I Meet Vue js
1.1. Meet Vue
Vue (pronunciation / vju) ː/, Similar to view) is a progressive framework for building user interfaces.
- The full name is Vue JS or Vuejs;
- What is a progressive framework? It means that we can introduce and use Vue a little bit in the project, but we don't necessarily need to use Vue all to develop the whole project;
1.2. Installation of Vue
Vue is a JavaScript library. At the beginning, we don't need to imagine it as very complex. We understand it as a library that has been encapsulated to help us. We can introduce and use it in the project.
So what are the ways to install and use Vue, a JavaScript library?
- Method 1: introduce in the page through CDN;
- Method 2: download the JavaScript file of Vue and import it manually;
- Method 3: install and use it through the npm package management tool (webpack);
- Method 4: create a project directly through Vue CLI and use it;
1.2.1. CDN mode introduction
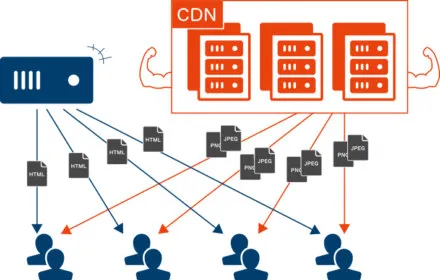
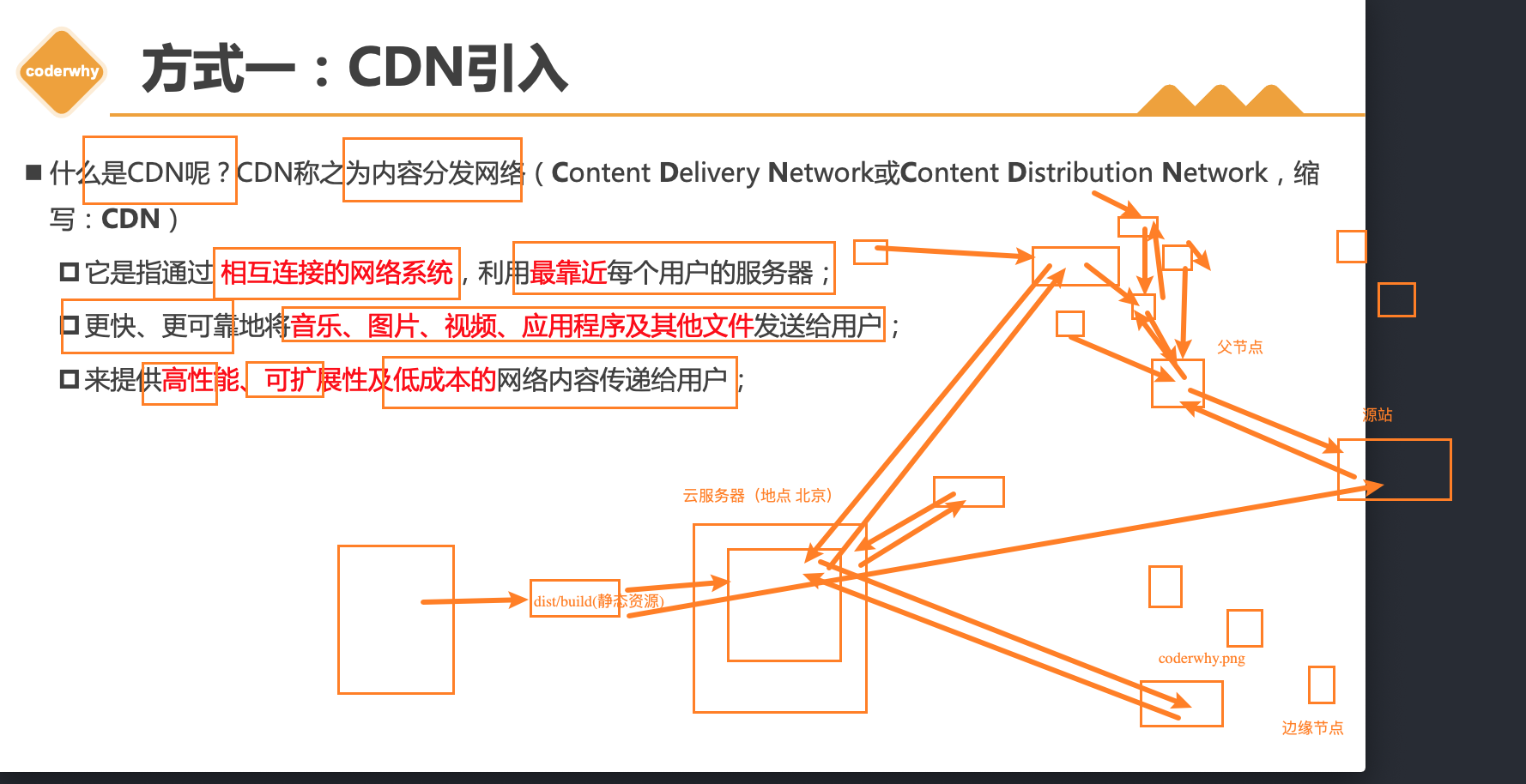
What is CDN? CDN is called Content Delivery Network or Content Distribution Network (abbreviated as CDN)
-
It refers to the use of servers closest to each user through interconnected network systems;
-
Send music, pictures, videos, applications and other files to users faster and more reliably;
-
To provide high-performance, scalability and low-cost network content delivery to users;


Common CDN servers can be roughly divided into two types:
- Own CDN servers: you need to buy your own CDN servers. At present, Alibaba, Tencent, Amazon, Google, etc. can buy CDN servers;
- Open source CDN servers: unpkg, JSDelivr and cdnjs are widely used internationally;
Vue's CDN introduction:
<script src="https://unpkg.com/vue@next"></script>
Implementation of the Hello Vue case:
<body>
<div id="app"></div>
<script src="https://unpkg.com/vue@next"></script>
<script>
// Vue related codes
const app = Vue.createApp({
