Hi, nice to meet you~
The world is big. The clever thing is that we meet here.
Welcome to tianyuwen creative music school, a gathering place for professionals.
Official website: https://youzan.github.io/vant/#/zh-CN/
01
The PullRefresh pull-down menu of the vant plug-in # will refresh after scrolling
common problem:
1. The parent container does not exist overflow: hidden
2. When the Refresh plug-in is used, if the style of over fow-y: scoll of the parent of the van Refresh component exists, the selected scroll bar is the parent element. At this time, when the page element is opened by the internal container of the body (that is, when the scroll bar exists in the body)
Solution:
1. Add overflow:hidden to the parent container
2. Set the correct height of the parent component of the van refresh component so that the scroll bar does not appear in the height of the body.
.van-pull-refresh {
height: 100vh;
overflow: auto !important;
}
When the contents of PullRefresh do not fill the screen, only part of the area can be pulled down? By default, the height of the drop-down area is consistent with the content height. If you need to keep the drop-down area full screen, you can set a minimum height equal to the screen size for PullRefresh:
vant ui official website
02
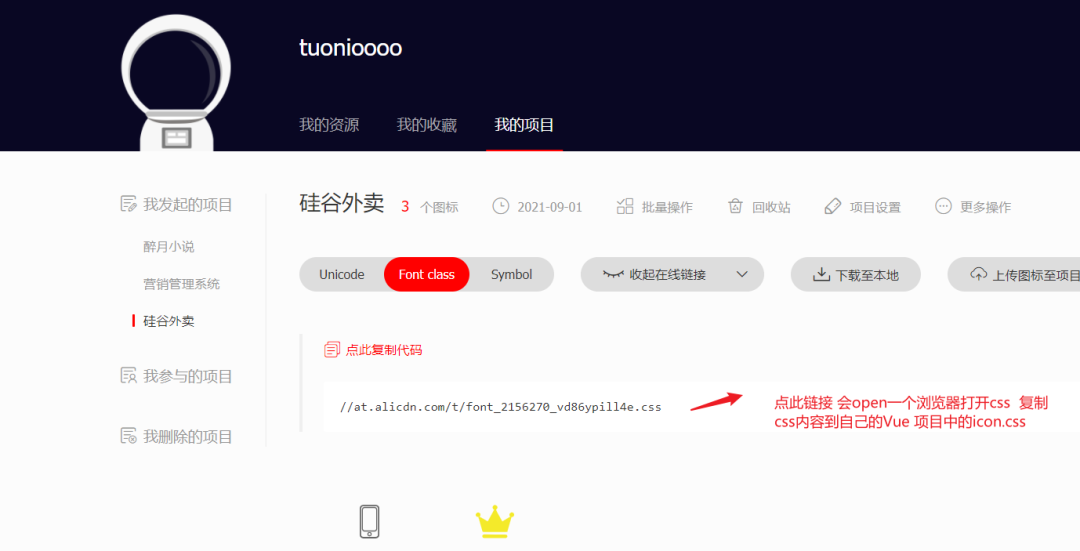
vant # Van icon using custom icons
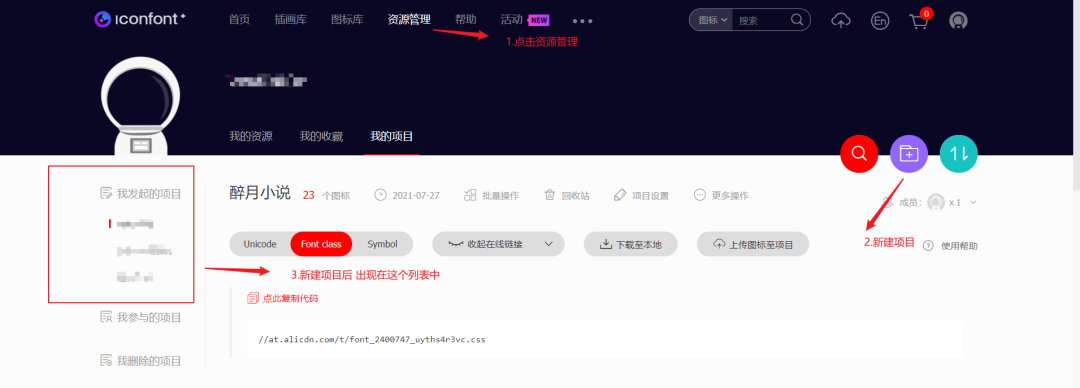
Iconfont Icon Library: https://www.iconfont.cn/

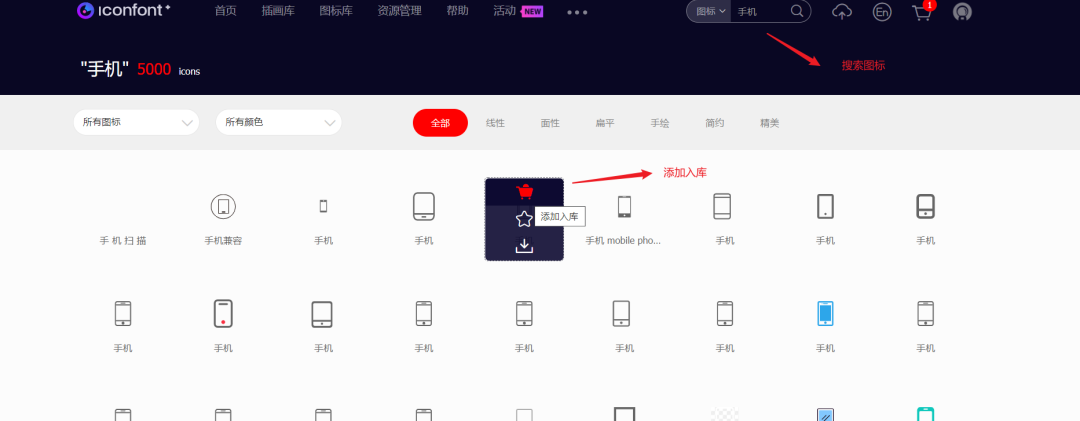
Search your favorite icons and add them to the library

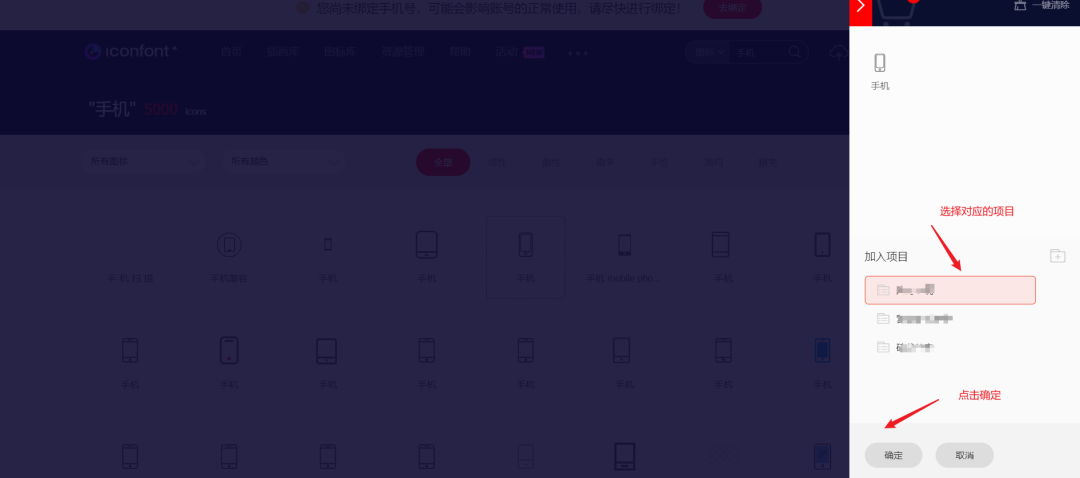
Click my icon , select the corresponding item , and click OK

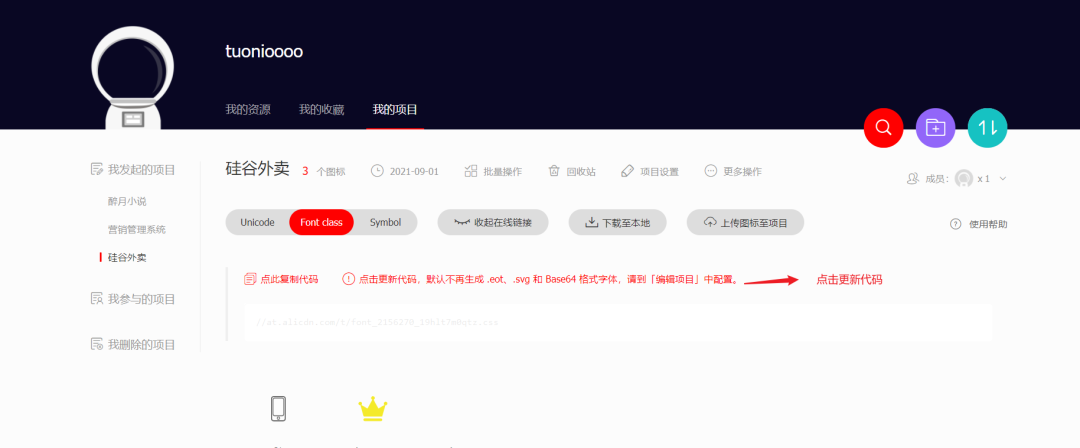
Click update code

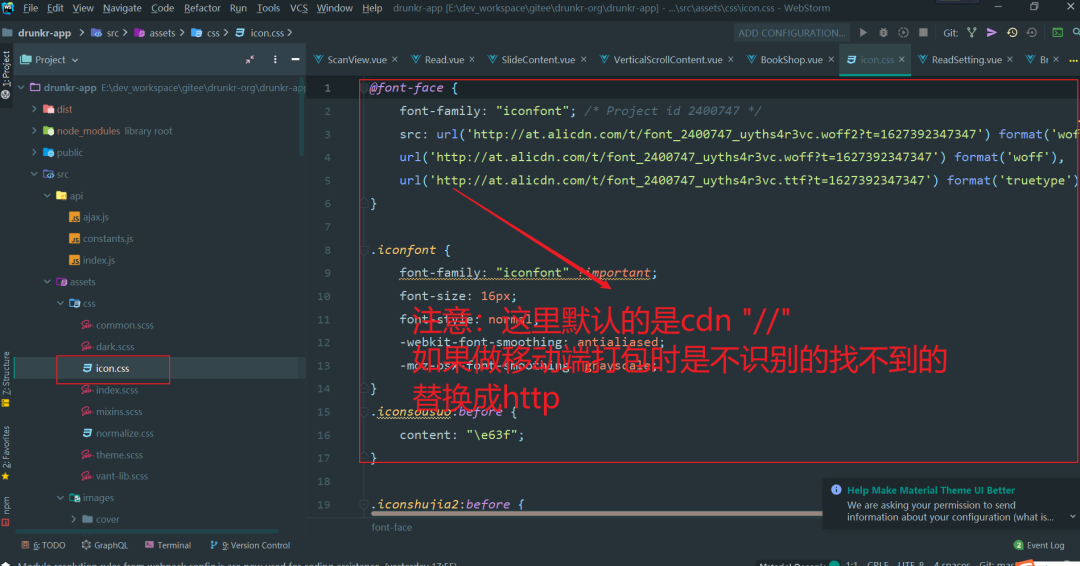
Copy css code to Vue project

For locations introduced into the project, remember to configure the form of http or https when packaging

Can be found in app Vue or main JS here is configured in main JS

