📒 Programmer Xiao Wang's blog: Programmer Xiao Wang's blog
🎉 Welcome to praise 👍 Collection ⭐ Leaving a message. 📝
😊 If you have an editor's error and contact the author, if you have a good article, welcome to share it with me, I will extract the essence and discard the dross.
🍅 Learning route of java self-study: Learning route of java self-study
Before learning the component s in Vue, it is recommended to learn first
- Vue learning road (basic)
- vue realizes shopping cart function
- vue's learning path (Axios basic use)
- Vue's learning path (Vue life cycle)
- SpringBoot+mybatis+Vue to separate front and rear end small projects
1, vue officially supported development model - SPA
1. What is SPA single page Web application
- vue officially supported development mode - SPA (Single Page Application) single page WEB application
- An application has only one page = = "index html SPA
2. Why support single page development?
Maintenance vue efficiency and utility

3. According to SPA development mode, there are problems
1. Too many master page codes are not conducive to management and subsequent maintenance
2. vue instances need to initialize page content together, which may reduce vue efficiency
3. Too many functions and poor user experience
4. vue officially provides component technology
(1) A component is responsible for the isolation between a set of functional implementation components
(2) Components can also be reused
(3) Reduce the amount of code in vue instance objects

2, Components in vue
1. Component function
Components in Vue (component[k) ə m ˈ po ʊ n ə nt])
Component function: it is used to reduce the amount of code in Vue instance objects. In the future development process using Vue, the page can be divided into different components according to different business functions, and then multiple components can complete the layout of the whole page, so as to facilitate page management and maintenance when developing with Vue in the future.
2. Component classification
- Global components are registered directly to vue instances
- The components property registered by local components to vue instances can only be used in vue
3. Global component registration
Note: a global component is registered with a Vue instance and can be used within the scope of any Vue instance in the future
(1) Global component use cases
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Definition of global components</title>
</head>
<body>
<div id="app">
{{msg}}
<hr/>
<!--Using global components in vue Configuring objects in instances-->
<login></login>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script src="../js/axios.min.js"></script>