template: '<h2>Hello Vue3</h2>'
});
// Mount the app to the div with id app
app.mount("#app");
</script>
</body>
1.2.2. Download and import
Download the source code of Vue and directly open the CDN link:
Open the link and copy all the codes in it;
Create a new file, such as Vue JS, copy the code into it;
Import the file just now through the script tag:
<script src="../js/vue.js"></script>
Hello, Vuejs case implementation:
<body>
<div id="app"></div>
<script src="../js/vue.js"></script>
<script>
const app = Vue.createApp({
template: `<h2>How do you do, Vue3</h2>`
});
app.mount('#app');
</script>
</body>
1.3. Counter case
If we want to implement a counter case:
Click + 1, and the content will display the number + 1;
Click - 1, and the content will display the number - 1;
We can choose many ways to implement it. Here we compare the implementation methods of native and Vue.
1.3.1. Native implementation counter
The native implementation code is as follows:
<body>
<h2 class="title"></h2>
<button class="increment">+1</button>
<button class="decrement">-1</button>
<script>
// 1. Get DOM native
const titleEl = document.querySelector(".title");
const btnInEl = document.querySelector('.increment');
const btnDeEl = document.querySelector('.decrement');
// 2. The default setting is Hello World
let counter = 0
// 3. Set the content of titleEl
titleEl.innerHTML = counter;
// 4. Click the monitor button
btnInEl.addEventListener('click', () => {
counter += 1;
titleEl.innerHTML = counter;
})
btnDeEl.addEventListener('click', () => {
counter -= 1;
titleEl.innerHTML = counter;
})
</script>
</body>
1.3.2. Vue implementation counter
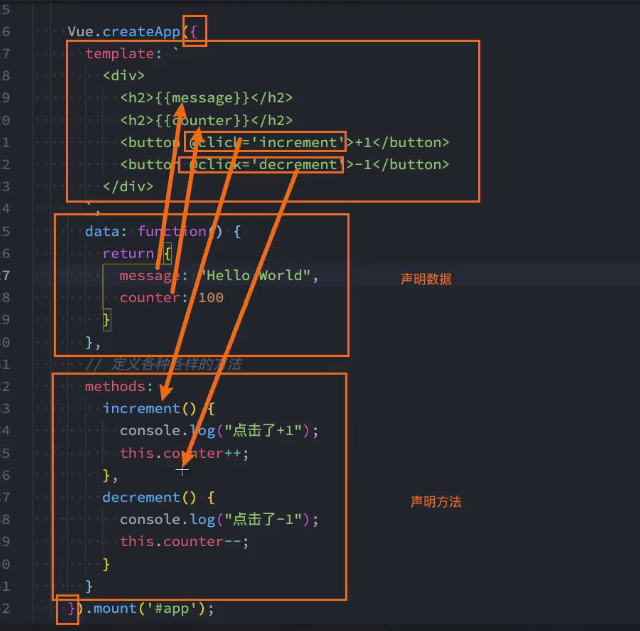
The implementation code of Vue is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">Ha ha ha</div>
<script src="../js/vue.js"></script>
<script>
Vue.createApp({
template: `
<div>
<h2>{{message}}</h2>
<h2>{{counter}}</h2>
<button @click='increment'>+1</button>
<button @click='decrement'>-1</button>
