Four positioning methods of CSS layout
1. static:
Default value. Without positioning, the element appears in the normal flow (ignoring the top, bottom, left, right or z-index declarations). Refer to the previous essay.
2. relative:
The element positioned as relative deviates from the normal document flow, but its position in the document flow still exists, but it is visually moved relative to the original position.
The settings of top, bottom, left and right are positioned relative to their normal (original) positions. Hierarchical classification can be carried out through z-index.
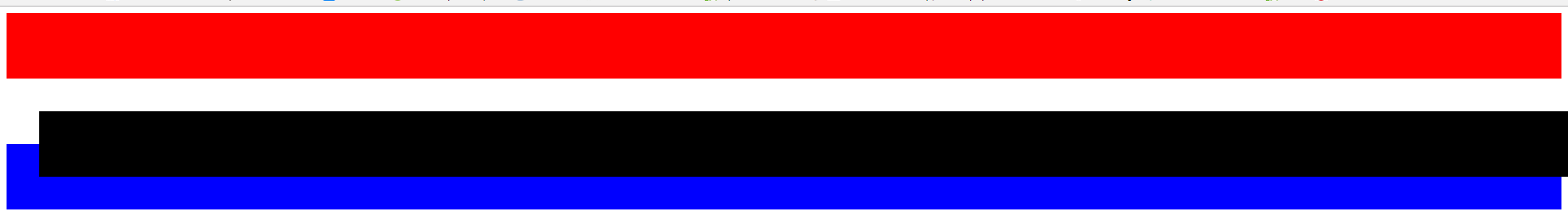
.static1{
height:80px;
background-color: red;
}
.relative{
height:80px;
position:relative;
top:40px;
left:40px;
background-color: black;
}
.static2{
height:80px;
background-color: blue;
}
</style>
</head>
<body>
<div class="static1"></div>
<div class="relative"></div>
<div class="static2"></div>
</body>

It refers to the original point of the parent by default (the parent does not have to set the position attribute). Whether the parent exists or not, whether there is a TRBL or not, it is located in the upper left corner of the parent, but the parent's Padding attribute will affect it.
If there is no parent, the original point is at the bottom of the previous element in the order of the text flow
3. absolute positioning: generates an absolutely positioned element, which is positioned relative to the first parent element other than static positioning. The position of the element is specified by the "left", "top", "right" and "bottom" attributes. It can be graded through z-index hierarchy.
The layer positioned as absolute is separated from the normal document flow, but the difference from relative is that its position in the normal flow no longer exists.
This attribute is always misleading. When the position attribute is set to absolute, it is always located according to the browser window, which is actually wrong. In fact, this is a feature of the fixed attribute.
1. If there is no TRBL(top, right, bottom, left), use the upper left corner of the parent. If there is no parent, refer to the upper left corner of the browser.
2. If TRBL is set and the parent does not set the position attribute (position:static; the attribute is not set), the current absolute will be located with the upper left corner of the browser as the original point, and the position will be determined by TRBL.
3. If TRBL is set and the parent sets the position attribute (whether absolute or relative), the upper left corner of the parent is used as the origin for positioning, and the position is determined by TRBL. Even if the parent has a Padding attribute, it has no effect on it.
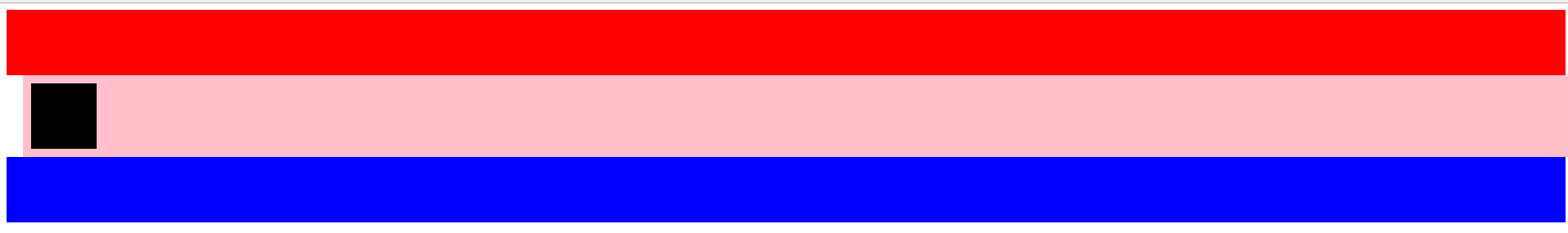
<style type="text/css"> .static1{ height:80px; background-color: red;
} .father{ height:100px; background-color: pink; position:relative; left:20px;
} .relative{ height:80px; width:80px; position:absolute; top:10px; left:10px; background-color: black;
} .static2{ height:80px; background-color: blue;
}
</style>
</head>
<body>
<div class="static1"></div>
<div class="father">
<div class="relative"></div>
</div>
<div class="static2"></div>

