catalogue
1.1 internal node insertion method
1.2 external insertion node method
1. jQuery node insertion
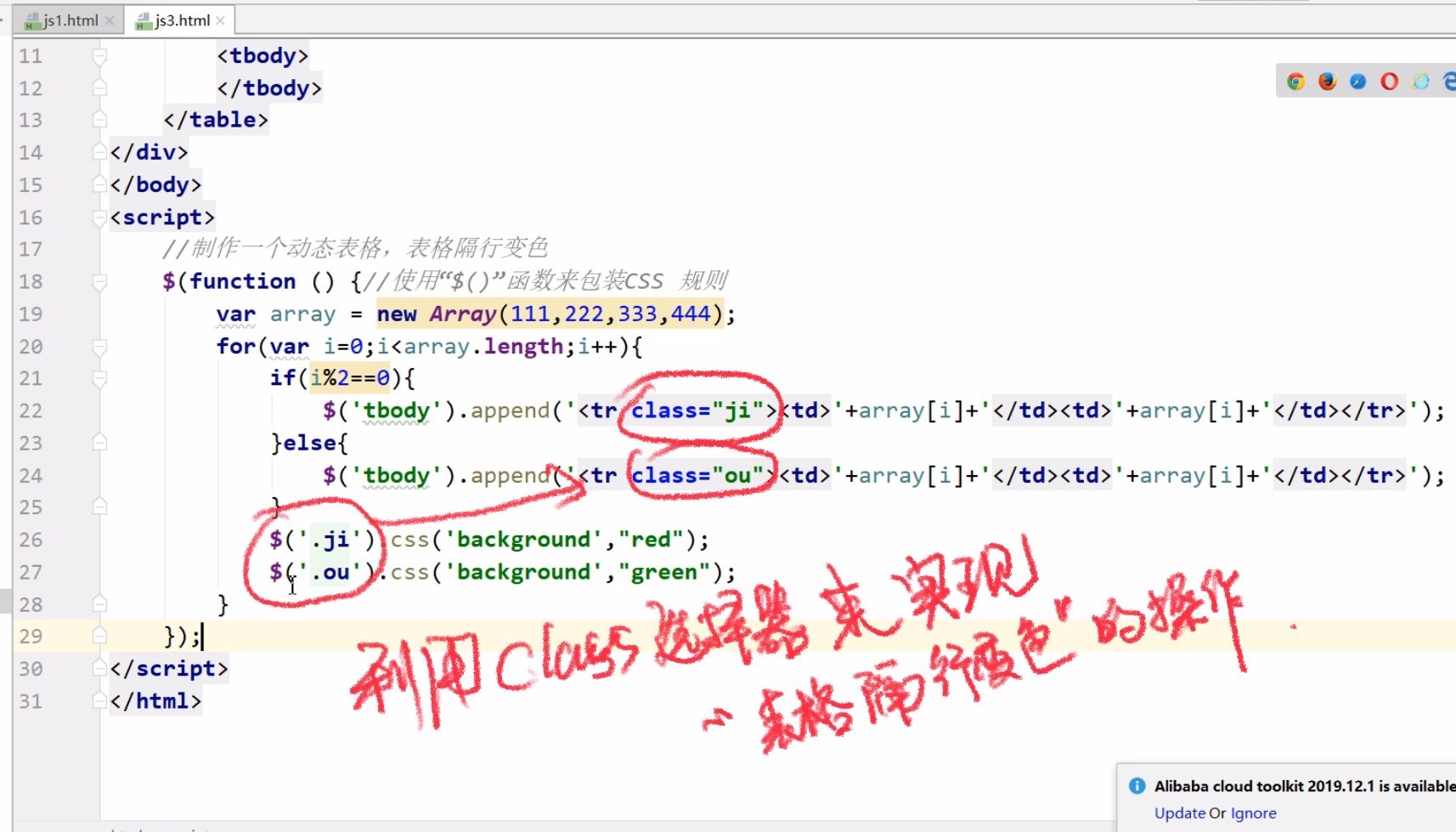
In the process of creating nodes, in fact, we have demonstrated how to pass The append() method to insert a node. But except
Besides this method, jQuery provides several other methods to insert nodes.