</div>
`,
data: function() { // data in Vue3 must be a function, not an object
return {
message: "Hello World",
counter: 100
}
},
// Define a variety of methods
methods: {
increment() {
console.log("Click+1");
this.counter++;
},
decrement() {
console.log("Click-1");
this.counter--;
}
}
}).mount('#app');
</script>
</body>
</html>
1.3.3. Declarative and imperative
We will find that the modes and characteristics of native development and Vue development are completely different. In fact, two different programming paradigms are involved here:
- Imperative programming and declarative programming;
- Imperative programming focuses on "how to do", while declarative programming focuses on "what to do", and the framework (machine) completes the process of "how";
How do we operate in the native implementation process?
-
Every time we complete an operation, we need to write a code through JavaScript to give the browser an instruction:
-
This process of writing code is called imperative programming;
-
In the early development of native JavaScript and jQuery, we wrote code in this imperative way;
How do we operate in the implementation of Vue?
- We will declare the required contents in the object passed in by createApp, such as template, data and method methods;
- This process of writing code is called declarative programming;
- At present, the programming modes of Vue, React and Angular are called declarative programming;

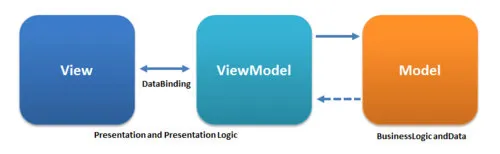
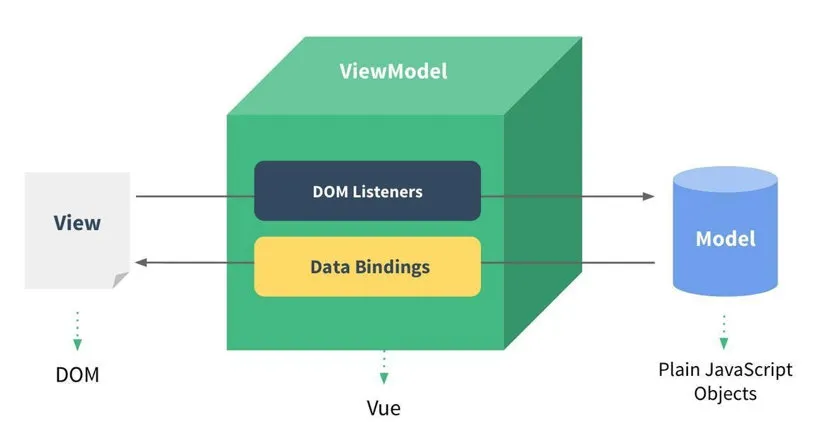
1.3.4. MVVM development mode
MVC and MVVM are both software architectures
-
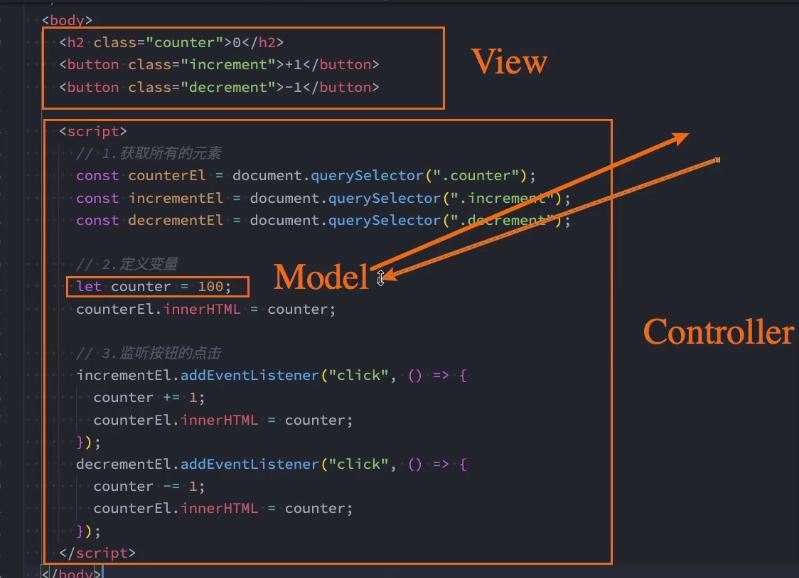
MVC is the abbreviation of Model – View – Controller. It is a very framework architecture mode used in the early stage, such as iOS and front end;

-
MVVM is the abbreviation of model view view model. It is a very popular architecture mode at present;
In general, we often call Vue an MVVM framework.