<script>
<!-- 1.Develop global components-->
/*
New login global component:
* Parameter 1: name of current global component
Parameter 2: configuration object of current global component
* */
Vue.component("login",{
// Component corresponding label content
template:`<form>
full name:<input type="text" value="">
password:<input type="text" value="">
<input type="submit" value="Sign in">
</form>`
})
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"Definition of global components"
},
methods:{
}
});
</script>

(2) Specific use of global components
- 1. Develop global components
/*
New login global component:
* Parameter 1: name of current global component
Parameter 2: configuration object of current global component
* */
Vue.component("login",{
// Component corresponding label content
template:`<form>
full name:<input type="text" value="">
password:<input type="text" value="">
<input type="submit" value="Sign in">
</form>`
})
- 2. Use global components within Vue instances
<login></login>
(3) Precautions:
- 1.Vue.component is used to develop global components
Parameter 1: name of component
Parameter 2: component configuration {} template: 'html code used to write components. There must be only one root element in the template - 2. When using, you need to use the global component according to the component name within the scope of Vue
- 3. If the hump is used to name the component in the process of registering the component, all words of the hump must be added in lowercase - line for use when using the component
4. Local component registration
Note: component registration is completed by registering the component with a component attribute in the corresponding Vue instance. This method will not cause accumulation to Vue instances
- grammar
new Vue({
el:"#app",
data:{},
methods:{},
computed:{},
components:{
"Component name": {
//Configuration object for component
}
}
})
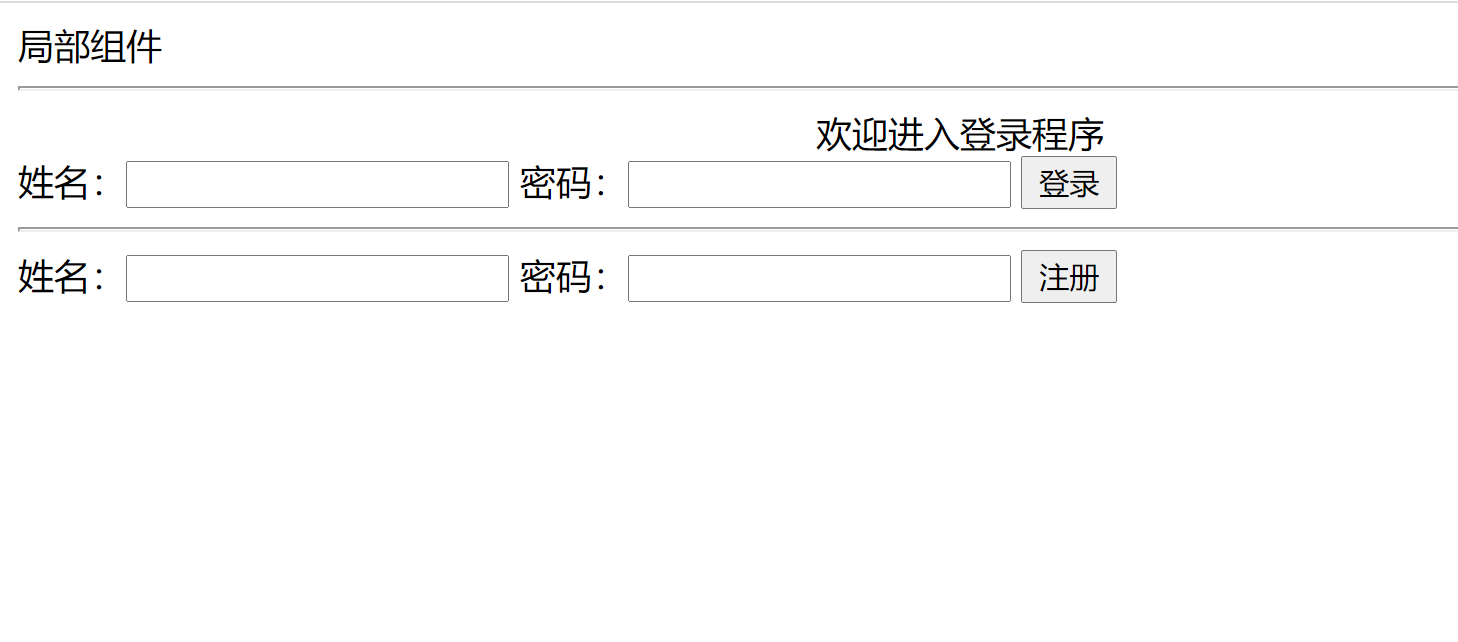
(1) Local component registration case
<body>
<div id="app">
{{msg}}
<hr>
<!--Using local components-->
<login></login>
<!--register-->
<hr/>
<register></register>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script>
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"Local component"
},
components:{
login:{
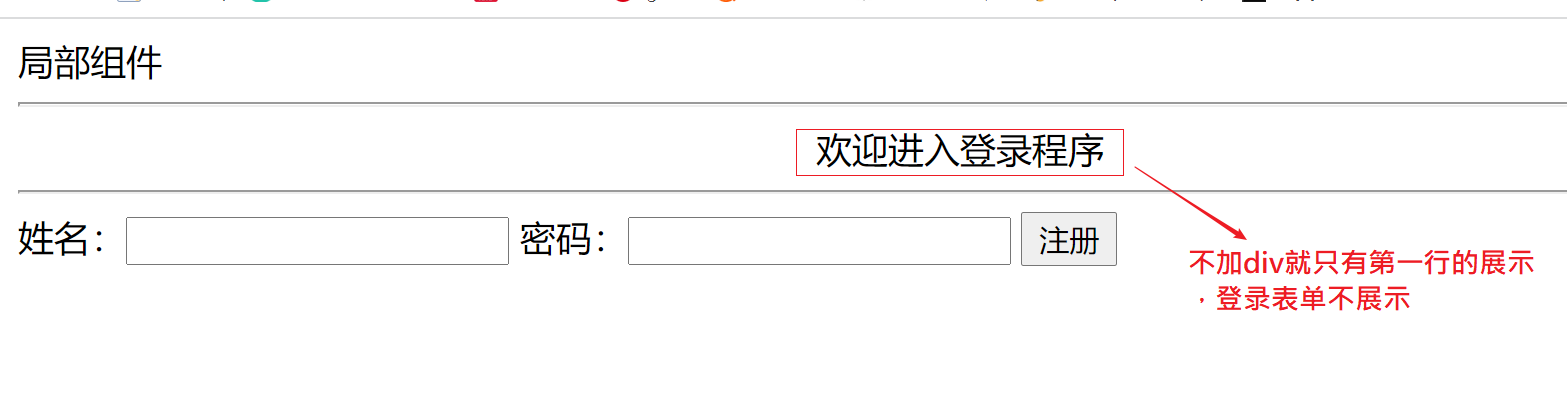
//The meaning of adding div is to make the remplate tag have a root tag, otherwise it only shows "welcome to the login program"
template:`
<div>
<center>Welcome to the login program</center>
<form>
full name:<input type="text" value="">
password:<input type="text" value="">
<input type="submit" value="Sign in">
</form>
</div>`
},
