1. Concept
Vuex is designed for Vue JS application development state management mode. It uses centralized storage to manage the status (data) of all components of the application. Vuex is also integrated into Vue's official debugging tool devtools.
In short, Vuex is a Vue plug-in that implements centralized state (data) management in Vue. It centrally manages (reads / writes) the shared state of multiple components in Vue applications. It is also a way of communication between components, and is suitable for communication between any components.
2. When to use
When multiple components need to share data
- Multiple components depend on the same state
- Behaviors from different components need to change the same state
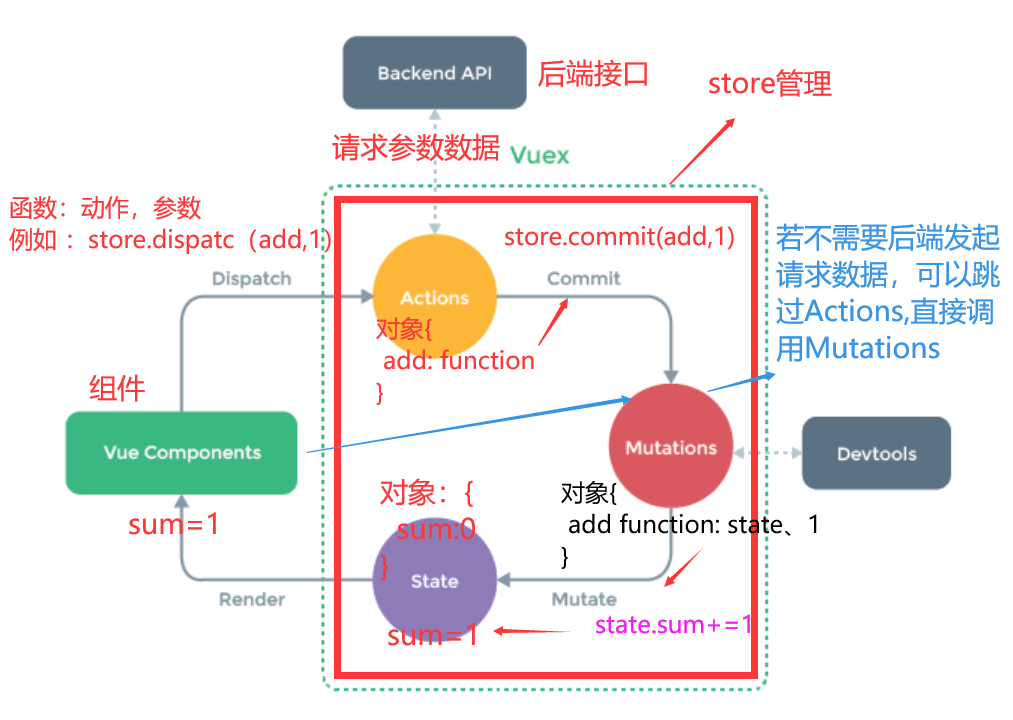
3. Schematic diagram analysis
Next, a function add (parameter 1) is used to illustrate the schematic diagram of Vuex.
(1) Satet: the state object (data object) managed by vuex. It should be unique.
(2) Actions: an object that contains multiple callback functions that respond to user actions.
- Use $store. In components Dispatch ('corresponding action callback name ') triggers the callback in actions
- Use commit() to trigger the call of function in mutation and update state indirectly.
- Can contain asynchronous code (timers, ajax, etc.)
(3) Changes: an object that contains multiple methods to update state directly
- Use commit('corresponding changes method name ') in action to trigger the method in changes
- You can't write asynchronous code and can only operate state

4. Build vuex environment
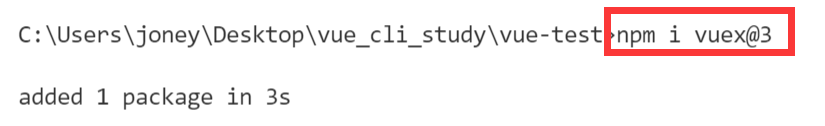
1. Execute npm i vuex@3 Install Vuex3 (Vue2 is used with Vuex3)

2. Create file: Src / store / index js
//Introduce Vue core library
import Vue from 'vue'
//Introduce Vuex
import Vuex from 'vuex'
//Apply Vuex plug-ins
Vue.use(Vuex)
//Prepare the actions object -- respond to the user's actions in the component
const actions = {}
//Prepare the changes object -- modify the data in the state
const mutations = {}
//Prepare the state object -- save the specific data
const state = {}
//Create and expose store s
export default new Vuex.Store({
actions,
mutations,
state
})
3. In main When creating vm in JS, pass in the store configuration item
......
//Introducing store
import store from './store'
......
//Create vm
new Vue({
el:'#app',
render: h => h(App),
store
})
5. Basic use
Code structure

Count.vue
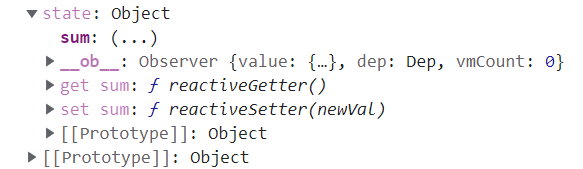
(1) There will be $store on each component and vm State attribute, from which we can get the sum in the state.