What is MVVM?
- MVVM is a software architecture, which is the abbreviation of model view view model;

Vue officials have stated that although Vue does not fully comply with the MVVM model, the whole design is inspired by it

II createApp object parameters
When using createApp, we pass in an object. Next, we will analyze in detail the meaning of the previously passed in attributes.
2.1. template attribute
Template represents the template information Vue needs to help us render:
- At present, we can see that there are a lot of HTML tags in it. These tags will replace the innerHTML of the elements we mount (such as div with id app);
- There are some strange syntax in the template, such as {}}, such as @ click, which are unique to the template, which we will talk about later;
However, the writing of this template is a little too awkward, and the IDE may not have any tips, which hinders our efficiency.
Vue provides two ways:
- Method 1: use script tag and mark its type as x-template;
- Method 2: use any label (usually template label, because it will not be rendered by the browser) and set the id;
- The template element is a mechanism for saving client-side content, which will not be rendered when the page is loaded, but can then be instantiated using JavaScript at run time;
Method 1: use script tag
<script type="x-template" id="my-app">
<div>
<h2>{{counter}}</h2>
<button @click='increment'>+1</button>
<button @click='decrement'>-1</button>
</div>
</script>
Method 2: use template
<template id="my-app">
<div>
<h2>{{counter}}</h2>
<button @click='increment'>+1</button>
<button @click='decrement'>-1</button>
</div>
</template>
At this time, in the createApp object, we need to start with # the passed template:
If the string starts with #, it will be used as a querySelector and the innerHTML of the matching element will be used as the template string;
2.2. data attribute
The data attribute is passed into a function, and the function needs to return an object:
- In vue2 X, you can also pass in an object (although the official recommendation is a function);
- In vue3 X, for example, pass in a function, otherwise an error will be reported directly in the browser;
The object returned in data will be hijacked by Vue's responsive system, and then the modification or access to the object will be processed in hijacking:
- Therefore, we can access counter through {{counter}} in the template to obtain data from the object;
- Therefore, when we modify the counter value, the {counter}} in the template will also change;
The specific principle of this response will be explained in a special space later.
2.3. methods property
The methods attribute is an object. Usually, we will define many methods in this object:
- These methods can be bound to the template template;
- In this method, we can use this keyword to directly access the properties of the object returned in data;
For experienced students, let me ask a question here. The official document describes:
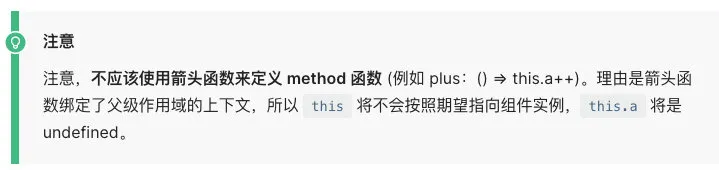
Question 1: why not use the arrow function (explained in the official document)?
Question 2: what exactly does this point to without using the arrow function? (can be used as an interview question)

2.4. Other properties
Of course, many other attributes can be defined here. We will explain them later:
- Such as props, computed, watch, emits, setup, etc;
- It also includes many life cycle functions;