register:{
template: `
<form>
full name:<input type="text" value="">
password:<input type="text" value="">
<input type="submit" value="register">
</form>
`
}
}
})
</script>

- Note: the meaning of adding div is to make the template tag have a root tag, otherwise it only shows "welcome to login program"

- Effect drawing without div

(2) Two development methods
- The first development method
//Local component login template declaration
let login ={ //Specific local component name
template:'<div><h2>User login</h2></div>'
};
const app = new Vue({
el: "#app",
data: {},
methods: {},
components:{ //Used to register local components
login:login //Register the new feature of local component es6. You can write login directly, or you can
}
});
//Local components are used within the scope of Vue instances
<login></login>
- The second development mode
//1. Declare the template tag of the local component template. Note: it is declared outside the scope of the Vue instance
<template id="loginTemplate">
<h1>User login</h1>
</template>
//2. Define variables to save template configuration objects
let login ={ //Specific local component name
template:'#loginTemplate '/ / use the custom template tag selector
};
//3. Register components
const app = new Vue({
el: "#app",
data: {},
methods: {},
components:{ //Used to register local components
login:login //Register local components
}
});
//4. Local components are used within the scope of Vue instances
<login></login>
5. Use of Prop
Function: props is used to transfer corresponding static data or dynamic data to components
(1) Pass static data to the inside of the component by declaring it on the component
//1. Declare component template configuration object
let login = {
template:"<div><h1>welcome:{{ userName }} Age:{{ age }}</h1></div>",
props:['userName','age'] //props function is used to receive the data passed through the component label when using the component
}
//2. Register components
const app = new Vue({
el: "#app",
data: {},
methods: {},
components:{
login //Component registration
}
});
//3. Complete data transmission through components
<login user-name="Wang Hengjie" age="23"></login>
Summary:
1. When using a component, you can define multiple attributes and corresponding data on the component
2. Inside the component, you can use props array to create multiple attribute names defined on the component
3. In the future, you can obtain the attribute value in the component by {{attribute name}}
(2) By declaring dynamic data on the component, it is passed to the inside of the component
//1. Declare component template object
const login = {
