preface
We learned in the last section setup function In this section, we will solve this problem.
Responsive citation principle
The data is encapsulated by proxy. When the data changes, the template content update is triggered.
ref
- Function: accept an internal value and return a responsive object;
- Processing: generally used to process basic data types;
- Reference: ref can only be used after being imported from Vue;
- Use: obtained through the value attribute. When using data, you do not need to use value;
// When used in a template, vue the underlying layer automatically calls value
template:`<div>{{name}}</div>`,
setup(){
//Introducing ref
const { ref } = Vue;
// Responsive reference, proxy changes' Zhang San 'into proxy ({value:' Zhang San '})
let name = ref('Zhang San');
// Modify name in two seconds
setTimeout(() => {
// Modify name to use name value
name.value = 'Li Si';
}, 2000);
return{ name }
}
Page rendering succeeded, rendering out Zhang San
Update the data in two seconds and re render Li Si
reactive
- Function: accept an internal value and return a responsive object;
- Reference: can only be used after being imported from Vue;
- Processing: generally used to process non basic data types;
- Deconstruction: the data after data deconstruction does not have a response type;
When the data is not Deconstructed
template:`<div>{{obj.name}}</div>`,
setup(){
//Introducing reactive
const { reactive } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
// Modify obj in two seconds name
setTimeout(() => {
obj.name = 'Li Si';
}, 2000);
return{ obj }
}
Page rendering succeeded, rendering out Zhang San
Update the data in two seconds and re render Li Si
Attempt to deconstruct the data
template:`<div>{{name}}</div>`,
setup(){
//Introducing reactive
const { reactive } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
// Modify obj in two seconds name
setTimeout(() => {
obj.name = 'Li Si';
}, 2000);
const { name } = obj;
return{ name }
}
Page rendering succeeded, rendering out Zhang San
The data is updated after two seconds, and the page does not change
toRefs
- Function: make the deconstructed data regain the response formula;
- Reference: can only be used after being imported from Vue;
- Encapsulation: when there is no data in the encapsulated data, it will return undefined without response;
toRefs responsive reference
template:`<div>{{name}}</div>`,
setup(){
//Introducing reactive
const { reactive, toRefs } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
// Modify obj in two seconds name
setTimeout(() => {
obj.name = 'Li Si';
}, 2000);
// After being wrapped by toRefs, it will become proxy({name:proxy({value:'name'})})
const { name } = toRefs(obj);
return{ name }
}
Page rendering succeeded, rendering out Zhang San
Update the data in two seconds and re render Li Si
There is no data in the toRefs package
template:`<div>{{age}}</div>`,
setup(){
//Introducing reactive
const { reactive, toRefs } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
// After being wrapped by toRefs, it will become proxy({name:proxy({value:'name'})})
const { age } = toRefs(obj);
// Modify age in two seconds value
setTimeout(() => {
age.value = '18';
}, 2000);
return{ age }
}
Console error

toRef
- Function: when there is no data in the encapsulated data, no error will be reported and a responsive value will be returned;
- Use: the toRef method does not require deconstruction;
- Parameters: two parameters, one is total data and the other is acquired data.
template:`<div>{{age}}</div>`,
setup(){
//Introducing reactive
const { reactive, toRef } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
const age = toRef(obj, 'age');
// Modify age in two seconds value
setTimeout(() => {
age.value = '18';
}, 2000);
return{ age }
}
The page will render in two seconds: 18

readonly
- Function: get an object or ref and return a read-only proxy;
- Reference: can only be used after being imported from Vue;
template:`
<div>{{obj.name}}</div>
<div>{{copyObj.name}}</div>
`,
setup(){
//Introducing reactive
const { reactive, readonly } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
let copyObj = readonly({name: 'Zhang San'});
// Modify obj in two seconds name
setTimeout(() => {
obj.name = 'Li Si';
copyObj.name = 'Li Si';
}, 2000);
return{ obj, copyObj }
}
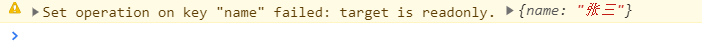
Page effect

After two seconds, the page will appear and the console will give a warning.


