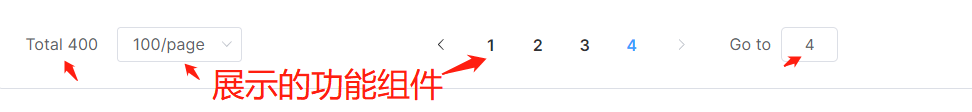
Final effect:

1. Components used
Pagination component
<el-pagination v-model:currentPage="currentPage4" :page-sizes="[100, 200, 300, 400]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="400" @size-change="handleSizeChange" @current-change="handleCurrentChange"> </el-pagination>
2. Pagination component usage
2.1} first import Pagination components as needed
2.1. 1. In element JS imports the component and registers it as a global component

2.1. 2. Analyze the functions of events and attributes of various components of Pagination component
-
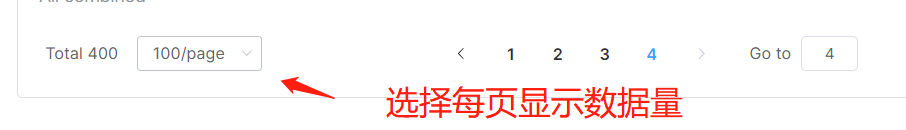
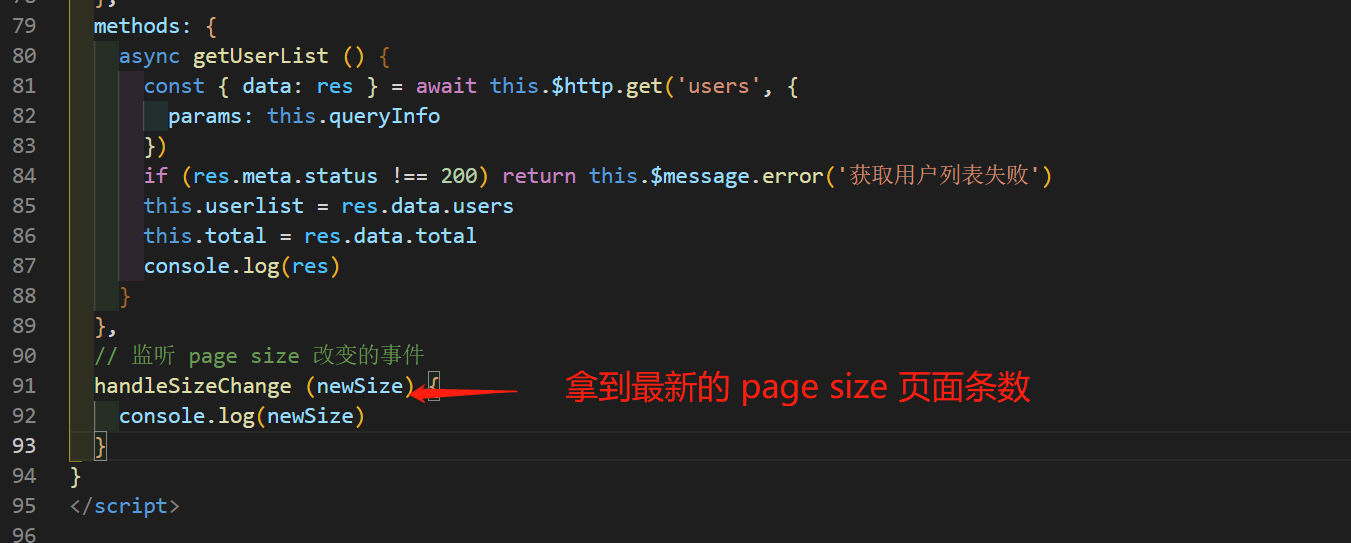
The size change event is triggered when the paging component selects the amount of data displayed on each page