template:'<div><h2>welcome: {{ name }} Age:{{ age }}</h2></div>',
props:['name','age']
}
//2. Register local components
const app = new Vue({
el: "#app",
data: {
username:"Xiao Chen Chen",
age:23
},
methods: {},
components:{
login //Register components
}
});
//3. Use components
<login :name="username" :age="age"></login> //Bind the data to the data attribute in the Vue instance in the form of v-bind. In the future, the data attribute will change and the internal data of the component will change
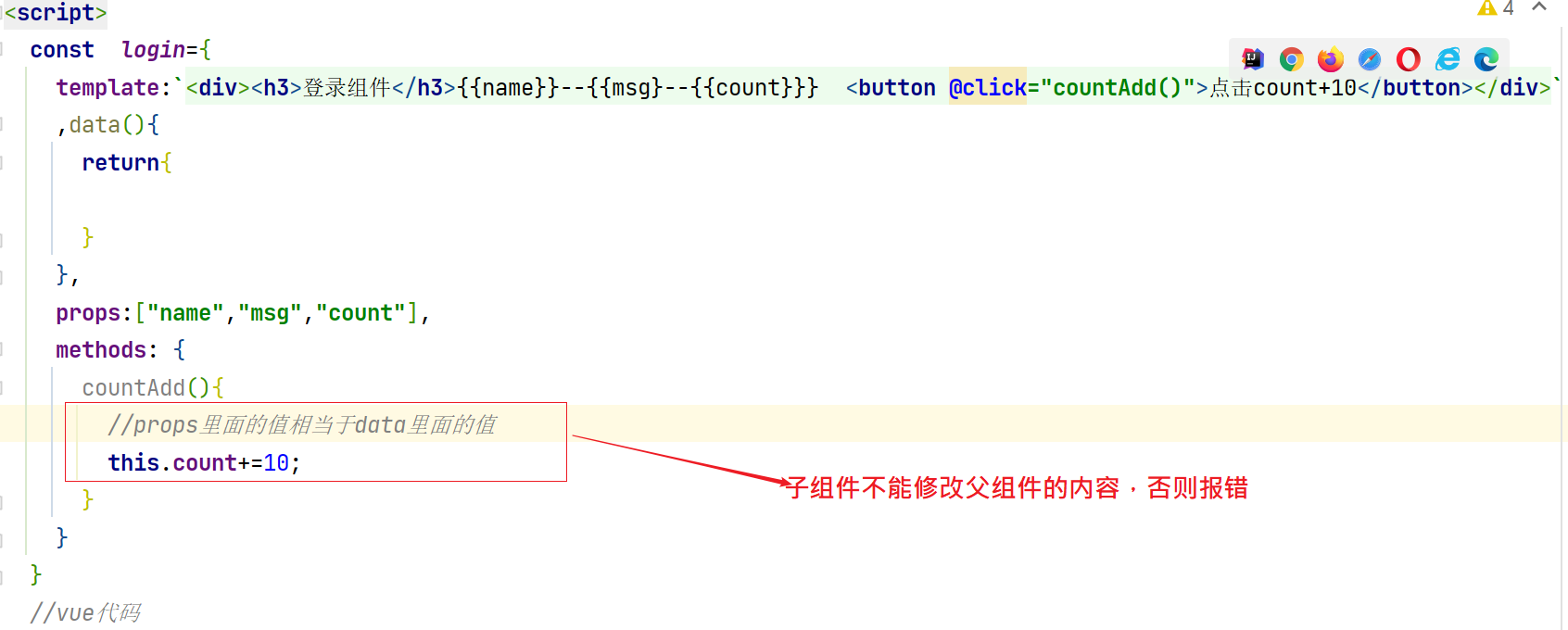
(3) Unidirectional data flow of prop
Unidirectional data flow: all props form a unidirectional downlink binding between their parent and child props: the updates of the parent props will flow down to the child components, but not vice versa.

- All props form a one-way downstream binding between their parent and child props: the updates of the parent props will flow down to the child components, but not vice versa. This will prevent the child component from accidentally changing the state of the parent component, which will make the data flow of your application difficult to understand.
- In addition, every time the parent component is updated, all props in the child component will be refreshed to the latest value. This means that you should not change the prop inside a subcomponent. If you do, Vue will issue a warning in the browser's console. - From the official website
(4) The parent component passes static data to the local component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model instructions</title>
</head>
<body>
<div id="app">
{{msg}}
<login></login>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script>
const login={
template:`
<div>
<h1>Login component</h1>
{{name}}----{{count}}---{{ countSqrt}}
<button @click="incrCount()">Point me count+1</button>
</div>
`,
// Define data in components
data(){
return{
name:"Wang Hengjie",
count:10
}
},
// Define the component's own functions
methods: {
incrCount(){
this.count++;
}
},
computed:{
countSqrt(){
//Calculate attribute when method is used
return this.count*this.count;
}
},
// Declare periodic function
created(){
console.log("Initialization of current component data is complete!");
}
}
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"Definition of other properties of the component"
},
methods:{
},
components: {
login:login
}
})
</script>

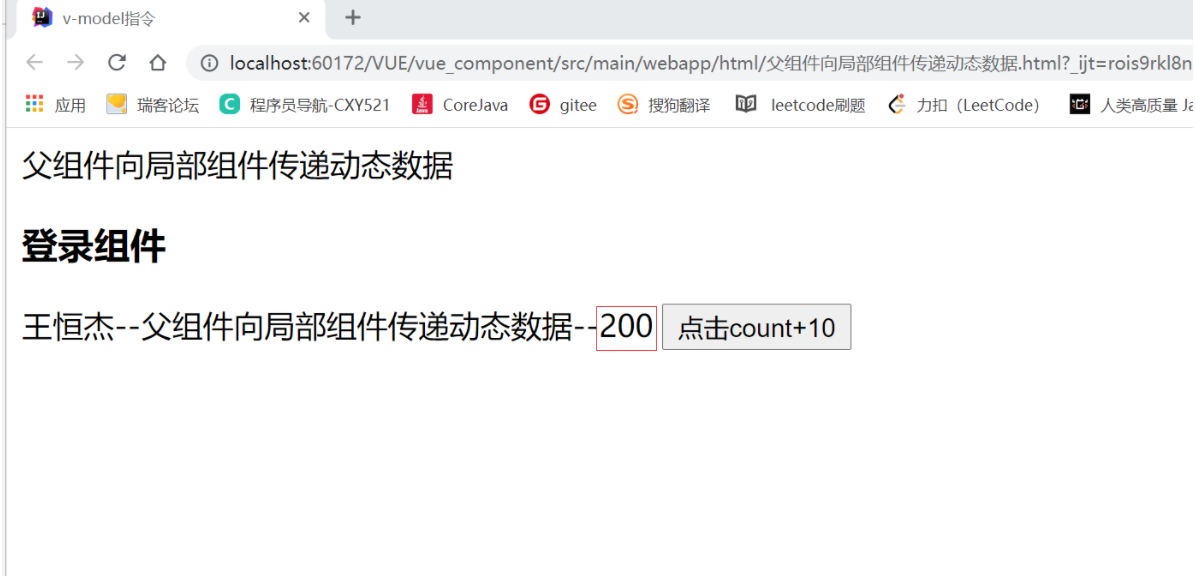
(5) The parent component passes dynamic data to the local component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model instructions</title>
</head>
<body>
<div id="app">
<!--
