1. Page customization CSS code
/*3,music player */
.content-wrap {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
/* Menu Button */
.menu-button {
position: fixed;
top: 30px;
right: 15px;
z-index: 1000;
padding: 0 !important;
margin: 0 !important;
width: 45px;
height: 35px;
border: none;
font-size: 1.5em;
color: #373a47;
background: transparent;
cursor: pointer;
border: none;
outline: none;
}
/* pictures rotating*/
@-webkit-keyframes rotation{
from {-webkit-transform: rotate(0deg);}
to {-webkit-transform: rotate(360deg);}
}
/* Picture rotation style*/
.menu-rotation{
-webkit-transform: rotate(360deg);
animation: rotation 3s linear infinite;
-moz-animation: rotation 3s linear infinite;
-webkit-animation: rotation 3s linear infinite;
-o-animation: rotation 3s linear infinite;
}
/* Picture rotation style*/
.menu-button img {
width: 35px;
height: 35px;
border-radius: 50%;
}
.menu-button:hover {
opacity: 0.8;
}
/* Menu */
.menu-wrap {
position: fixed;
z-index: 999;
/* background: #ebedf4; */
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
height: 0;
font-size: 1.5em;
top: 0;
right: 0;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
/* Screen adaptation*/
@media screen and (max-width: 50em) {
.menu-button {
margin: 0.25em;
}
.menu-wrap {
/*bottom: 0.25em;
left: 0.25em;*/
}
}
/* Shown menu */
.show-menu .menu-wrap {
width: 340px;
height: 100px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
}2. Blog sidebar announcement (support HTML code) (support JS code)
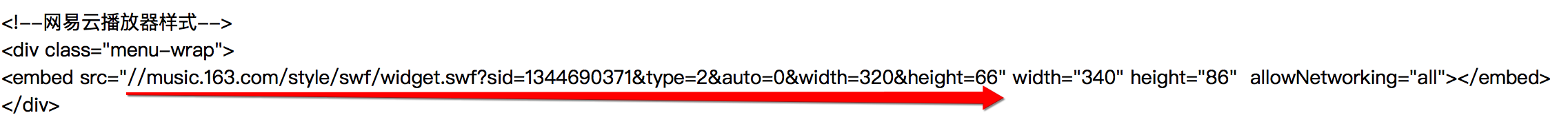
<!--Netease cloud player style-->
<div class="menu-wrap">
<embed src="//music.163.com/style/swf/widget.swf?sid=1344690371&type=2&auto=0&width=320&height=66" width="340" height="86" allowNetworking="all"></embed>
</div>
<button class="menu-button" id="open-button" onclick="toggleMenu();"><img id="img_music" class="menu-rotation" src="http://images.cnblogs.com/cnblogs_com/cang12138/1219437/o_o_play.png"></button>
<div class="content-wrap"></div>
<script language="javascript" type="text/javascript">
var openbtn = document.getElementById( 'open-button' ),
isOpen = false;
function toggleMenu() {
if( isOpen ) {
$("body").removeClass("show-menu");
}
else {
$("body").addClass("show-menu");
}
isOpen = !isOpen;
}
$(document).click(function (e) {
var e = e || window.event; //Browser compatibility
var elem = e.target || e.srcElement;
if( isOpen && elem.id != "img_music") {
$("body").removeClass("show-menu");
isOpen = !isOpen;
}
})
</script>
<!--Netease cloud player style end-->3. Set up Netease cloud external chain
Open Netease cloud music website, web version
Find your favorite music and live song list
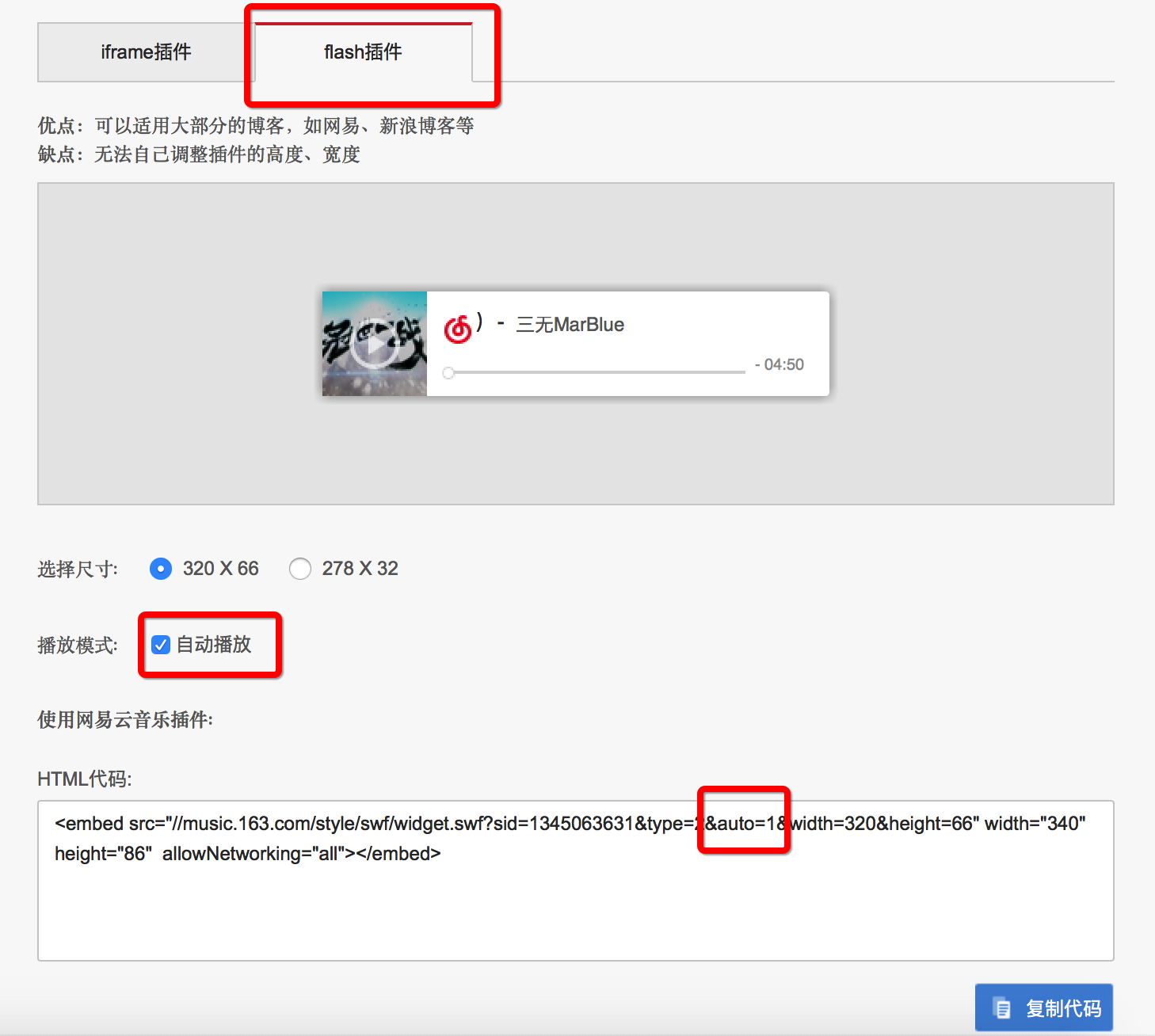
iframe is not supported in blog Park, choose flash Plug-in
I choose whether to play it automatically, because the music I choose is very... It's dynamic, so I don't play it automatically.
Then copy the code to cover here:
Above.
Reference: https://www.cnblogs.com/cang12138/p/7381601.html × label2