Use in vue files
<template>
<div id="tabbar">
<!-- to tabbar route Property and then give each item to Property can be used for route jump -->
<van-tabbar route>
<van-tabbar-item icon="home-o" to="/">bookshelf</van-tabbar-item>
<van-tabbar-item to="/bookShop" >
<div class="customTabbarItem">
<!--Import custom icon-->
<van-icon class="iconfont iconicon_huabanfuben icon_margin"/>
<span>Book city</span>
</div>
</van-tabbar-item>
<van-tabbar-item to="/bookClass" >
<div class="customTabbarItem">
<!--Import custom icon-->
<van-icon class="iconfont iconleimupinleifenleileibie icon_margin"/>
<span>classification</span>
</div>
</van-tabbar-item>
<van-tabbar-item icon="user-o" to="/profile">my</van-tabbar-item>
</van-tabbar>
</div>
</template>
03
The round corner sliding of vant wiper will become a right angle, and then return to the round corner (iOS)
#template section
<van-pull-refresh v-model="isLoading" @refresh="init" :disabled="open" :style="{backgroundColor: bgColor}" class="pull-container">
<!-- Rotation chart -->
<div class="cu-swipe" v-if="bannerList.length>0" >
<van-swipe :autoplay="3000">
<van-swipe-item v-for="(banner, index) in bannerList" :key="index" @click="toJump(banner)">
<!-- Remove the rotation map lazy-load attribute -->
<van-image :src="STATIC_HOST + banner.imageLink"/>
</van-swipe-item>
</van-swipe>
</div>
<div class="book-list-container">
<!-- Recommended by the editor in chief -->
<div class="book-recommend-wrapper">
<div class="recommend-header">
<div class="recommend-header-left"><h1>Recommended by the editor in chief</h1></div>
<div class="recommend-header-right">
<div class="recommend-icon-item">
<van-icon name="star" class="icon_margin" />
<span>quality</span>
</div>
<div class="recommend-icon-item">
<van-icon name="star" class="icon_margin"/>
<span>popularity</span>
</div>
<div class="recommend-icon-item last">
<van-icon name="star" class="icon_margin"/>