Transfer: the parent component transfers data in the form of key value pairs in the child component call, and the data is bound to the vue Instance management
Receive: subcomponents in props The attribute value can be received with the specified key
Note: it is officially stipulated that the data flow is a single choice downlink binding. It is recommended to transfer data from the parent component to the child component, but the child component is not supported to modify the data status of the parent component
-->
{{msg}}
<login name="Wang Hengjie" :msg="msg" :count="count"></login>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script>
const login={
template:`<div><h3>Login component</h3>{{name}}--{{msg}}--{{subCount}} <button @click="countAdd">click count+10</button></div>`
,data(){
return{
subCount:this.count
}
},
props:["name","msg","count"],
methods: {
countAdd(){
//The value in props is equivalent to the value in data
this.subCount+=10;
}
}
}
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"The parent component passes dynamic data to the local component",
count:0
},
methods:{
},
components:{
login
}
})
</script>

6. Define data and event usage in components
1. Define the data belonging to the component in the component
<body>
<div id="app">
<!--
1,transmit
Defined as a key value pair at the call of a local component
2,Local component core: receive props attribute
props:[Key when transferring data]
Note: use props The value received by the property is equivalent to data Define the corresponding content in{key:value}
-->
{{msg}}
<login name="Wang Hengjie" msg="{{msg}}"></login>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script>
const login={
template:`<div><h3>Login component</h3>{{name}}</div>`,
props:["name"],
data(){
return{
name:this.name
}
}
}
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"The parent component passes static data to the local component"
},
methods:{
},
components:{
login
}
})
</script>
2. Event definition in component
const login={
template:'<div><input type="button" value="Click I to trigger events in the component" @click="change"></div>',
data(){
return {
name:'Wang Hengjie'
};
},
methods:{
change(){
alert(this.name)
alert('Trigger event');
}
}
}
# summary
1.Define events in components and directly Vue The events defined in are basically the same
Corresponding directly inside the component html Add to code@Event name=Function name method is OK
2.Use inside components methods Property is used to define the corresponding event function,
In event function this Refers to an instance of the current component
7, pass events to sub components and invoke the event in sub components (child components deliver data to parent components).