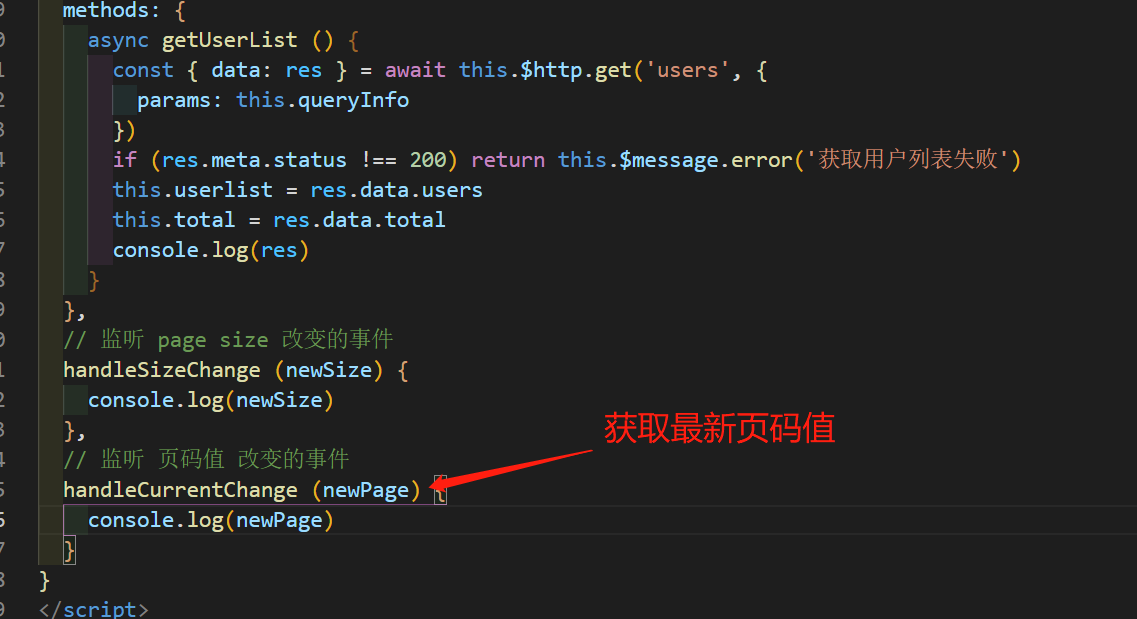
In the "size change" event handler function, you can get the latest page size of the page (the number of data displayed on each page)
- Current change event. This event is triggered when the page number value of the paging component is switched