<span>interest</span>
</div>
</div>
</div>
<van-row type="flex" justify="space-between" v-if="recommendList.length>0">
<van-col span="7" v-for="(recommend, index) in recommendList">
<router-link :key="recommend.id" :to="{path: '/bookDetail', query:{bookId: recommend.id}}">
<van-image class="recommend-cover" lazy-load :src="STATIC_HOST + recommend.coverImg" />
<span class="recommend-title">{{recommend.title}}</span>
</router-link>
</van-col>
</van-row>
</div>
<!-- High score masterpiece -->
<div class="book-eight-wrapper">
<van-row class="book-eight-wrapper-header">
<van-col span="24" class="header-left"><h1>High score masterpiece</h1></van-col>
</van-row>
<van-row type="flex" justify="space-between" v-for="(i) in 2">
<van-col span="5" v-for="(highScore, index) in highScoreList" v-if=" i===1 && index < 4 ">
<router-link :key="highScore.id" :to="{path: '/bookDetail', query:{bookId: highScore.id}}">
<van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + highScore.coverImg" />
<span class="book-eight-wrapper-title">{{highScore.title}}</span>
<span class="book-eight-wrapper-score">9.7<span class="unit">branch</span></span>
</router-link>
</van-col>
<van-col span="5" v-for="(highScore, index) in highScoreList" v-if=" i===2 && index >= 4">
<router-link :key="highScore.id" :to="{path: '/bookDetail', query:{bookId: highScore.id}}">
<van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + highScore.coverImg" />
<span class="book-eight-wrapper-title">{{highScore.title}}</span>
<span class="book-eight-wrapper-score">9.7<span class="unit">branch</span></span>
</router-link>
</van-col>
</van-row>
</div>
<!--Potential new book-->
<div class="book-eight-wrapper">
<div class="book-eight-wrapper-header">
<div class="header-left"><h1>Potential new book</h1></div>
<div class="header-right">
<a @click="handleMore('Potential new book','SERIAL')">
<span>more</span>
<span><van-icon class="iconfont icongengduo"/></span>
</a>
</div>
