This series of articles is organized, recorded and expanded by the book efficient front end - Web efficient programming and optimization practice.
Optimization 1: don't use JS for problems that can be solved with HTML/CSS
Several cases are introduced
1.1 navigation highlight
This case is not an ordinary mouse to highlight, but highlights the response elements according to the displayed pages.
In normal state
nav li { opacity:0.5 }
When selected, the navigation opacity is read as 1.
For this purpose, we first add different classes to different pages through the body to identify different pages.
li should also have a class ID
In this way, if the current page is home, the rule body.home nav li.home will take effect, and the home navigation will be highlighted
If JS control is used, the current page will not be highlighted before the script is loaded, but will be highlighted suddenly after the script is loaded.
<!-- home.html-->
<body class = "home"></body>
<!-- buy.html-->
<body class = "buy"></body>
<li class="home">home</li>
<li class="buy">buy</li>
body.home nav li.home,
body.buy nav li.buy{
opacity:1
}
hover Highlight of
nav li:hover{
opacity:1
}
1.2 mouse hover display
introduction:
For the implementation of the mouse hovering scene, it is generally necessary to take the hidden objects such as submenus and information boxes as the sub elements or adjacent elements of the hover target, so as to facilitate CSS control
Code 1-2-1 menu is next to user:
<li class="user">user</li>
<li class="menu">
<ul>
<li>Account settings</li>
<li>Logout</li>
</ul>
</li>
<!-- style code -->
<style>
/*Hide normally*/
.menu{
display:none;
}
/*
When navigating the Hover, combine the adjacent selectors to display it
Note that adjacent selectors are used here. The position of the menu can be located with absolute
*/
.user:hover + .menu {
display:list-item
}
.menu {
display:list-item
}
</style>
Problem: menu and navigation need to be next to each other. If there is a gap in the middle, the menu will disappear when the mouse moves away from the navigation bar.
But here you can draw another transparent area on the Menu, which can be realized by using the before/after pseudo class and absolute positioning
ul.menu:before{
content:"",
position:absolute;
left:0;
top:-20px;
width:100%;
height:20px;
}
Question: if you write a CSS hover and listen to the mouse event, and use the mouse control to display and hide, what will be the sound of the dual effect?
When hover ing in the mouse event, a display:block style is added, which will overwrite the CSS settings
That is, as long as hover once, the CSS code will not work, because the inline style will take precedence over the external style
1.3 customize the style of radio/checkbox
The main logic here is: with the help of a pseudo class provided by CSS3: checked, this pseudo class will take effect as long as the radio/checkbox is selected. Therefore, you can use the selected and unselected states to switch different styles. The code list is as follows
1-3 realize custom radio and multi-choice button styles
<style>
input[type=checkbox]{
display:none;
}
/*The style of the checkbox is not selected*/
.checkbox {}
/*When selected, the style*/
input[type=checkbox]:checked + .checkbox {}
</style>
<!--Write in label Inside is to be able to click span Change when checkbox Status of the. Finally, change the style of the selected state-->
<label>
<input type="checkbox">
<span class="checkbox"></span>
</label>
1.4 different styles need to be displayed according to the number
For example, 1 ~ 3 items are displayed on the same line, but the number of items is not certain. At this time, it can be easily solved with CSS3
1-4 number differentiation with nth last child
<style>
li {
width:100%;
}
li:first-child:nth-last-child(2),
li:first-child:nth-last-child(2) ~ li {
width:50%;
}
li:first-child:nth-last-child(3),
li:first-child:nth-last-child(3) ~ li {
width:33%;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

An nth last of type is sometimes very useful, especially if you need to implement a forward selector.
If you have two terms and want to hide the second one and show only the second one, you can do this
<style> .terms-box + .terms-box {display:none}</style>
<div class="terms-box"> </div>
<div class="terms-box"> </div>
The reverse can be achieved
When it is the first element and the weapon is the penultimate, it is hidden. In this way, the first term is hidden when there are two terms, and it is not hidden when there is only one term
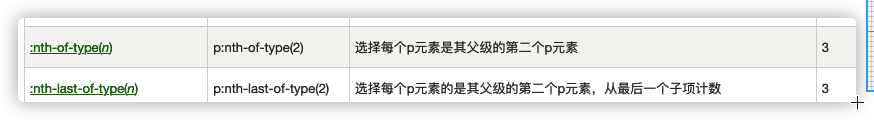
.terms-box:nth-of-type(1):nth-last-of-type(2) {
display:none;
}
other
When a hover is to be implemented, the prompt information is displayed. If the effect is too weak with the title attribute, but you don't want to write in JS, you can use the attr attribute of CSS3 to implement it, and put the prompt copy you want to display in a single attribute
<p> hello,<span data-title="Fronted Development">FED</span></p>
span[data-tilte] {
position:relative;
}
span[data-title]:hover:before{
content:attr(data-title);
position:absolute;
top:-50%;
left:50%;
transform:translateX(-50%);
white-space:nowrap;
}