1.1 internal node insertion method
| Method name | describe |
| append(content) | Insert the node content after the specified element |
| append(function (index, html) {}) | Inserts a node after the specified element using an anonymous function |
| appendTo(content) | Move the specified element to the back of the specified element content |
| prepend(content) | Inserts a node to the front inside the specified element content |
| prepend(function (index, html) {}) | Inserts a node to the front inside the specified element using an anonymous function |
| prependTo(content) | Move the specified element to the front of the specified element content |
$('div').append(function (index, html) { //Use anonymous functions, as above
return '<span>node</span>';
});
1.2 external insertion node method
| Method name | describe |
| after(content) | Inserts the node content after the external of the specified element |
| after(function (index, html) {}) | Inserts a node after the outside of the specified element using an anonymous function |
| before(content) | Inserts the node content in front of the external of the specified element |
| before(function (index, html) {}) | Inserts a node before the outside of the specified element using an anonymous function |
| insertAfter(content) | Move the specified node to the back outside the specified element content |
| insertBefore(content) | Move the specified node to the front outside the specified element content |
2. jQuery binding event
Common events include: click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, change, select, submit, keydown, keypress, keyup, blur, focus, load, resize, scroll, and error. For more events, please refer to the events section of the manual.
jQuery passed bind() method to bind these events for the element. Three parameters can be passed: bind(type, [data], fn),