</div>
<van-row type="flex" justify="space-between" v-for="(i) in 2">
<van-col span="5" v-for="(item, index) in newVos" v-if=" i===1 && index < 4 ">
<router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}">
<van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" />
<span class="book-eight-wrapper-title">{{item.title}}</span>
<span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span>
</router-link>
</van-col>
<van-col span="5" v-for="(item, index) in newVos" v-if=" i===2 && index >= 4">
<router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}">
<van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" />
<span class="book-eight-wrapper-title">{{item.title}}</span>
<span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span>
</router-link>
</van-col>
</van-row>
</div>
<!--Completion optimization-->
<div class="book-eight-wrapper">
<div class="book-eight-wrapper-header">
<div class="header-left"><h1>Completion optimization</h1></div>
<div class="header-right">
<a @click="handleMore('End of explosion','FINISH')">
<span>more</span>
<span><van-icon class="iconfont icongengduo"/></span>
</a>
</div>
</div>
<van-row type="flex" justify="space-between" v-for="(i) in 2">
<van-col span="5" v-for="(item, index) in finishVos" v-if=" i===1 && index < 4 ">
<router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}">
<van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" />
<span class="book-eight-wrapper-title">{{item.title}}</span>
<span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span>
</router-link>
</van-col>
<van-col span="5" v-for="(item, index) in finishVos" v-if=" i===2 && index >= 4">
<router-link :key="item.id" :to="{path: '/bookDetail', query:{bookId: item.id}}">
<van-image class="book-eight-wrapper-cover" lazy-load :src="STATIC_HOST + item.coverImg" />
<span class="book-eight-wrapper-title">{{item.title}}</span>
<span class="book-eight-wrapper-label">{{processLabelInfo(item.labelInfo)}}</span>