4. fixed: generates an absolutely positioned element that is positioned relative to the browser window. The position of the element is specified by the "left", "top", "right" and "bottom" attributes. Hierarchical classification can be carried out through z-index.
1. If there is no TRBL(top, right, bottom, left), the original point referencing the parent is the original point by default (the parent does not have to set the position attribute).
2. If TRBL is set, it is positioned relative to the browser window.
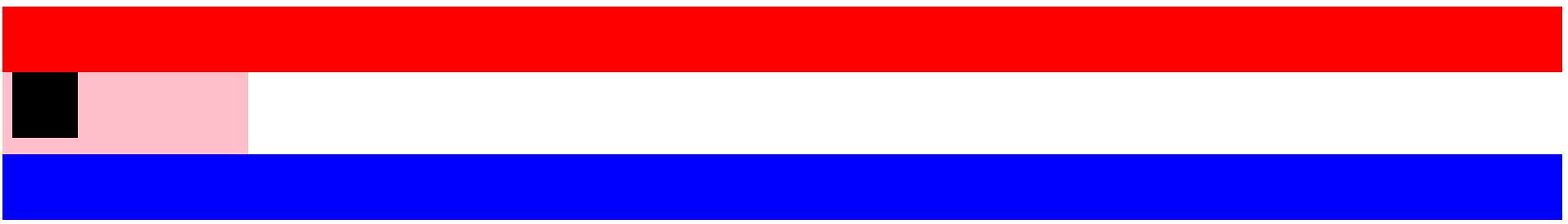
<style type="text/css"> .static1{ height:80px; background-color: red;
} .father{ height:100px; width:300px; background-color: pink; left:100px; top:100px;
} .relative{ height:80px; width:80px; position:fixed; left:20px; background-color: black;
} .static2{ height:80px; background-color: blue;
}
</style>
</head>
<body>
<div class="static1"></div>
<div class="father">
<div class="relative"></div>
</div>
<div class="static2"></div></pre>

z-index attribute
z-index, also known as the stacking order of objects, uses an integer to define the stacking level. The larger the integer value, the higher it will be stacked. Of course, this refers to the stacking between elements at the same level. If this attribute of two objects has the same value, it will be stacked according to the order in which they flow in the HTML document, and the one written in the back will overwrite the one written in the front. It should be noted that the parent-child relationship cannot be set with z-index. The child must be at the top and the parent at the bottom.
Note: the z-index attribute of an element with static positioning or without position positioning is invalid.
last
Technology has no end and can't be learned. The most important thing is to live and not be bald. When starting with zero foundation, I read books or watch videos. I think adults, why do they have to do multiple-choice questions? Both. If you like reading, you can read. If you like watching videos, you can watch videos. The most important thing is that in the process of self-study, we must not aim high but practice low, put the learned technology into the project, solve problems, and then further refine our own technology.
After learning the skills, you should start to prepare for the interview. When looking for a job, you must prepare your resume. After all, your resume is the stepping stone to find a job. In addition, you should do more interview questions and review and consolidate. Friends who need information about interview questions Click here to get it for free.

Interview questions, review and consolidate. Friends who need information about interview questions Click here to get it for free.
[external chain picture transferring... (img-Djapn5n5-1627106420227)]