">Jump to nick,And refresh the route</button>
<br/>
<button @click="linkToSelf1">Jump to itself,Do not refresh route</button>
<button @click="linkToSelf2">Refresh itself</button>
</div>
</template>
<script type="text/javascript">
export default {
name:'page1',
inject:['routerRefresh'], //Inject the property created in the parent component into the child component
mounted(){
this.value = this.$route.params.name;
},
data(){
return {
value:''
}
},
methods:{
linkToNick1(){
this.$router.push('/page1/nick');
},
linkToSelf1(){
this.$router.push('/page1/freddy');
},
linkToNick2(){
this.$router.push('/page1/nick');
this.routerRefresh();
},
linkToSelf2(){
this.routerRefresh();
}
}
}
</script>
<style type="text/css">
button { margin-top:10px;}
button:hover { background:#ff9500; }
</style>
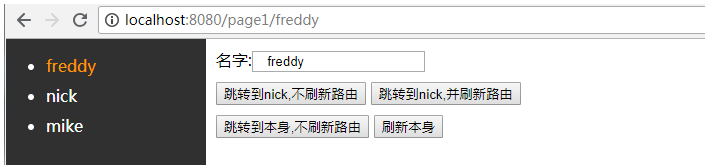
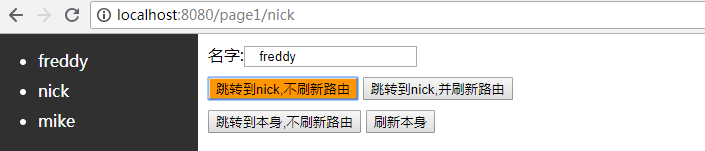
① When we click "jump to nick without refreshing the route", we will find that the value of input has not changed.

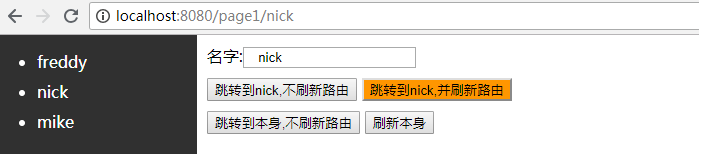
② When we click "jump to nick and refresh the route", the value of input has changed.

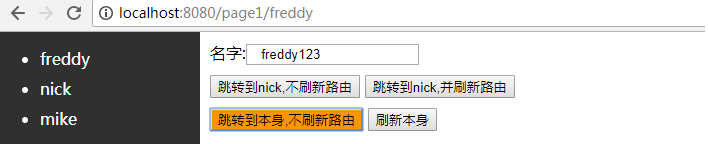
③ When we enter some values in input, and then click "jump to itself without refreshing the route", we will find that the contents in input are not refreshed.

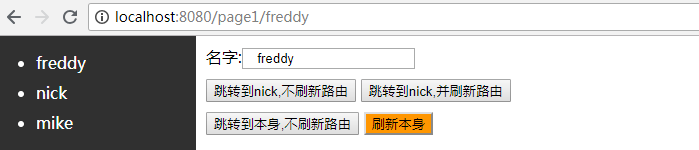
④ Click refresh itself to trigger the refresh route. Is it very practical.

Reprint: https://www.cnblogs.com/yuwenjing0727/p/11242698.html