Complete code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3 -- Responsive reference</title>
<!-- use CDN introduce Vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
// ref
// When used in a template, vue the underlying layer automatically calls value
// template:`<div>{{name}}</div>`,
// setup(){
// //Introducing ref
// const { ref } = Vue;
// //Responsive reference, proxy turns' Zhang San 'into proxy ({value:' Zhang San '})
// let name = ref('zhang San ');
// //Modify name in two seconds
// setTimeout(() => {
// //Modify name to use name value
// name.value = 'Li Si';
// }, 2000);
// return{ name }
// }
// reactive
// Not Deconstructed
// template:`<div>{{obj.name}}</div>`,
// setup(){
// //Introducing reactive
// const { reactive } = Vue;
// //Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
// let obj = reactive({name: 'Zhang San'});
// //Modify obj in two seconds name
// setTimeout(() => {
// obj.name = 'Li Si';
// }, 2000);
// return{ obj }
// }
// After deconstruction
// template:`<div>{{name}}</div>`,
// setup(){
// //Introducing reactive
// const { reactive } = Vue;
// //Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
// let obj = reactive({name: 'Zhang San'});
// //Modify obj in two seconds name
// setTimeout(() => {
// obj.name = 'Li Si';
// }, 2000);
// const { name } = obj;
// return{ name }
// }
// // toRefs
// template:`<div>{{name}}</div>`,
// setup(){
// //Introducing reactive
// const { reactive, toRefs } = Vue;
// //Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
// let obj = reactive({name: 'Zhang San'});
// //Modify obj in two seconds name
// setTimeout(() => {
// obj.name = 'Li Si';
// }, 2000);
// //After being wrapped by toRefs, it will become proxy({name:proxy({value:'name'})})
// const { name } = toRefs(obj);
// return{ name }
// }
//There is no data in the toRefs package
// template:`<div>{{age}}</div>`,
// setup(){
// //Introducing reactive
// const { reactive, toRefs } = Vue;
// //Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
// let obj = reactive({name: 'Zhang San'});
// const { age } = toRefs(obj);
// //Modify age in two seconds value
// setTimeout(() => {
// age.value = '18';
// }, 2000);
// return{ age }
// }
// //toRef
// template:`<div>{{age}}</div>`,
// setup(){
// //Introducing reactive
// const { reactive, toRef } = Vue;
// //Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
// let obj = reactive({name: 'Zhang San'});
// const age = toRef(obj, 'age');
// //Modify age in two seconds value
// setTimeout(() => {
// age.value = '18';
// }, 2000);
// return{ age }
// }
// readonly
template:`
<div>{{obj.name}}</div>
<div>{{copyObj.name}}</div>
`,
setup(){
//Introducing reactive
const { reactive, readonly } = Vue;
// Responsive reference, proxy changes {name: 'Zhang San'} into proxy({name: 'Zhang San'})
let obj = reactive({name: 'Zhang San'});
let copyObj = readonly({name: 'Zhang San'});
// Modify obj in two seconds name
setTimeout(() => {
obj.name = 'Li Si';
copyObj.name = 'Li Si';
}, 2000);
return{ obj, copyObj }
}
});
const vm = app.mount('#root');
</script>
</body>
</html>
summary
ref
- Function: accept a basic data type value and return a responsive object;
- Reference: ref can only be used after being imported from Vue;
- Use: obtained through the value attribute. When using data, you do not need to use value;
reactive
- Function: accept a non basic data type value and return a responsive object;
- Reference: can only be used after being imported from Vue;
- Deconstruction: the data after data deconstruction does not have a response type;
toRefs
- Function: enable the data after reactive deconstruction to regain the response expression;
- Reference: can only be used after being imported from Vue;
- Encapsulation: when there is no data in the encapsulated data, it will return undefined without response;
toRef
- Function: when there is no data in the encapsulated data, no error will be reported and a responsive value will be returned;
- Use: the toRef method does not require deconstruction;
- Parameters: two parameters, one is total data and the other is acquired data.
readonly
- Function: get an object or ref and return a read-only proxy;
- Reference: can only be used after being imported from Vue;
epilogue
This section is over. Thank you for watching!
If you have any questions, you are welcome to correct them