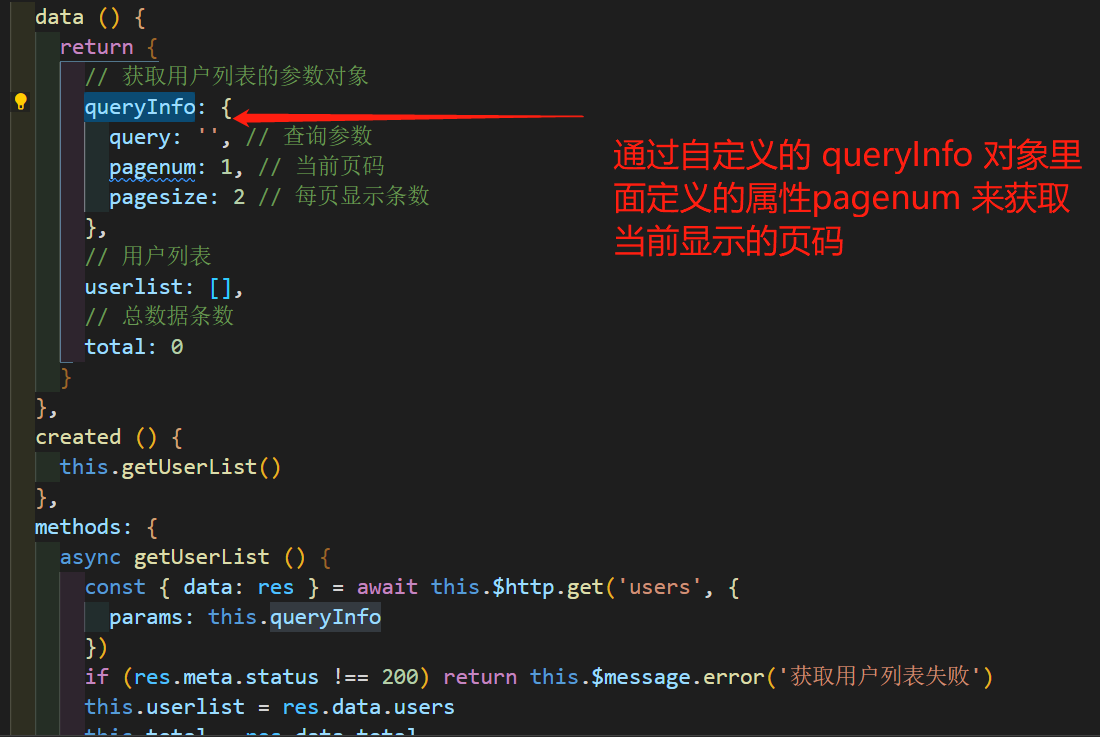
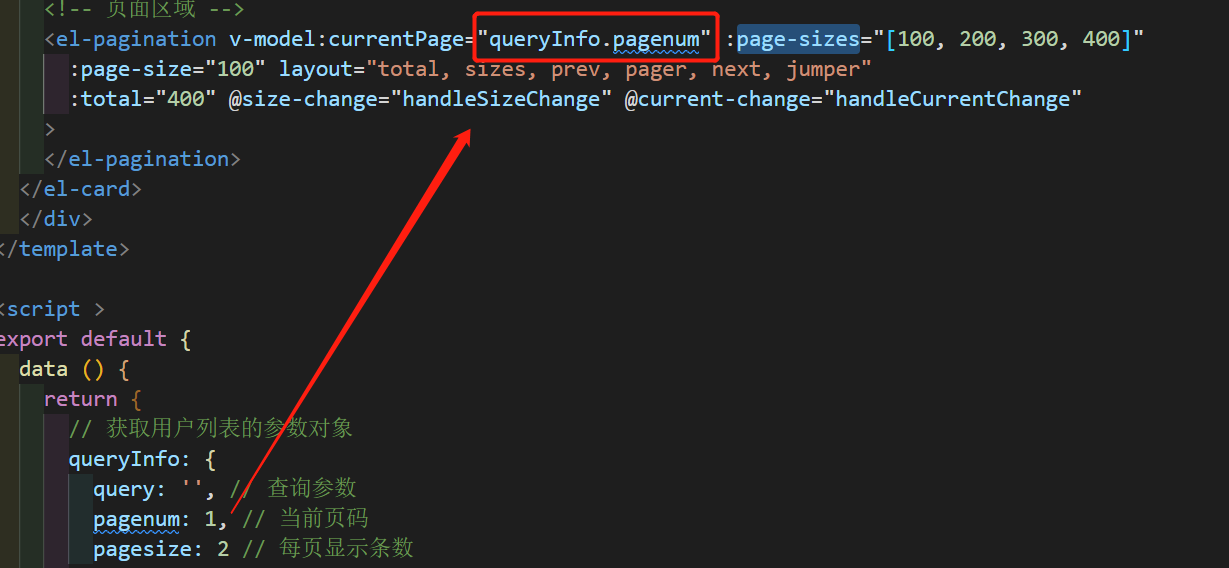
- The currentPage property indicates the page of data currently displayed