Calling events that are passed in a subcomponent must use this.$. Emit ('function name ') mode call
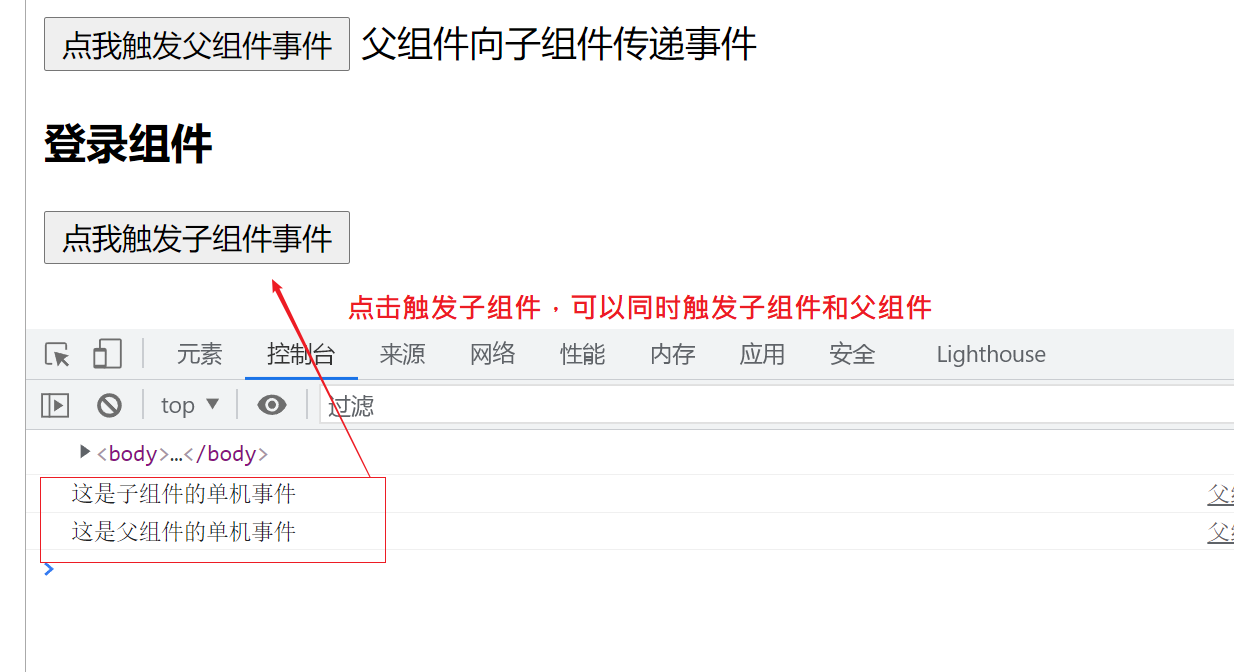
(1) The child component calls the parent component and passes data to the parent component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model instructions</title>
</head>
<body>
<div id="app">
<button @click="sup()">Click me to trigger the parent component event</button>
{{msg}}
<!--
The parent component passes events to the child component
transmit:Used at subcomponent calls @The name of the event in the subcomponent="Name of the event to pass
-->
<login @sup="sup"></login>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script>
<!--Define component objects-->
const login={
template:`<div><h3>Login component</h3><button @click="sub()">Click me to trigger subcomponent events</button> </button></div>`
,methods: {
sub(){
console.log("This is a stand-alone event for a subcomponent")
// Call the function of the parent component. sup parameter 1: the name of the event to be triggered
this.$emit("sup")
}
}
}
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"The parent component passes events to the child component"
},
methods:{
sup(){
console.log("This is a stand-alone event for the parent component")
}
},
components:{
login
}
})
</script>

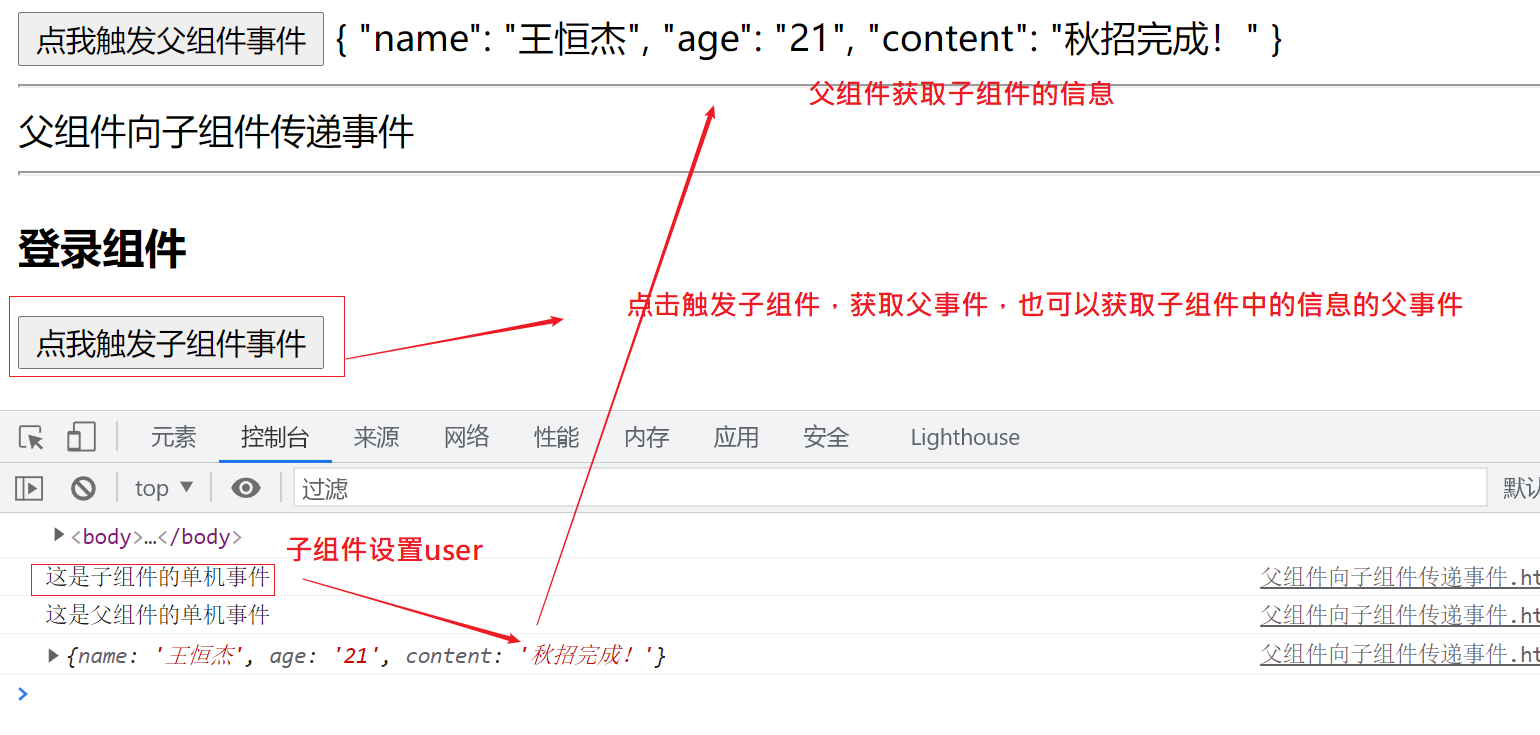
(2) The child component passes the object to the parent component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model instructions</title>
</head>
<body>
<div id="app">
<button @click="sup()">Click me to trigger the parent component event</button>