(2) If there is no network request or other business logic, you can also bypass actions in the component, that is, you can write commit directly without writing dispatch.
<template>
<div>
<h1>The current summation is:{{$store.state.sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">The current sum is odd plus</button>
<button @click="incrementWait">Wait a minute</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
n:1, //User selected number
}
},
methods: {
increment(){
this.$store.commit('JIA',this.n)
},
decrement(){
this.$store.commit('JIAN',this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
},
},
}
</script>
<style >
button{
margin-left: 5px;
}
</style>
index.js
Functions in mutations are generally capitalized
//This file is used to create the most core store in Vuex
import Vue from 'vue'
//Introduce Vuex
import Vuex from 'vuex'
//Apply Vuex plug-ins
Vue.use(Vuex)
//Prepare actions -- used to respond to actions in the component
const actions = {
jia(context,value){
context.commit('JIA',value)
},
jian(context,value){
context.commit('JIAN',value)
},
jiaOdd(context,value){
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//Prepare mutations -- for manipulating data (state)
const mutations = {
JIA(state,value){
state.sum += value
},
JIAN(state,value){
state.sum -= value
}
}
//Prepare state -- used to store data
const state = {
sum:0 //Current and
}
//Create and expose store s
export default new Vuex.Store({
actions,
mutations,
state,
})
App.vue
<template>
<div>
<Count/>
</div>
</template>
<script>
import Count from './components/Count'
export default {
name:'App',
components:{Count},
}
</script>
main.js
Configure store when creating vm
//Introduce Vue
import Vue from 'vue'
//Introduce App
import App from './App.vue'
//Introducing store
import store from './store'
//Turn off Vue's production prompt
Vue.config.productionTip = false
//Create vm
new Vue({
el:'#app',
render: h => h(App),
store,
})
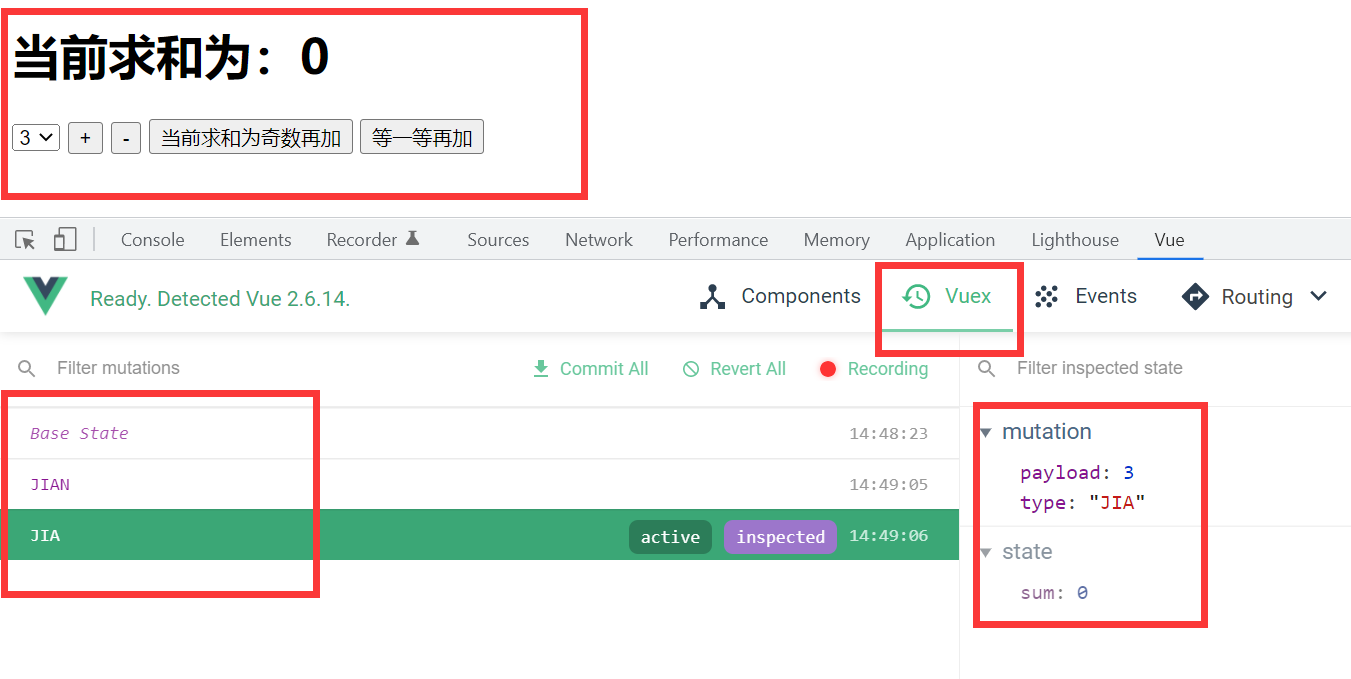
effect
The method observed in the calls to devices.