How to understand progressive framework
Progressive framework means that if you are developing a small application, you can use vue's core library for easy development. If you are developing a large application, you can add vue's plug-in library for development. In other words, it can be selected according to the size of the application, so as not to make the framework too redundant.
How to understand virtual dom
The of traditional JavaScript is to manipulate page elements by manipulating the real DOM, which will slow down the response speed of the browser. And every time the code is modified, all elements will be refreshed, and the old elements cannot be reused. Virtual DOM is a layer of transition between code and real dom. Judge whether the elements are the same through the diff function. If they are the same, they will be reused directly instead of generating new elements.
VUE environment construction
- Introduce vue
You can download the js package on the official website or introduce online cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
- Installing vue devtools
- Turn off developer tips
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../JS/vue.js"></script>
<body>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//Prevent vue from generating production prompts
</script>
</html>
Change the code of icon
<link rel="icon" href="../favicon.ico" type="image/x-icon">
Containers and vue instances correspond one-to-one
In real development, there will only be one vue instance, which will be used with components.
{{properties and js expressions and js code}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="icon" href="../favicon.ico" type="image/x-icon">
<script src="../JS/vue.js"></script>
<body>
<div class="root">
<h1 >
{{name.toUpperCase()}} {{age}} {{Date.now()}}
</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
new Vue({
el:'.root' ,
data:{
name:'vue'
}
}
)
</script>
</html>
Template syntax
Interpolation syntax: use {}
Instruction syntax: tag attribute uses v-bind: attribute = can be abbreviated as: attribute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="icon" href="../favicon.ico" type="image/x-icon">
<script src="../JS/vue.js"></script>
<body>
<div class="root">
<a v-bind:href="url">Baidu</a>
<a :href="url">Baidu</a>
<!-- Abbreviation-->
</div>
</body>
<script type="text/javascript">
new Vue({
el:'.root' ,
data:{
url:'http://www.baidu.com'
}
}
)
</script>
</html>
Attribute classification
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="icon" href="../favicon.ico" type="image/x-icon">
<script src="../JS/vue.js"></script>
<body>
<div class="root">
<h1 >
{{name}} {{obj.name}}
</h1>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'.root' ,
data:{
name:'vue',
obj:{
name: 'ddd'
}
}
}
)
</script>
</html>
Data binding
v-bind: unidirectional data binding. Background data binding page display value. When the page display value changes, the background data will not change.
v-model: bidirectional data binding. Can only be applied to form type elements (input type elements). Only value can be bound to background data.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../JS/vue.js"></script>
<body>
<div class="root">
One way data binding<input v-bind:value="name"><br>
Bidirectional data binding<input v-model="modelname">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
new Vue({
el:'.root' ,
data:{
name:'one-way',
modelname:'two-way'
}
}
)
</script>
</html>
Two ways of writing el and data
Two ways of writing el
- Configure the el attribute when creating new Vue
- First create an instance, and then use $mount('xxx ') to mount it to the instance
Two ways of writing data
- Object type
- Functional formula
Note: the function of vue should write ordinary function instead of arrow function, otherwise this will no longer point to vue instance.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../JS/vue.js"></script>
<body>
<div class="root">
<h1 >{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false
const v = new Vue({
// el:'. The first way to write root '/ / El
// data:{
// name:'zjq'
// }
//Object-oriented writing of data
data:function () {//Cannot be written as an arrow function, but must be written as an ordinary function
return{
name:'zjq'//Functional writing of data
}
}
}
)
console.log(v)
v.$mount('.root')//The second way to write el
</script>
</html>
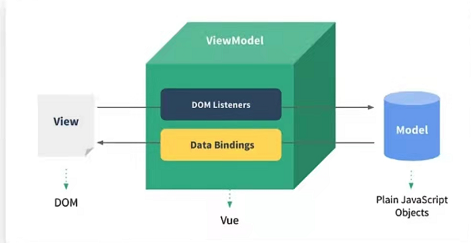
MVVM
M: Data in model data
5: V iew template front page
VM: view model VUE instance object
vue instance object listens to the changes of view through dom listener, and binds data to model through data binding.

Object.defineProperty
Through this method, you can modify the value of the attribute, and set whether the attribute can be enumerated, modified, deleted, etc. get and set methods are called when reading and setting value properties. Through this method, the dynamic association between data and attributes can be realized.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="../JS/vue.js"></script>
<body>
<div class="root">
</div>
</body>
<script type="text/javascript">
let num = 19
let person = {
name:'zjq',
age:num
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, / / controls whether attributes can be enumerated
// writable:true, / / controls whether the attribute can be modified
// configurable:true, / / controls whether the attribute can be deleted
get(){
return num
},
set(value){
num=value
}
// console.log(Object.keys(person)) / / traverse the attributes of person
})
</script>
</html>
Data proxy
Data broker is to read and write attributes in another object through one object.
<script>
let obj1 = {
x:100
}
let obj2 = {
y:200
}
Object.defineProperty(obj2,'x',{
get(){
return obj1.x
} ,
set(v) {
obj1.x=v
}
}
)
</script>
This is the simplest data proxy. Vue also implements the data proxy. Our new Vue instance object itself has a property called_ Data, which is consistent with the data attribute we passed in during the new instance. Then Vue assigns the passed in attribute to itself so that we can use it directly, but_ Data and data are not exactly the same_ Data hijacking is made inside data to monitor the modification of data in data and update page data at the same time.
event processing
- Use v-on: click (which can be any event name) or @ xxx to bind events.
- The event callback needs to be configured in methods and will be added to the vm at last. However, the method in method does not act as a data agent. The purpose of data agent is to monitor the modification of data, and the method does not need to be modified.
- Do not use the arrow function for the functions in methods, otherwise this is no longer a vue instance.
- If you write the function name without parentheses without passing parameters, the first parameter is the event event by default. Send parameters and add (parameter name) to receive parameters directly. You can use $event to receive events.