type represents the event name string of one or more types; [data] is optional as event The data attribute value passes a
Additional data, which is a string, a number, an array or an object; fn indicates binding to a finger
The handler of the element.
//Use click event
$('input').bind('click', function () { //Click the button to execute the anonymous function
alert('Click!');
});
//General processing function
$('input').bind('click', fn); //No parentheses are needed to execute ordinary functions
function fn() {
alert('Click!');
}
//Use unbind to delete bound events
$('input').unbind(); //Delete events for all current elements
//Use the unbind parameter to delete events of the specified type
$('input').unbind('click'); //Deletes the click event for the current element
//Use the unbind parameter to delete the event of the specified handler
function fn1() {
alert('Click 1');
}
function fn2() {
alert('Click 2');
}
$('input').bind('click', fn1);
$('input').bind('click', fn2);
$('input').unbind('click', fn1); //Delete fn1 handler events only
3. jQuery animation effect
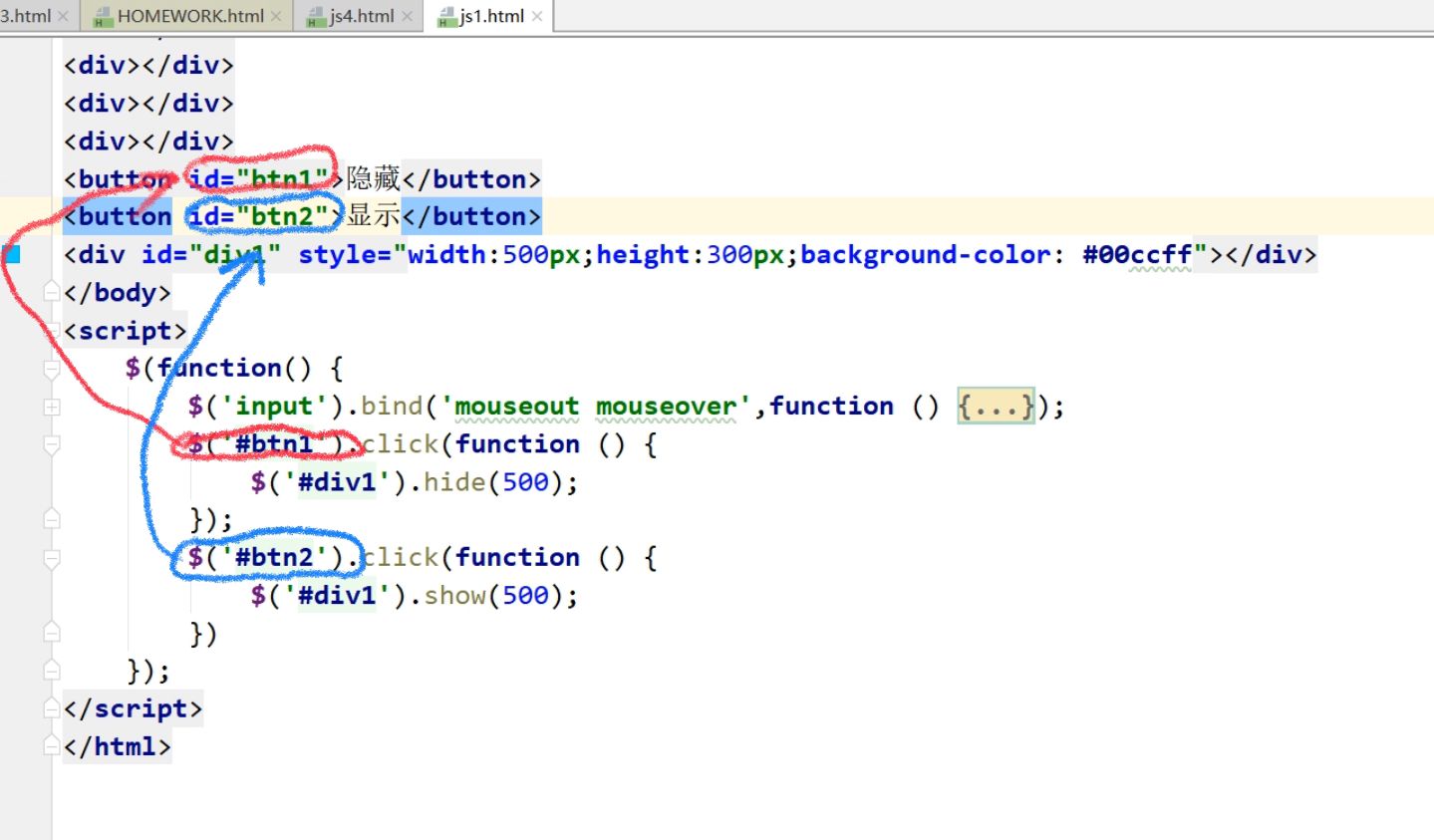
The display method in jQuery is: show(), the hiding method is: hide(). When there are no parameters, it is only hard to show
Show and hide content.
$('.show').click(function () { //display
$('#box').show();
});
$('.hide').click(function () { //hide
$('#box').hide();
});Note: The hide() method actually sets CSS code in the line: display:none; And The show() method should be based on the original
To determine whether the element is a block or inline. If it is a block, set the CSS code: display:block; If it is inline, set the CSS code: display:inline; Yes show() and The hide() method can pass a parameter that controls the speed in milliseconds (1000 milliseconds equals 1 second). And it is rich in the constant speed of becoming larger and smaller, as well as the transparency transformation.