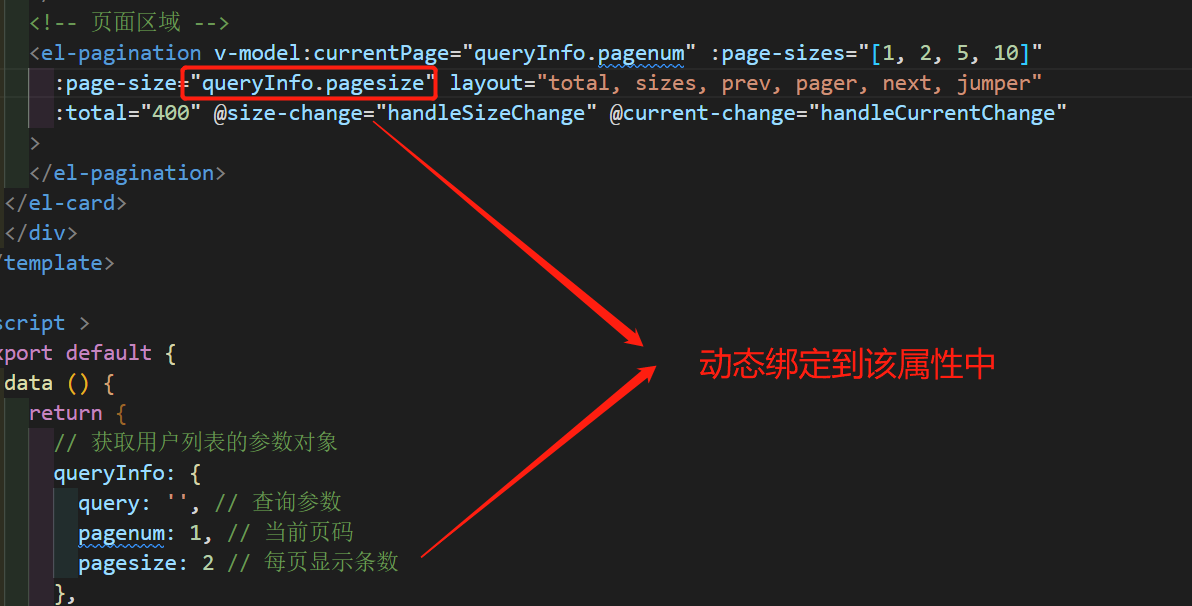
The currently displayed page data is displayed through the pagenum attribute defined in the queryInfo object, so you need to bind the custom pagenum attribute to the currentPage attribute

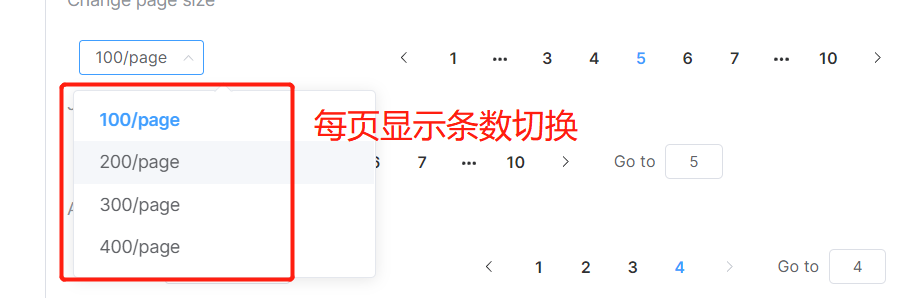
- Page sizes attribute, which is an array. The function is to define the switching of the number of display bars per page. Several items of data are provided in the array, and several items of data should be displayed in the drop-down box

- The page size attribute indicates how many pieces of data are displayed on each page of the current page.

- The layout attribute indicates the functional components to be displayed on the page

