1. jQuery selector
JQuery selector is a powerful embodiment of jQuery. It provides a set of methods to make it more convenient for us to get the elements in the page.
1.1 basic selector

Examples are as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
//Entry function
$(function(){
//Three ways to obtain jquery object
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//Operation label selector
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//Operation class selector(Implicit iteration, without one setting)
jqBox2.css("background", "green");
jqBox2.text('Ha ha ha')
//operation id selector
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>

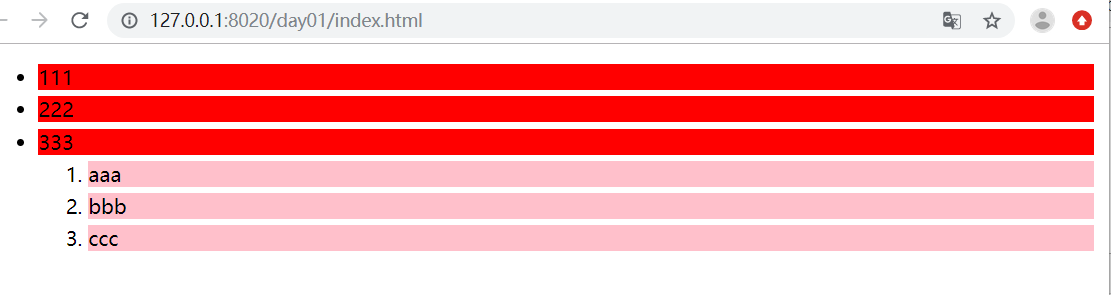
1.2 level selector

A B, get all the B elements inside a element. (ancestors) - descendants
A > b, get all B elements under a element. (father and son)
A + B, get the next B element of the same level of a element. (brother)
A ~ B, get all B elements of the same level of a element. (brother)
Examples are as follows:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-2.1.0.js"></script>
<script>
$(function () {
//Obtain ul Medium li Set to pink
//Descendants: great grandchildren, great grandchildren, great grandchildren....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//Son: Son
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>

1.3 basic filter selector

: first first : last : not(...) delete the specified content. For example: 1234: not(3) -- > 124 : even, counting from 0 -- operate index number, page shows odd items : odd : eq(index) equals index : gt(index) greater than index : lt(index) is less than index -------------------------------------------------------- : header gets the title (< H1 > / < H2 >...) : animated get animated : focus get focus
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic filter selector</title>
</head>
<body>
<ul>
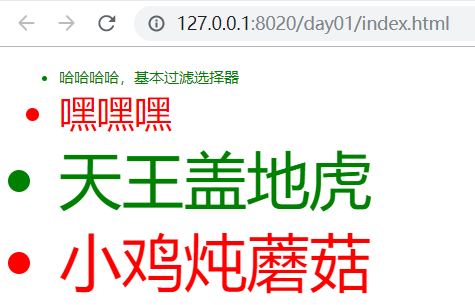
<li>Ha ha ha ha, basic filter selector</li>
<li>Hey hey hey</li>
<li>Heavenly King Gedi tiger</li>
<li>Stewed mushroom with chicken</li>
</ul>
</body>
<script src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function(){
//Get the first :first ,Get the last :last
//Odd number
$('li:odd').css('color','red');
//Even numbers
$('li:even').css('color','green');
//Select element with index value 1 *
$('li:eq(1)').css('font-size','30px');
//Greater than index value 1
$('li:gt(1)').css('font-size','50px');
//Less than index value 1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>

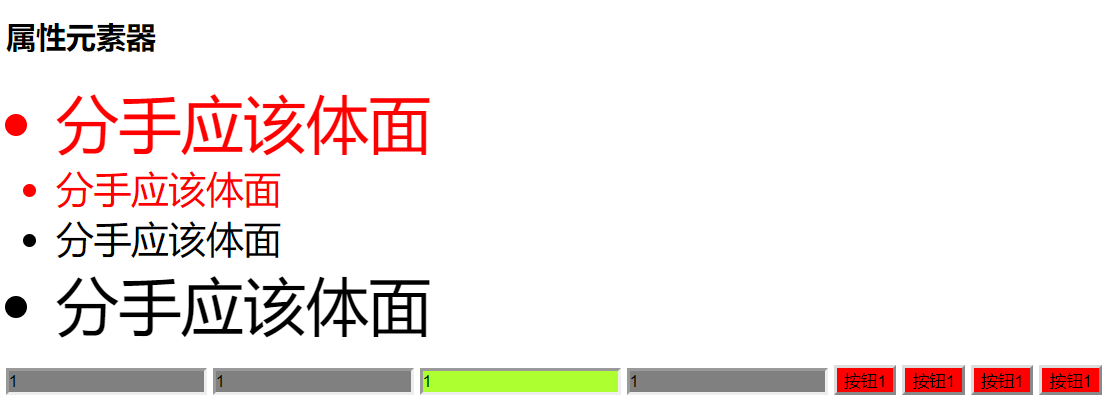
1.4 property selector

[attribute name] gets the element with the attribute name. [attribute name = value] get the element whose attribute name is equal to the value [attribute name! = value] get the element whose attribute name is not equal to the value [...] [...] [...] composite attribute selector, multiple attributes are filtered at the same time. where...and...and... --------------------------------------------------------- [attribute name ^ = value] get the element whose attribute name begins with a value [attribute name $= value] gets the element whose attribute name ends with a value [attribute name * = value] get the element whose attribute name contains value
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">Attribute element</h2>
<!--<p class="p1">I'm a paragraph</p>-->
<ul>
<li id="li1">Break up should be decent</li>
<li class="what" id="li2">Break up should be decent</li>
<li class="what">Break up should be decent</li>
<li class="heihei">Break up should be decent</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">Button 1</button>
<button class="btn-info">Button 1</button>
<button class="btn-success">Button 1</button>
<button class="btn-danger">Button 1</button>
</form>
</div>
</body>
<script src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function(){
//Tag name[Attribute name] Find all containing id Element of the tag name of the
$('li[id]').css('color','red');
//Match given property is what Worthy element
$('li[class=what]').css('font-size','30px');
//[attr!=value] Matches all elements that do not contain the specified attribute, or the attribute is not equal to a specific value
$('li[class!=what]').css('font-size','50px');
//Matches elements whose given attribute starts with some value
$('input[name^=username]').css('background','gray');
//Matches elements whose given attribute ends with some value
$('input[name$=222]').css('background','greenyellow');
//Match the given attribute to an element that contains some value
$('button[class*=btn]').css('background','red')
})
</script>
</html>