$('.show').click(function () {
$('#box').show(1000); // The display took 1 second
});
$('.hide').click(function () {
$('#box').hide(1000); // It took 1 second to hide
});

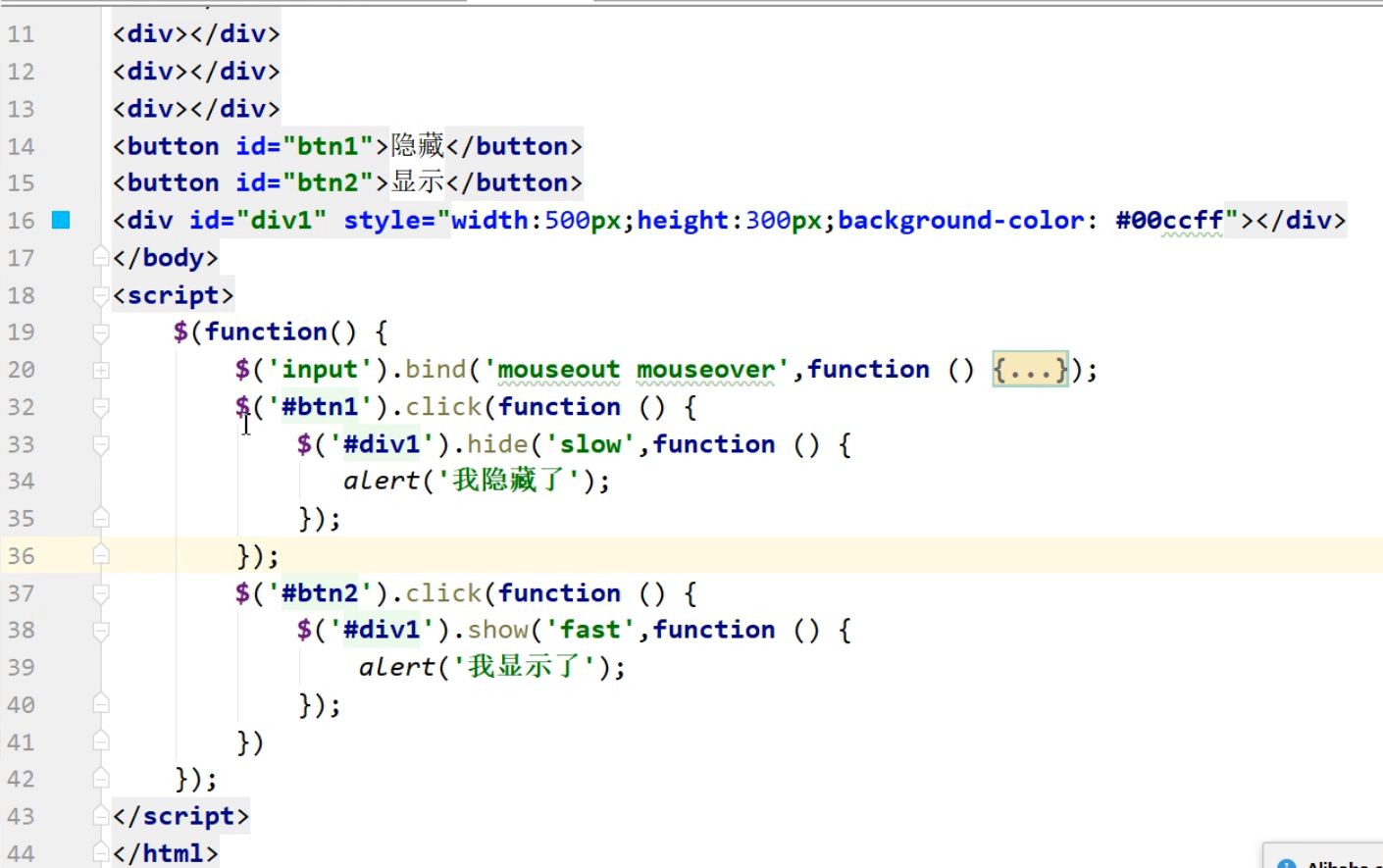
In addition to directly using milliseconds to control speed, jQuery also provides three preset speed parameter strings: slow
normal and fast correspond to 600 ms, 400 ms and 200 ms respectively.
$('.show').click(function () {
$('#box').show('fast'); //200 ms
});
$('.hide').click(function () {
$('#box').hide('slow'); //600 ms
});Note: whether you pass the number of milliseconds or the preset string, if you accidentally pass an error or pass an empty string.
Then it will take the default value: 400 milliseconds.
$('.show').click(function () {
$('#box').show(''); // Default 400 ms
});
//use. show() and hide() callback function, which can realize the effect of queue animation.
$('.show').click(function () {
$('#box').show('slow', function () {
alert('After the animation continues, execute me!');
});
});