Character content contained in layout attribute:
Total: whether to display the total number of pages
sizes: whether to display the page data drop-down box
prev: display, previous button
pager: display page number
Next: whether to display the next page button
jumper: whether to display the conversion button
Note: in the layout string, if the attribute is included, it will be displayed; if not, it will be hidden
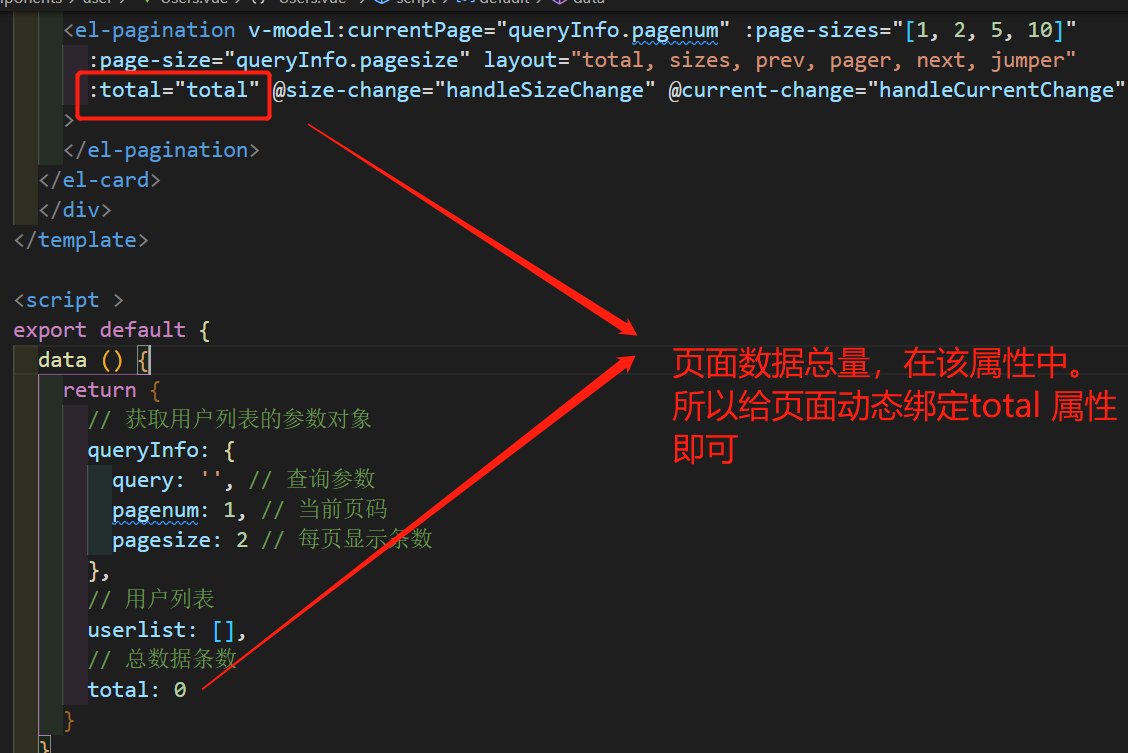
- The total property indicates the total number of data pieces.

2.2} next, define the properties of each event of Pagination component.
- Size change event definition