</router-link>
</van-col>
</van-row>
</div>
</div>
</van-pull-refresh>
#css part
.pull-container {
position: relative;
min-height: 100vh;
width: 100%;
overflow-y: auto; //The solution is to change the right angle before changing the fillet when IOS changes dynamically
border: none;
.van-hairline--bottom:after {
border-bottom-width: 0;
}
.cu-swipe{
margin: 0.533rem 0.533rem 0 0.533rem; //You can change the top, right, bottom and left margins of an element individually, or you can change all attributes at once.
-webkit-border-radius: 0.267rem 0.267rem 0 0;
-moz-border-radius: 0.267rem 0.267rem 0 0;
overflow-y: auto; //The solution is to change the right angle before changing the fillet when IOS changes dynamically
.van-swipe-item {
width: 100%;
height: 4rem;
font-size: 0.533rem;
text-align: center;
transform: translateY(0); //The solution is to change the right angle before changing the fillet when IOS changes dynamically
img{
display:block;
vertical-align:top;
width: 100%;
height: 4rem;
}
}
}
}
Due to too much content on the page, I only paste the main part without copying and pasting directly
04
vue vant ui vant tab component style adjustment
<van-tabs v-model="active" sticky title-active-color="#144a9e "/ / selected label text color color="#144a9e "/ / the underline color below @click="tabClick">
Change the van tab border color and add the depth operator: / deep before the class name/
/deep/.channel-tabs {
.van-tab {
border-right: 1px solid #edeff3;
}
}
Change van tab label: width and height text color size, bottom bar: width and height color position
.van-tabs__nav { //The default bottom edge 15px# of the parent element can be removed
padding-bottom: 0;
}
.van-tabs__line {
bottom: 8px;
width: 31px !important;
height: 6px;
background-color: #3296fa;
}
At present, I have encountered some of the above required information for the time being, and I will supplement it later