{{user}}
<hr/>
{{msg}}
<hr/>
<!--
The parent component passes events to the child component
transmit:Used at subcomponent calls @The name of the event in the subcomponent="Name of the event to pass
-->
<login @sup="sup"></login>
</div>
</body>
</html>
<script src="../js/vue-min.js"></script>
<script>
<!--Define component objects-->
const login={
template:`<div><h3>Login component</h3><button @click="sub()">Click me to trigger subcomponent events</button> </div>`
,methods: {
sub(){
console.log("This is a stand-alone event for a subcomponent")
// Call the function of the parent component. sup parameter 1: the name of the event to be triggered
//This is required when calling other functions passed by the component$ Emit ('function name call ')
this.$emit("sup",{name:"Wang Hengjie",age:"21",content:"Autumn move completed!"})
}
}
}
//vue code
new Vue({
el: "#Instance scope of app ", / / Vue
data: { //A series of data defined in vue
msg:"The parent component passes events to the child component",
user:{}
},
methods:{
sup(user){ //An event function passes this function to the child component
console.log("This is a stand-alone event for the parent component");
console.log(user)
this.user=user;
}
},
components:{
login //Registration of components
}
})
</script>

- Subsequent release of vue blog related content
🍅 Vue learning road (basic)
🍅 vue's learning path (Axios basic use)
🍅 Vue's learning path (Vue life cycle)
🍅 Vue's learning path (component in Vue)
🍅 Vue's learning path (Vue Router)
🍅 vue's learning path (vue)
🍅 vue's learning path (VueX state management)