- Current change event definition

2.3 when the attribute of each event in the Pagination component changes, immediately re initiate a new data request and refresh the form
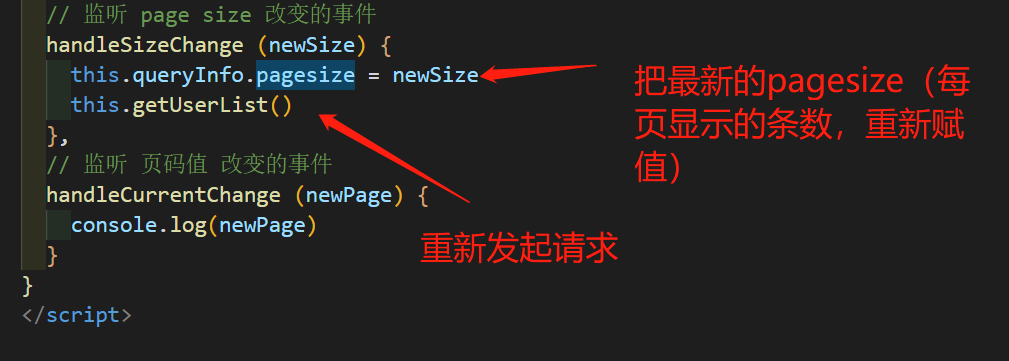
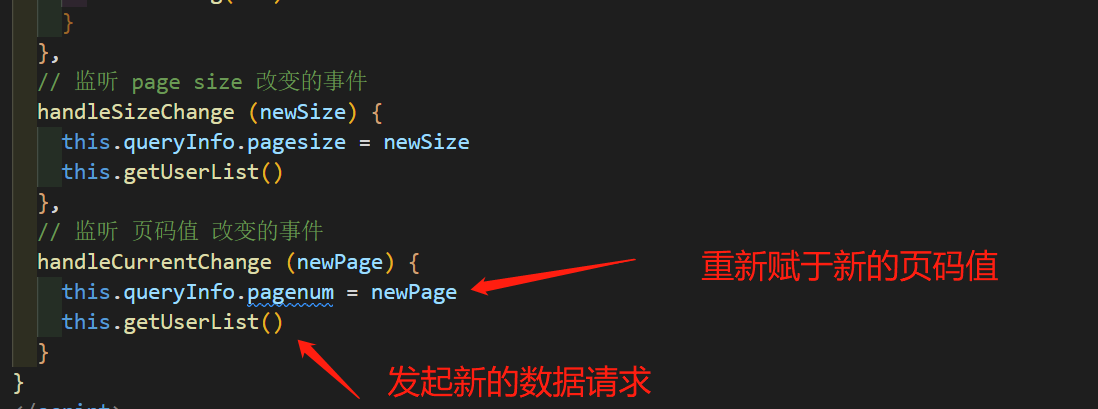
2.3. 1. After the listening event gets the value, it is saved in the user-defined queryInfo data object again, and then the data request is initiated again
- pagesize change data request

- Page number value change data request

2.4 component code
2.4.1 Users.vue component
<template>
<div>
<!-- Breadcrumb navigation area -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">home page</el-breadcrumb-item>
<el-breadcrumb-item>user management </el-breadcrumb-item>
<el-breadcrumb-item>User list</el-breadcrumb-item>
</el-breadcrumb>
<!-- Card view area -->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<!-- Search and add areas -->
<el-input placeholder="Please enter the content" >
<template #append>
<el-icon><search /></el-icon>
</template>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">Add user</el-button>
</el-col>
</el-row>
<!-- User list area -->
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="full name" prop="username"></el-table-column>
<el-table-column label="mailbox" prop="email"></el-table-column>
<el-table-column label="Telephone" prop="mobile"></el-table-column>
<el-table-column label="role" prop="role_name"></el-table-column>
<el-table-column label="state" prop="mg_state">
<template v-slot="scope">
<el-switch v-model="scope.row.mg_state" />
</template>
</el-table-column>
<el-table-column label="operation" width="180px">
<template v-slot="scope">
<!-- Modify button -->
<el-button type="primary" v-model="scope.row.Id" size="mini"><el-icon><edit /></el-icon></el-button>
<!-- Delete button -->
<el-button type="danger" size="mini"><el-icon><delete /></el-icon></el-button>
<!-- Assign role button -->
<el-tooltip effect="dark" content="Assign roles" placement="top" :enterable="false">
<el-button type="warning" size="mini"><el-icon><setting /></el-icon></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- Page area -->
<el-pagination :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper"
:total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange"
>
</el-pagination>
</el-card>
</div>
</template>
<script >
export default {
data () {
return {
// Gets the parameter object of the user list
queryInfo: {
query: '', // Query parameters
pagenum: 1, // Current page number
pagesize: 2 // Number of displays per page
},
// User list
userlist: [],
// Total data pieces
total: 0
}
},
created () {
this.getUserList()
},
methods: {
async getUserList () {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) return this.$message.error('Failed to get user list')
this.userlist = res.data.users
this.total = res.data.total
console.log(res)
},
// Listen for page size change events
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getUserList()
},
// Listen for events when the page number value changes
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getUserList()
}
}
}
</script>
<style lang="less" scoped>
</style>
The above is from:
 https://www.bilibili.com/video/BV1x64y1S7S7?p=49
https://www.bilibili.com/video/BV1x64y1S7S7?p=49